Android开发学习之路--UI之基本布局
Posted 东月之神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发学习之路--UI之基本布局相关的知识,希望对你有一定的参考价值。
上一篇文章中主要介绍了ui的控件,这里就学习下布局吧。android的基本布局在layout下主要如图:

从上图可以看出有FrameLayout(单帧布局),LinearLayout(线性布局),TableLayout(表格布局),RelativeLayout(相对布局),GridLayout(网格布局)等。具体的布局样式,在上图中也可以简单地看出来。
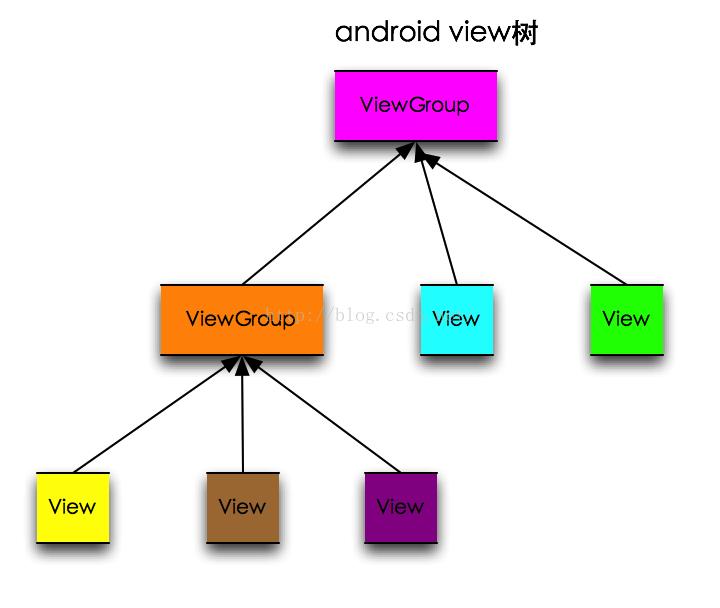
这里先介绍下android的View,ViewGroup,Layout。
1、View:代表了用户界面的一块可绘制区域。每个View在屏幕上占据一个矩形区域。在这个区域内,View对象负责图形绘制和事件处理。View是小控件widgets和ViewGroup的父类。
2、ViewGroup:ViewGroup是一个特殊的View对象,其功能是装载和管理一组View和ViewGroup。它是一组容器,允许控件放置其中,并提供对控件的管理。
