我嘞个神——原来创建应用根本不需要会编码(看我10分钟应用上线)
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我嘞个神——原来创建应用根本不需要会编码(看我10分钟应用上线)相关的知识,希望对你有一定的参考价值。
目录
一、前言
这里我用到了用友的平台,很多学生们刚毕业都在从事运维和实施的岗位,而且这个平台在我这面也是非常流行的,每年毕业季都会在我们学校这招聘走很多学生,因为很多学生都会使用到这个平台的功能,所以我就进行了尝试,毕竟看着是【低代码】应用开发,按照程序员的思路就是【按照逻辑点吧点吧】就能出应用,非常快捷高效,方便以后做一些临时小应用的时候方便,没想到测试完成后发现,哦,我的天,是真的快,前后就几分钟而且操作过程全中文化,这对于大一刚来的英语不太硬的小朋友们也都是很友好,以后有这个东西在应用起来那是非常方便了呢。
二、官网功能查询与环境初始化
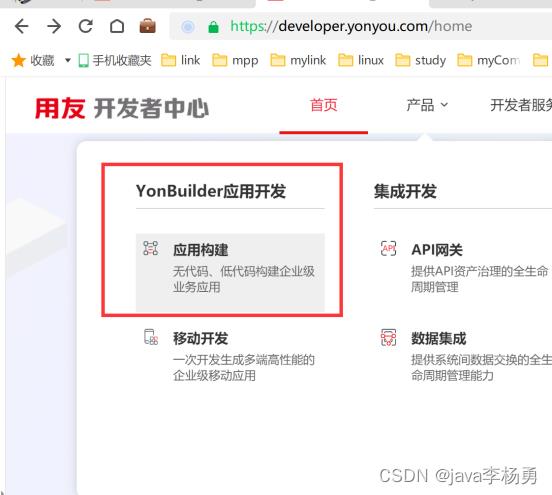
主页地址:用友开发者中心
注册过程我就略过了啊,非常简单,用手机和邮箱都能注册,我们的主要目标是测试低代码方便程度。
YonBuilder应用开发
产品首页中的产品里面我们在第一个位置上就看到了一个叫做【YonBuilder】的低代码应用开发构建,这里写的词还有一个无代码,我就好奇了,所以我们来试试

点开看看效果,看到是个锚点链接,能看到通过组建模型就能构建Web、移动应用以及小程序,好家伙,真是齐全呢啊。那咱们得试试啊,


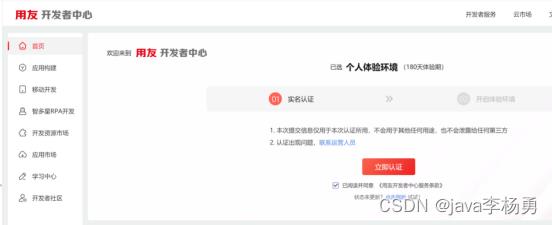
到了主页面的时候看到需要实名认证,这里直接认证就可以了,不过消耗的时间比较长,得吃一顿饭。
用友开发者中心实名认证前的效果:

用友开发者中心实名认证后的效果:

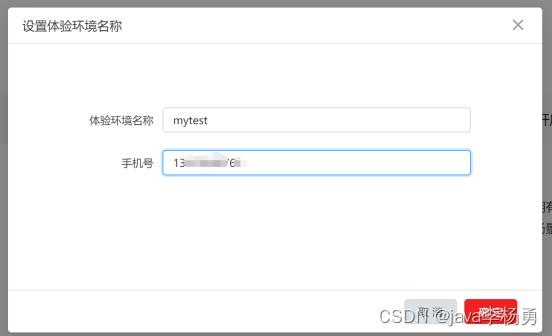
这里我们可以直接开启体验环境。

过程初始化,这个需要等待一下,毕竟给咱们免费常见一个空间还是需要部署环境的。

终于创建完毕了,这个时候你的手机也会收到一条开通成功的短信。还有温馨提示,有工作人员的联系方式,超级贴心。

三、测试过程
大致流程我是测试过了的,故而我先把整个过程说一下,方便我们理解如何快速构建一个【YonBuilder应用】
- 创建应用:分析需求,新建应用
- 数据建模:创建实体元数据
- 页面建模:根据实体元数据创建页面
- 应用发布:发布应用至工作台、移动端等
我大致就按照这四个步骤来的,过程我留了截图,我们来看看一个新手是如何快速根据提示上手的。
3.1、创建应用
我们在首页左侧菜单中很明显的能看到【应用构建】四个大字,直接点就行。

