Android RecycleView + CardView 控件简析
Posted 星辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android RecycleView + CardView 控件简析相关的知识,希望对你有一定的参考价值。
今天使用了V7包加入的RecycleView 和 CardView,写篇简析。
先上效果图:

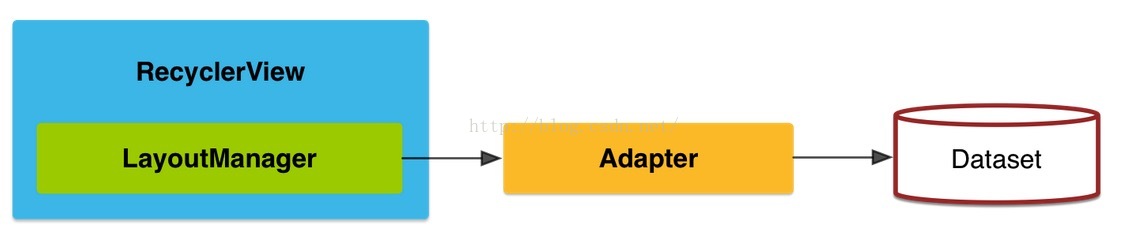
原理图:

这是RecycleView的工作原理:
1.LayoutManager用来处理RecycleView的“列表”样式,Support包默认包含了:LinearLayoutManager 横向或纵向的滚动列表、
GridLayoutManager 网格列表、StaggeredGridLayoutManager 交错的网格列表。
2.Adapter负责处理RecycleView的数据和样式
3.在传统的ListView中有一种常见的写法是使用ViewHolder来缓存数据集,在新版的RecycleView内置了ViewHolder这一模块,所以在Adapter内部新建内部类ViewHolder。
4.RecycleView 和listView的一个区别就是本身不处理点击事件,点击事件应该绑在ViewHolder里面,可以直接写也可以通过接口绑在Adapter里面来实现。
首先添加数据集:
package com.lfk.drawapictiure.Info; /** * Created by liufengkai on 15/9/13. */ public class MenuInfo { private String paint_name; private String paint_time; private String paint_root; private String paint_img_root; public MenuInfo(String paint_name, String paint_time, String paint_root, String paint_img_root) { this.paint_name = paint_name; this.paint_time = paint_time; this.paint_root = paint_root; this.paint_img_root = paint_img_root; } public String getPaint_name() { return paint_name; } public String getPaint_time() { return paint_time; } public String getPaint_root() { return paint_root; } public String getPaint_img_root() { return paint_img_root; } }
实现继承自RecycleView的Adapter中间要包裹自己实现的ViewHolder,onCreateviewHolder函数和onBindViewHolder实现了ListView里面getView的工作,分别为找到控件和控件赋值,
实现点击的接口,设置接口并且绑在ViewHolder的itemView里面即根视图中
public class MainLayoutAdapter extends RecyclerView.Adapter<MainLayoutAdapter.MainViewHolder> { private LayoutInflater inflater; private ArrayList<MenuInfo> userList; private Context context; private MainItemClickListener itemClickListener; public MainLayoutAdapter(ArrayList<MenuInfo> userList, Context context) { this.userList = userList; this.context = context; this.inflater = LayoutInflater.from(context); } public void setItemClickListener(MainItemClickListener itemClickListener) { this.itemClickListener = itemClickListener; } //onCreateviewHolder函数和onBindViewHolder实现了ListView里面getView的工作,分别为找到控件和控件赋值 @Override public MainLayoutAdapter.MainViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View wrapper = inflater.inflate(R.layout.draw_item, parent, false); return new MainViewHolder( wrapper, (TextView)wrapper.findViewById(R.id.paint_name), (TextView)wrapper.findViewById(R.id.paint_time), (TextView)wrapper.findViewById(R.id.paint_root), (ImageView)wrapper.findViewById(R.id.paint_img)); } @Override public void onBindViewHolder(MainViewHolder holder, int position) { MenuInfo menuInfo = userList.get(position); holder.paint_img.setImageURI(Uri.parse(menuInfo.getPaint_img_root())); holder.paint_name.setText(menuInfo.getPaint_name()); holder.paint_time.setText(menuInfo.getPaint_time()); holder.paint_root.setText(menuInfo.getPaint_root()); } @Override public int getItemCount() { return userList.size(); } public class MainViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,View.OnLongClickListener{ private TextView paint_name; private TextView paint_time; private TextView paint_root; private ImageView paint_img; public MainViewHolder(View itemView, TextView paint_name, TextView paint_time, TextView paint_root, ImageView paint_img) { super(itemView); itemView.setOnClickListener(this); this.paint_name = paint_name; this.paint_time = paint_time; this.paint_root = paint_root; this.paint_img = paint_img; } @Override public void onClick(View view) { MenuInfo menuInfo = userList.get(getAdapterPosition()); itemClickListener.onItemClick(view,menuInfo.getPaint_name(),menuInfo.getPaint_root()); } @Override public boolean onLongClick(View view) { return false; } } }