3、Layout:即使上面讲的布局,它是ViewGroup的子类。
如下图,一个容器可以放置和管理多个容器和控件,其中可以把VIewGroup看作布局,View看作控件即可。

基本上了解了布局和控件的关系,那么就来一个一个地学习下了。
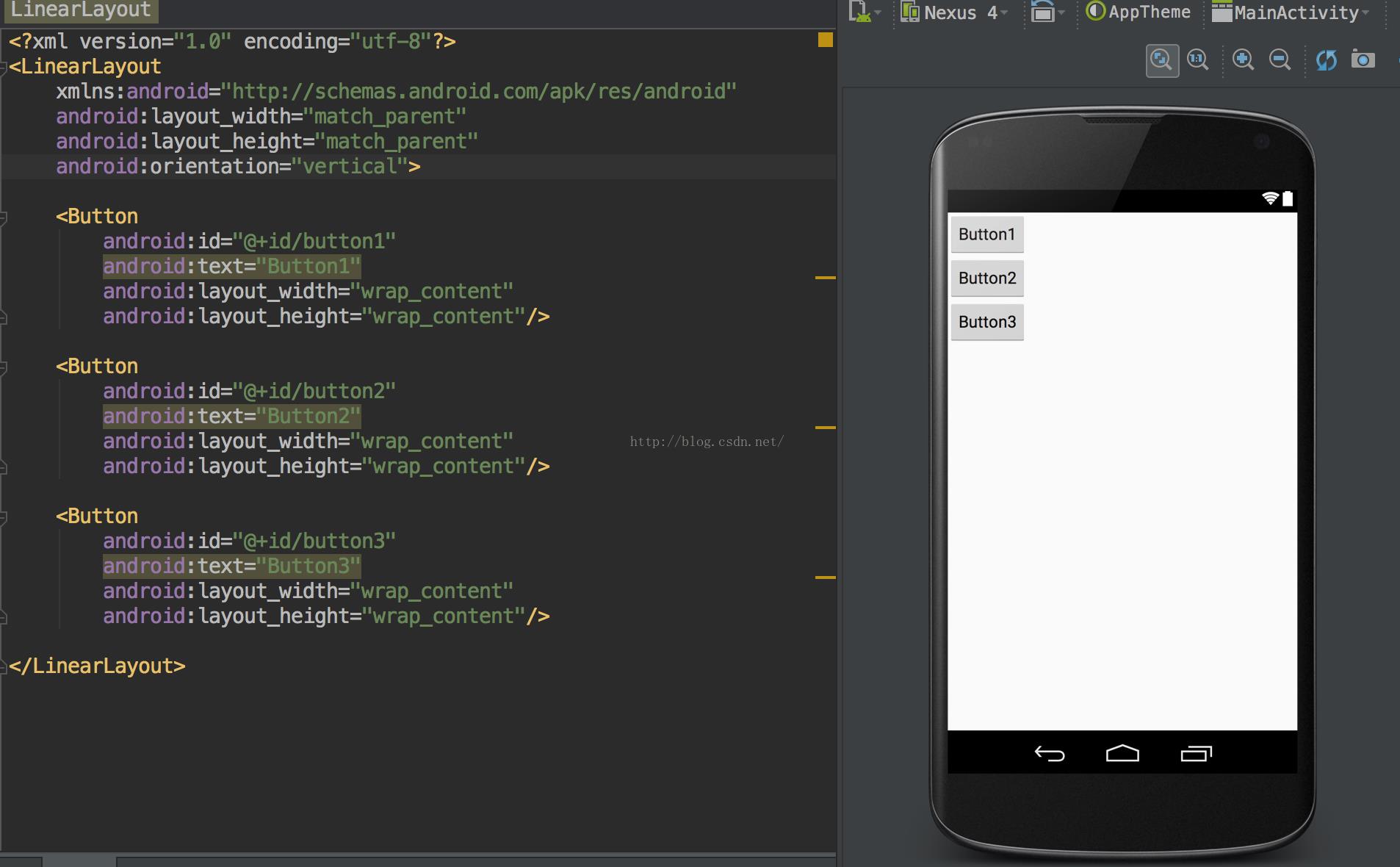
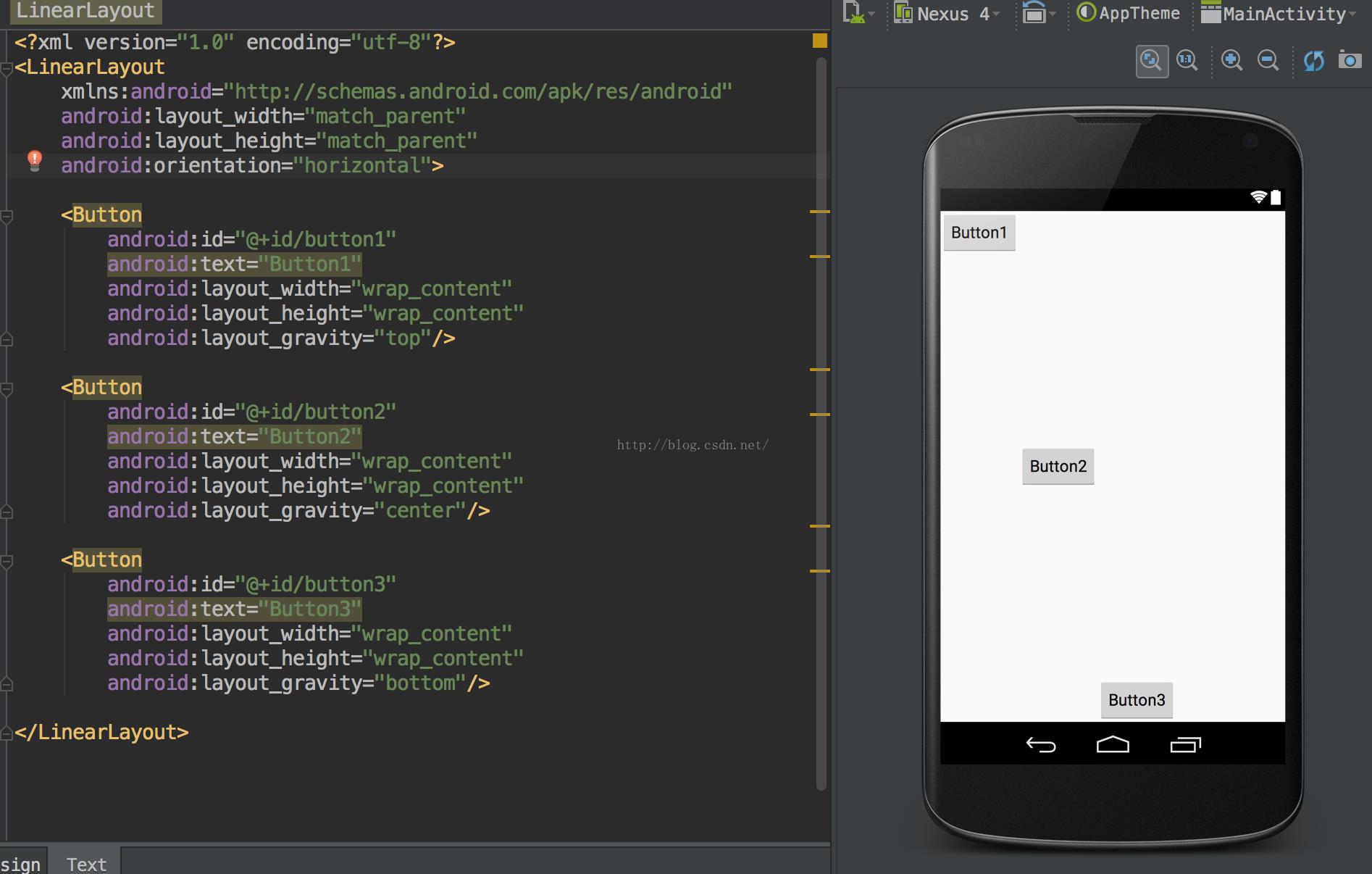
1、LinearLayout(线性布局):控件成线性排列,水平或者垂直方向上。还是来个例子吧,新建LayoutTest工程,并且修改代码如下:

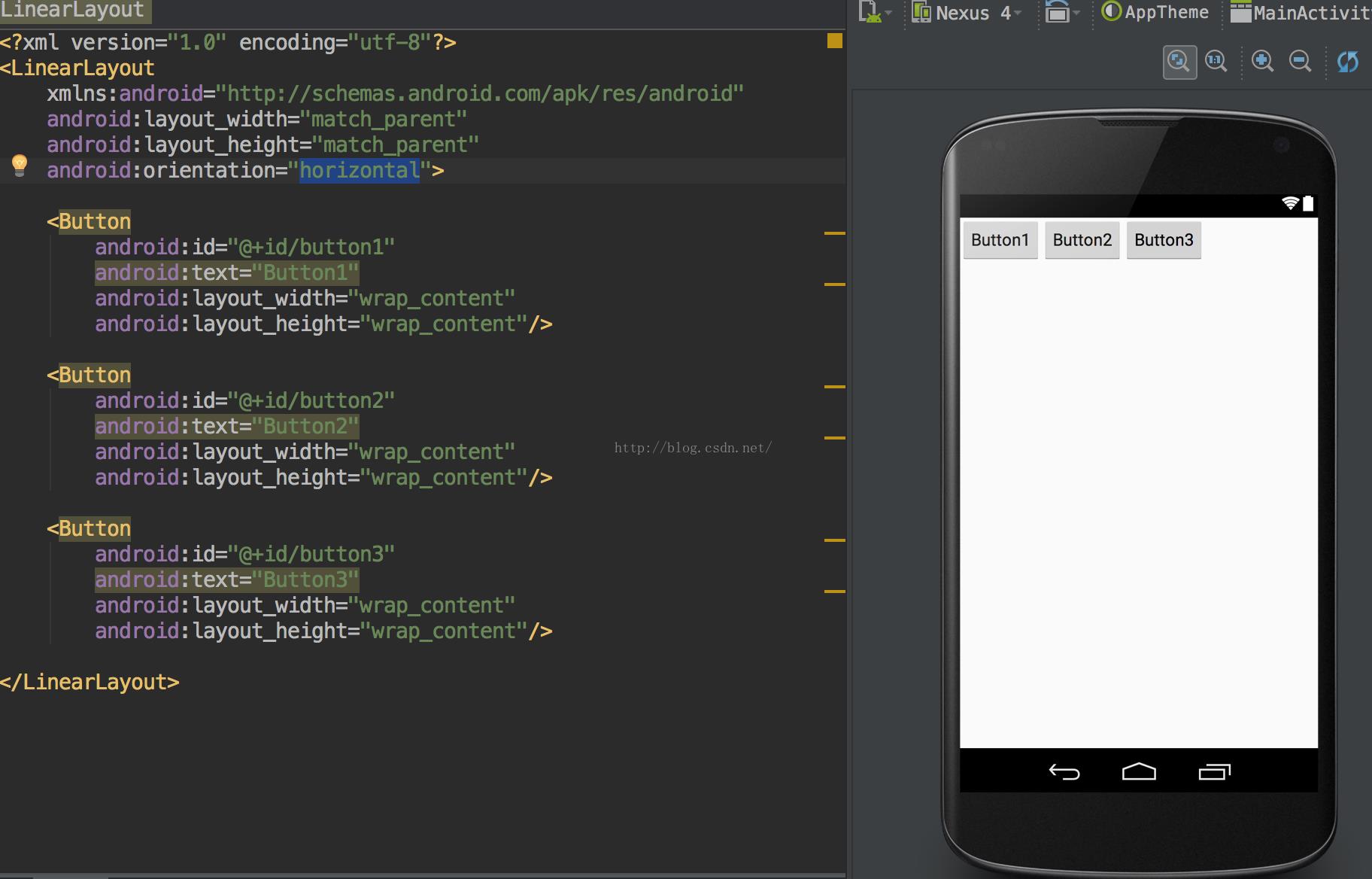
其中android:orientation表示的就是水平还是垂直排列,这里是垂直:vertical,那么水平就是:horizontal了。如下图:

接着看一下android:layout_gravity属性,不过只有在horizontal的时候才可以在垂直方向上有效,同样vertical的时候在水平方向上有效,修改各个button的这个属性,分别为top,center,和bottom,运行效果如下:

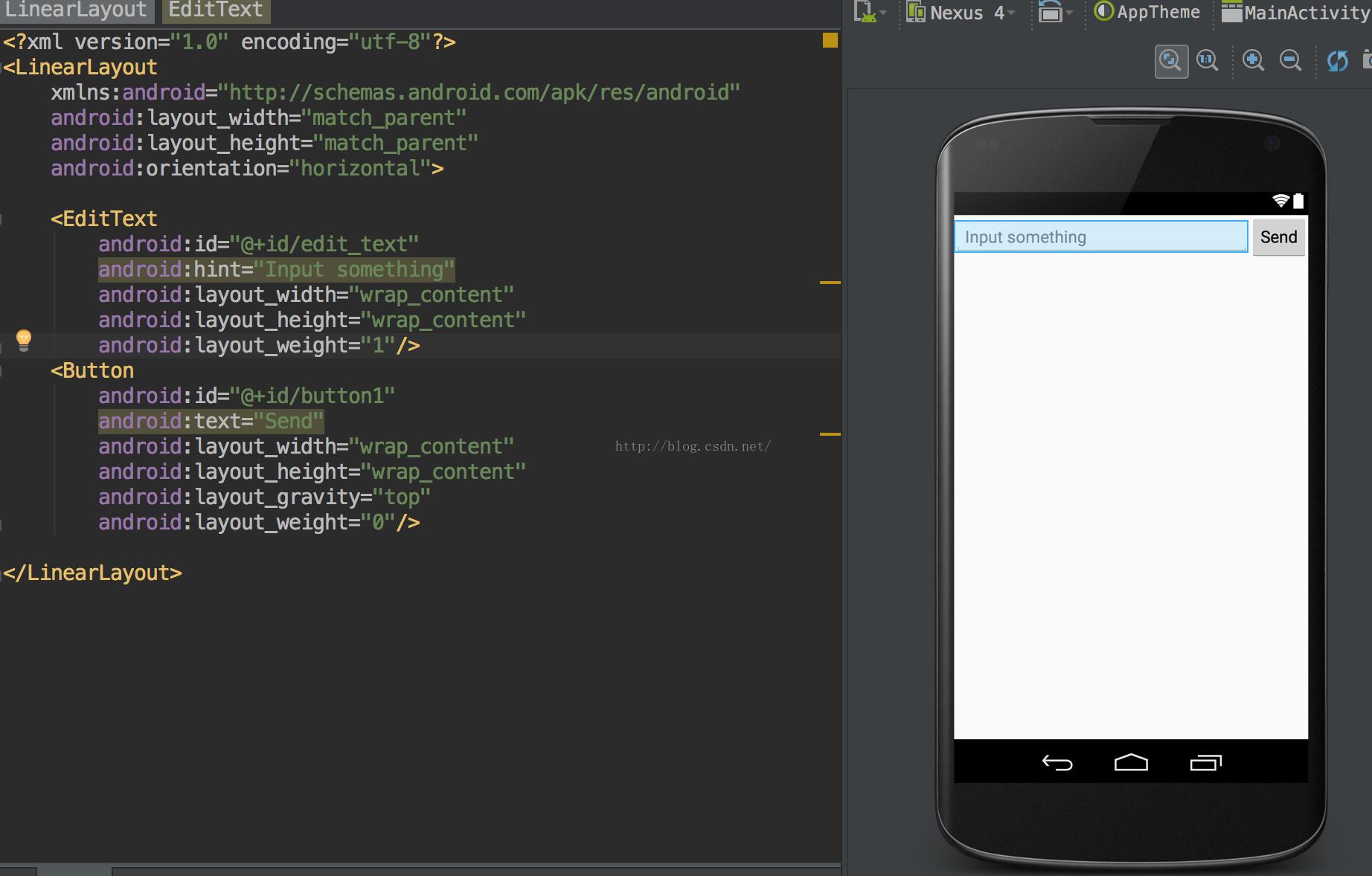
