Android 开发 UI布局
Posted wsq666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 开发 UI布局相关的知识,希望对你有一定的参考价值。
线性布局LinearLayout
就是将所有的孩子放在一条直线上。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> </LinearLayout>
- 线性布局摆放的方向
我们可以通过orientation来修改LinerLayout的布局的摆放方向,它的值有两个,一个是horizontal(水平),另一个是vertical(竖直)
- 线性布局的权重
当有些时候,我们需要平均地给孩子分配宽度或高度,我们就可以使用权重;
有时候不平均,但点占的宽或高成比例,我们也可以使用权重。
android:layout_width="0th"
android:layout_weight="1"
将宽度设为零,权重设为1,即可平均。
权重就是把所有的数字加起来,上面的占的比例就是大小的比例。
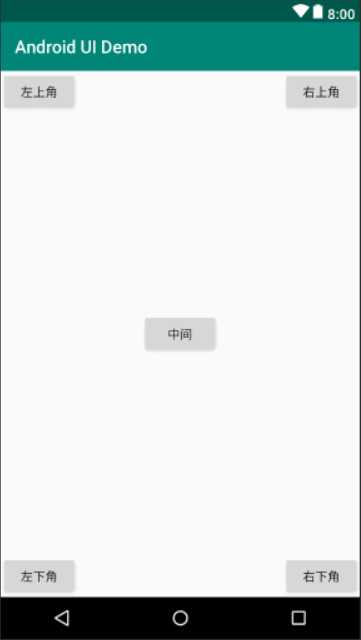
- 相对布局RelativeLayout
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="中间" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="右上角" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="左上角" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:text="左下角" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:text="右下角" /> </RelativeLayout>

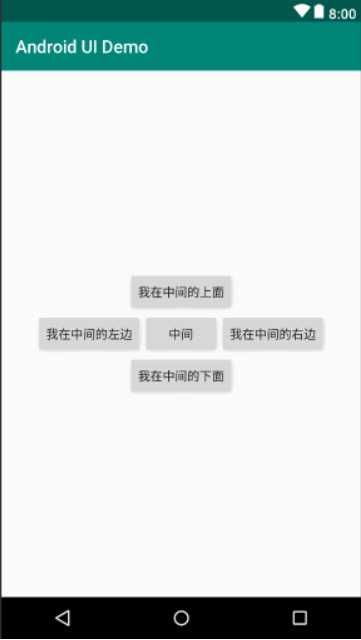
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/center_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="中间" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@id/center_button" android:text="我在中间的右边"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@id/center_button" android:text="我在中间的左边"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_above="@id/center_button" android:text="我在中间的上面"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_below="@id/center_button" android:text="我在中间的下面"/> </RelativeLayout>

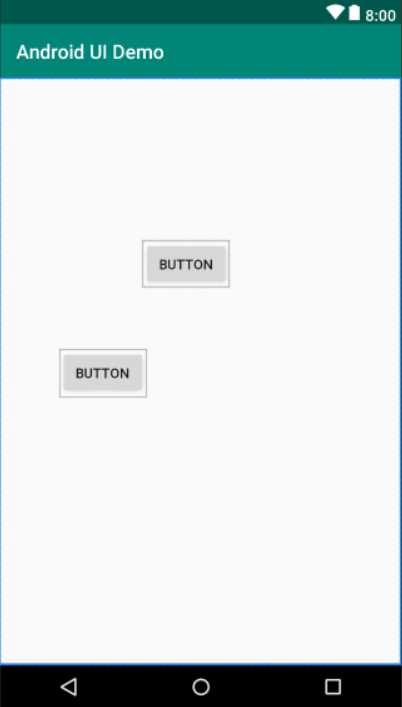
- 绝对布局AbsoluteLayout
依靠x、y控制自己的位置
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="147dp" android:layout_y="167dp" android:text="Button" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="61dp" android:layout_y="279dp" android:text="Button" /> </AbsoluteLayout>

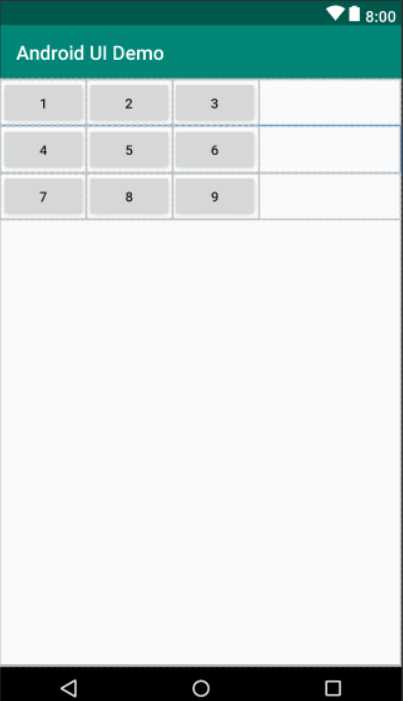
- 表格布局TableLayout
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> </TableRow> </TableLayout>

以上是关于Android 开发 UI布局的主要内容,如果未能解决你的问题,请参考以下文章