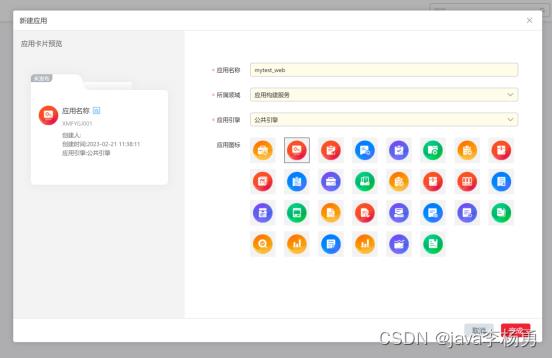
这里需要创建【新应用】,直接给与应用名称,领域,默认引擎就行,图标随便选。

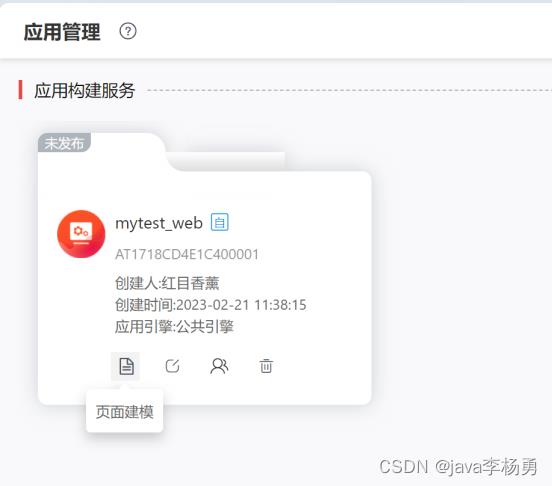
看看,我们刚创建好的【未发布】应用,现在是长这样的,我们点击第二项进行编辑。

3.2、数据建模
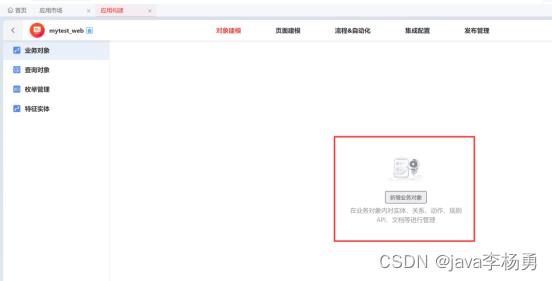
进入到编辑中其实我们从上面的五个过程就能看到如何操作了,但是这里显示的默认页面是第二页,应该是第一页把,所以就点到了对象建模。

建模页面中直接一个大按钮就放在中间,点击【新增业务对象】。

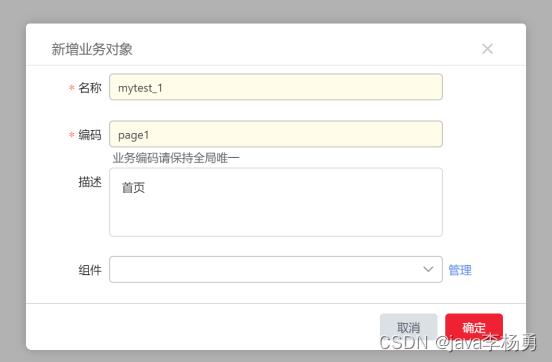
创建一个首页,毕竟是测试,我们起名也就加上了一个test,编码就一页面所以我就写了个page1