接着学习android:layout_weight属性,这个主要是控制控件比例大小的,比如有一个EditText用来输入内容,一个button用来发送,那么一般button包含了Send内容后,其余的都是由EditText来填充了,修改代码如下:

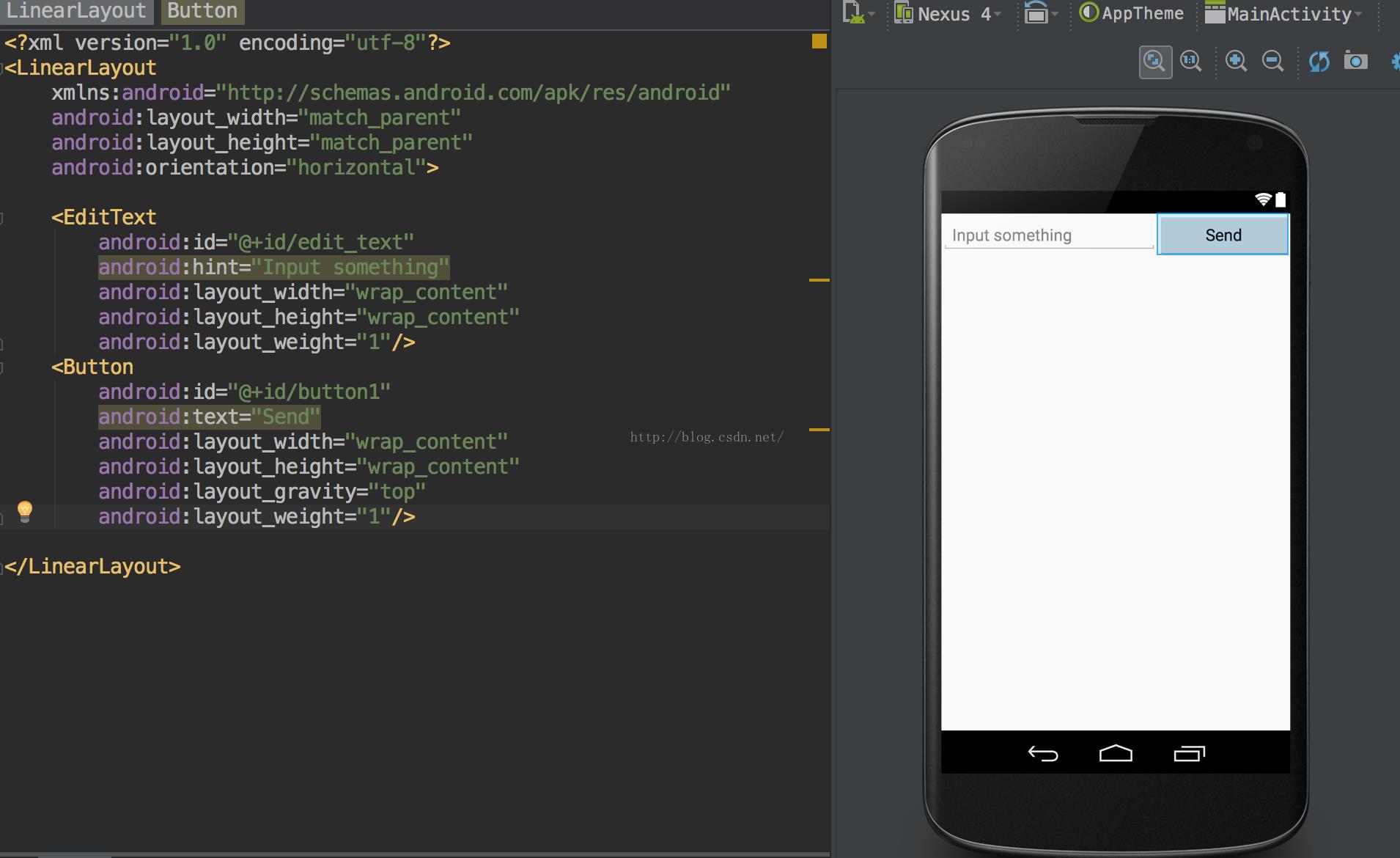
这里是比例1:0,也就是button在send这个字被包含了除外的地方都是edit_text的,如果比例为1:1,那么如下图所示,平分width:

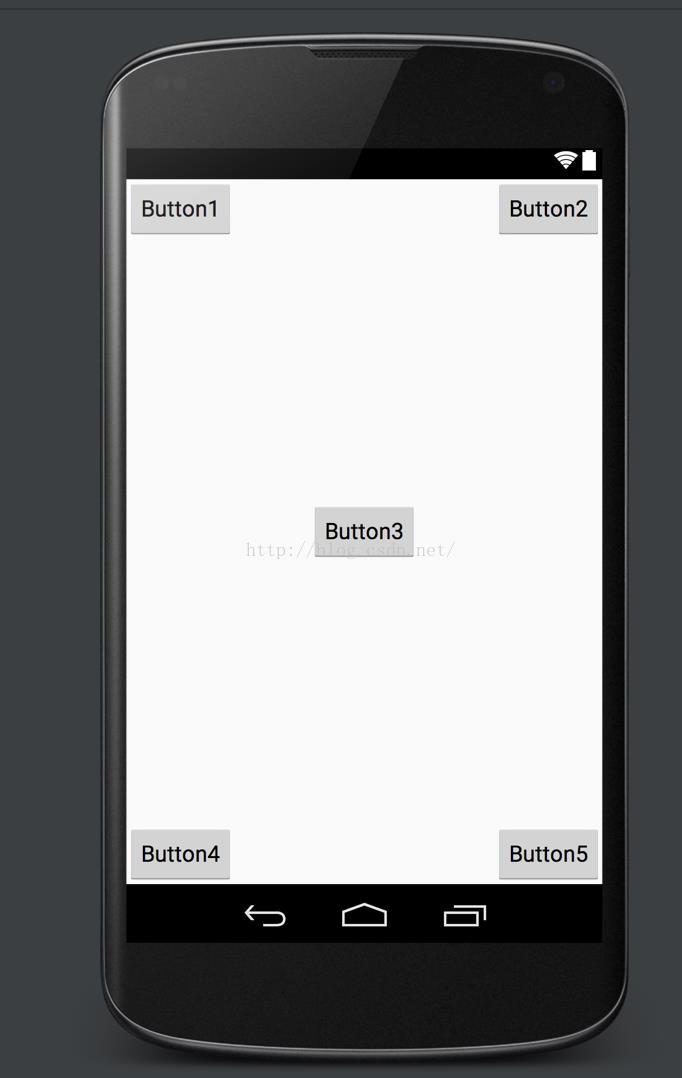
2、RelativeLayout(相对布局):通过相对定位的方式让控件出现在布局的任何位置。也就是前面我们学习的所有都是基于相对布局的。相信有些属性也有所了解了,这里再讲解下。这里编写5个button,分别位于左上,右上,中间,左下,右下,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:text="Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true" />
<Button
android:id="@+id/button2"