Activity中的使用:
package com.lfk.drawapictiure.Fragment; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.os.Environment; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import com.lfk.drawapictiure.Adapter.MainLayoutAdapter; import com.lfk.drawapictiure.Info.MenuInfo; import com.lfk.drawapictiure.InterFace.MainItemClickListener; import com.lfk.drawapictiure.MainActivity; import com.lfk.drawapictiure.R; import java.util.ArrayList; public class PaintFragment extends android.support.v4.app.Fragment { private RecyclerView mRecyclerView; private MainLayoutAdapter mAdapter; private RecyclerView.LayoutManager mLayoutManager; private String path = Environment.getExternalStorageDirectory().getPath() + "/DrawAPicture"; public static PaintFragment newInstance() { return new PaintFragment(); } public PaintFragment() { // Required empty public constructor } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View wrapper = inflater.inflate(R.layout.fragment_paint, container, false); mRecyclerView = (RecyclerView)wrapper.findViewById(R.id.paint_recycle_view); mLayoutManager = new LinearLayoutManager(getActivity()); mRecyclerView.setLayoutManager(mLayoutManager); //绑上列表管理器 ArrayList<MenuInfo> arrayList = new ArrayList<>(); arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); mAdapter = new MainLayoutAdapter(arrayList, getActivity()); // 设置点击事件 mAdapter.setItemClickListener(new MainItemClickListener() { @Override public void onItemClick(View view, String name, String path) { Intent intent = new Intent(getActivity(), MainActivity.class); intent.setData(Uri.parse(path)); startActivity(intent); } }); //绑定数据集 mRecyclerView.setAdapter(mAdapter); return wrapper; } }
其中的子布局使用了CardView:
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:background="@drawable/list_item_selector" android:layout_width="match_parent" android:layout_height="wrap_content" card_view:cardCornerRadius="4dp" card_view: android:layout_margin="@dimen/card_margin"> <RelativeLayout android:layout_marginTop="16dp" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:layout_marginBottom="16dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:maxHeight="100dp" android:layout_marginTop="8dp" android:layout_below="@+id/line_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/paint_img" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/paint_name" android:textColor="#000" android:textSize="18sp" android:text="项目名" android:layout_alignParentRight="true" android:singleLine="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/paint_time" android:text="项目时间" android:textColor="@color/black" android:textSize="18sp" android:singleLine="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <View android:id="@+id/line_view" android:background="@color/gray" android:layout_below="@+id/paint_time" android:layout_width="match_parent" android:layout_height="1dp"/> <TextView android:id="@+id/paint_root" android:visibility="invisible" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout> </android.support.v7.widget.CardView>
我设置的东西只有:
card_view:cardCornerRadius="4dp" //设定圆角半径
card_view:cardElevation="8dp"//设定阴影
以上是关于Android RecycleView + CardView 控件简析的主要内容,如果未能解决你的问题,请参考以下文章
Android RecycleView + CardView 控件简析
怎么关闭android recycleview自带的滑动效果