点击确定后我们看到已经有了【mytest_1】的这个业务对象,我们在这个对象中添加一个实体,也就是我们要发布的表信息的列设置。

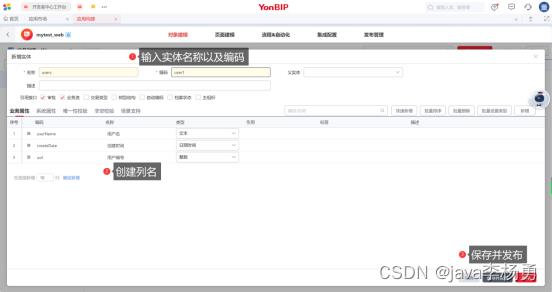
有一些提示,都是中文的,故而我们直接按照要求填写就行,这里需要一点点编码知识,就是文件类型,其实这个类型与Excel是一样一样的,所以都很好理解,我就写了三列信息,最后我们发布的时候会看到。

创建完成实体我们就能看到了,因为我们点的是保存并发布,故而状态上写着【已发布】代表我们可以直接使用。我就不复杂化的创建表单了啊。

3.3、页面建模
我们有了对象的实体,接下来我们进入到第三步【页面建模】

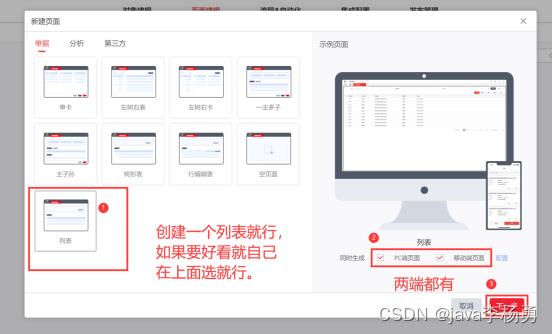
建模这里我们需要选择页面,不过我们就创建了一个实体,所以就选择列表吧,从示例页面中我们能看到可以同时生成PC与移动两个端的页面呢,点上后点击下一步。

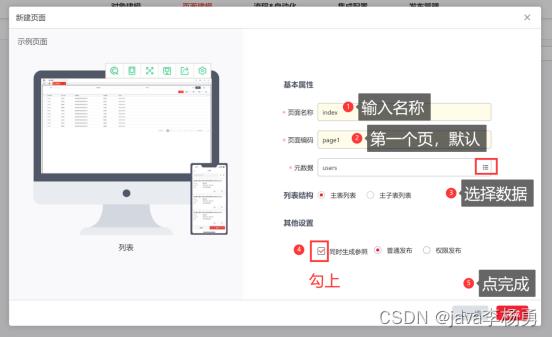
新建页面的最后一个步骤,需要输入页面的名称以及元数据,这个元可以理解成源,也就是我们创建的实体表。我们用普通发布就可以了,最后点击完成。

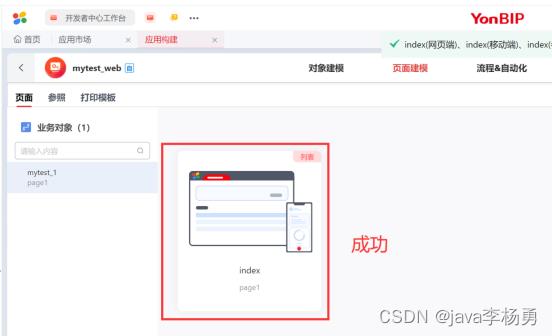
我们可以看到我们的业务对象建模成功。

3.4、页面发布
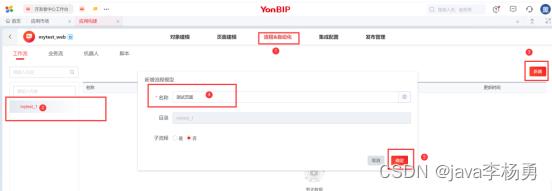
话说到了页面发布,看是中间有两个内容呢,我点开了流程&自动化,这里也就是工作流,能根据具体的业务流程进行绘制,如果业务逻辑比较大的话就非常方便了呢。