android:text="Button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
<Button
android:id="@+id/button3"
android:text="Button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<Button
android:id="@+id/button4"
android:text="Button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"/>
<Button
android:id="@+id/button5"
android:text="Button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
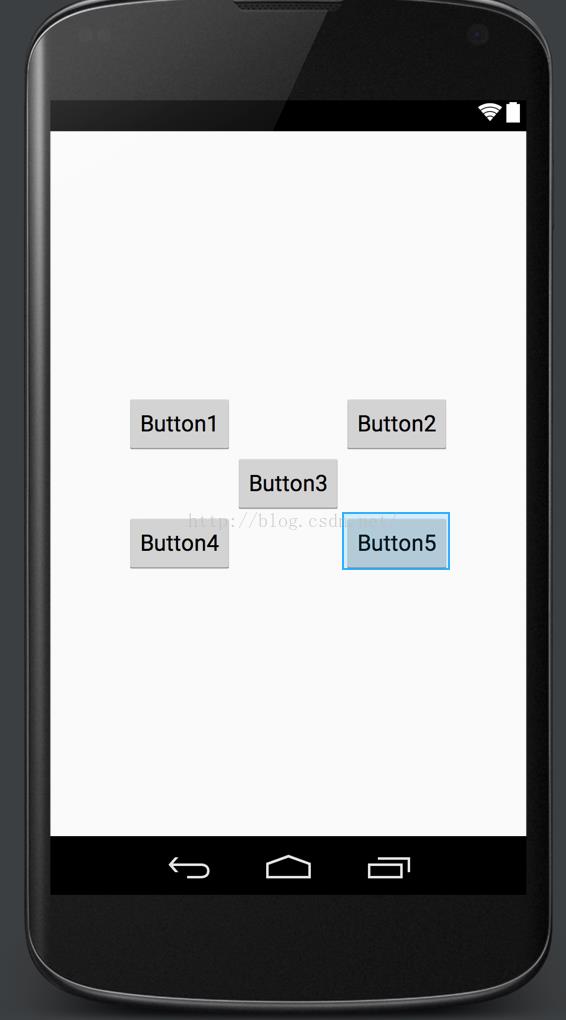
效果如下:

由上述代码可知,android:layout_alignParentLeft,android:layout_alignParentRight,android:layout_alignParentBottom,android:layout_centerInParent这么几个属性,其实也很好理解,就是在父view的左边,右边,下面,中间,当然还有Top了,这里默认是Top的。
