Android——RadioGroup和CheckBox
Posted Chen_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android——RadioGroup和CheckBox相关的知识,希望对你有一定的参考价值。
xml
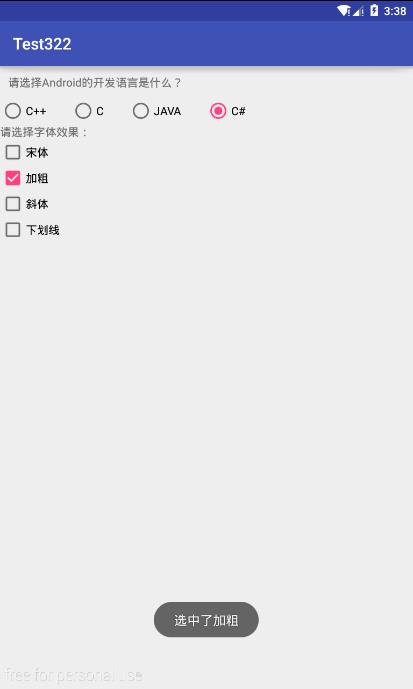
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.chenshuai.test322.UIActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择Android的开发语言是什么?" android:padding="10dp"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/rg"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C++" android:id="@+id/rb1" android:layout_marginRight="30dp" android:checked="true" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:id="@+id/rb2" android:layout_marginRight="30dp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JAVA" android:id="@+id/rb3" android:layout_marginRight="30dp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C#" android:id="@+id/rb4" /> </RadioGroup> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择字体效果:" android:id="@+id/ziti"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="宋体" android:checked="true" android:id="@+id/cb_song"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加粗" android:id="@+id/cb_cu"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="斜体" android:id="@+id/cb_xie"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下划线" android:id="@+id/cb_xia"/> </LinearLayout>
java
package com.example.chenshuai.test322; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class UIActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui); RadioGroup radioGroup = (RadioGroup)findViewById(R.id.rg); //radiogroup的监听事件 匿名内部类 radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton rb = (RadioButton) findViewById(checkedId); if (checkedId == R.id.rb3) { Toast.makeText(UIActivity.this, "选对了", Toast.LENGTH_LONG).show(); } Toast.makeText(UIActivity.this, rb.getText(), Toast.LENGTH_LONG).show(); } }); CheckBox cb_song = (CheckBox)findViewById(R.id.cb_song); cb_song.setOnCheckedChangeListener(new cboncheckedchangelistener()); CheckBox cb_cu = (CheckBox)findViewById(R.id.cb_cu); cb_cu.setOnCheckedChangeListener(new cboncheckedchangelistener()); CheckBox cb_xia = (CheckBox)findViewById(R.id.cb_xia); cb_xia.setOnCheckedChangeListener(new cboncheckedchangelistener()); CheckBox cb_xie = (CheckBox)findViewById(R.id.cb_xie); cb_xie.setOnCheckedChangeListener(new cboncheckedchangelistener()); } //checkbox的监听事件 内部类 private class cboncheckedchangelistener implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb = (CheckBox)buttonView; if (isChecked) { Toast.makeText(UIActivity.this, "选中了"+cb.getText(), Toast.LENGTH_SHORT).show(); } else { Toast.makeText(UIActivity.this, "取消选中了"+cb.getText(), Toast.LENGTH_SHORT).show(); } } } }

以上是关于Android——RadioGroup和CheckBox的主要内容,如果未能解决你的问题,请参考以下文章