这里我们创建完成后点击【进入设计】

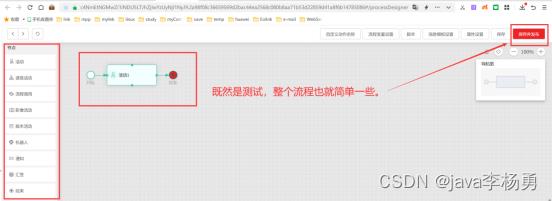
可以看到这个活动流程图,双击点开后我们在角色里面添加上【全员】,我们收集信息列表,故而是勾选全员。

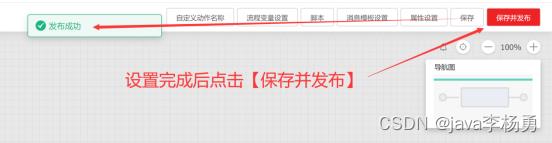
完成了也就能保存并发布了。

可以看到发布的提示信息,那么我们返回到页面看看是否在流程状态中看到开启状态。

状态没有问题,已经是【启用】状态了。

到了最后一个步骤,发布管理,我们在左右分组列表中能看到一个【+】号。

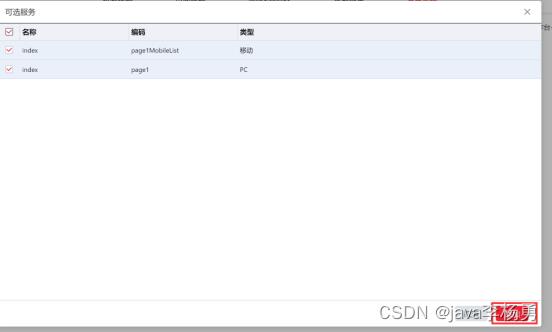
点击后能看到能添加我们刚刚创建的两个服务,PC和移动端的都有。

以为添加完成后就可以了呢,这里还需要点击【发布】,确认名称,选择一下工作台就能点确定了。

有了两个待操作的服务了,我们直接上页面发布。

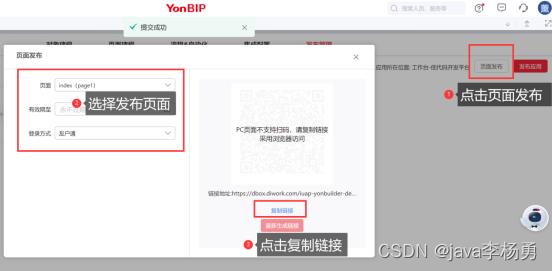
点击页面发布后这里让选择发布的网页,我用PC测试的,所以直接选择的是PC的页面。

复制路径后访问,看到了最终的效果。

移动端生成链接

移动端访问效果,我们F12改一下就能看到移动端访问样式,非常nice的。

四、时间累计
身份认证的时候吃了一顿中午饭,认证完成之后的操作一个代码没写过,就敲了几个列名算是多的,其它的操作都是点点点,那么我们来具体算算时间消耗。
环境初始化:【3分钟】
测 试 流 程:【7分钟】
总计:【10分钟】
五、效率评价
1、支持多端开发,我们能看到PC与移动端是同步生成的。
2、上手率,整个操作过程下来,很流畅,基本无卡顿,理论上看,基本上过高中接触过电脑的人都可以。
3、开发效率与成本,这个不能按照程序员的开发效率来算了,毕竟就是看是否熟练,业务逻辑是否精通,根据业务逻辑,但是无论怎么算都比正常程序员开发效率高,这个是对【程序员】的一个挑战了,毕竟这个开发成本真的是非常的低,也不需要多高的学历和时间就能彻底掌握。
六、总结
对整个YonBuilder应用开发流程测试完毕后,个人认为做一个非定制化的程序完全可以一个老板带个会计就能开公司了,对于中小型企业来说是非常友好的,我在官网中找到了YonMaker定制产品,如果老板想更轻松的话就直接定制后使用即可,更加方便,节约出的时间去谈一个新的项目,这得多香啊。
以上是关于我嘞个神——原来创建应用根本不需要会编码(看我10分钟应用上线)的主要内容,如果未能解决你的问题,请参考以下文章