当然这些都是相对于父view的,那么控件也是可以相对于控件的,这里都相对于center的button,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:text="Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"/>
<Button
android:id="@+id/button2"
android:text="Button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toRightOf="@id/button3"/>
<Button
android:id="@+id/button3"
android:text="Button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<Button
android:id="@+id/button4"
android:text="Button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toLeftOf="@id/button3"/>
<Button
android:id="@+id/button5"
android:text="Button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button3"/>
</RelativeLayout>
效果如下所示:

其实相对的布局还是比较容易理解的,就是相对于一个控件或者View的位置,有左,右,上,下之分,只要ui设计好了,就可以充分利用了。
3、FrameLayout(单帧布局):这个用得比较少,是后面的控件覆盖前面的空间。
4、TableLayout(表格布局):用表格的方式来排列控件,表格当然有行列之分,应该尽量让每一行拥有相同的列数,这样比较简单,下面看一个登陆界面的例子:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TableRow>
<TextView
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="用户名"/>
<EditText
android:id="@+id/Account"
android:layout_height="wrap_content"
android:hint="请输入用户名"/>
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="密码"/>
<EditText
android:id="@+id/password"
android:layout_height="wrap_content"
android:hint="请输入密码"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/login"
android:text="登陆"
android:layout_span="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
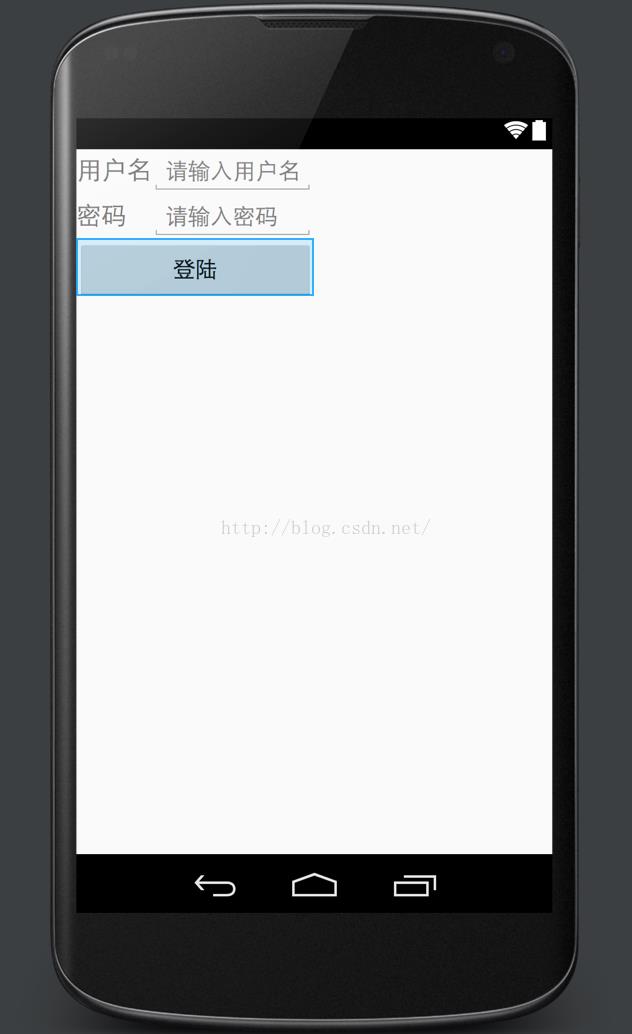
效果如下:

从代码可以得之,TableLayout是由很多的TableRow组成,每一个TableRow表示一行,这一行可以有许多的子元素控件组成,从上图可知,这里分了3行,两列。其中android:layout_span表示登陆按钮占了两列,所以可以和1、2两行对齐。这里明显看出来右边还有很多的空余空间,显得格格不入,所以这里可以使用android:stretchColumns 属性,该属性表示的是如果表格不能占满控件,那么指定的那列拉伸到占满表格为止。修改代码添加android:stretchColumns=1,表示把第2列拉伸,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="用户名"/>
<EditText
android:id="@+id/Account"
android:layout_height="wrap_content"
android:hint="请输入用户名"/>
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="密码"/>
<EditText
android:id="@+id/password"
android:layout_height="wrap_content"
android:hint="请输入密码"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/login"
android:text="登陆"
android:layout_span="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
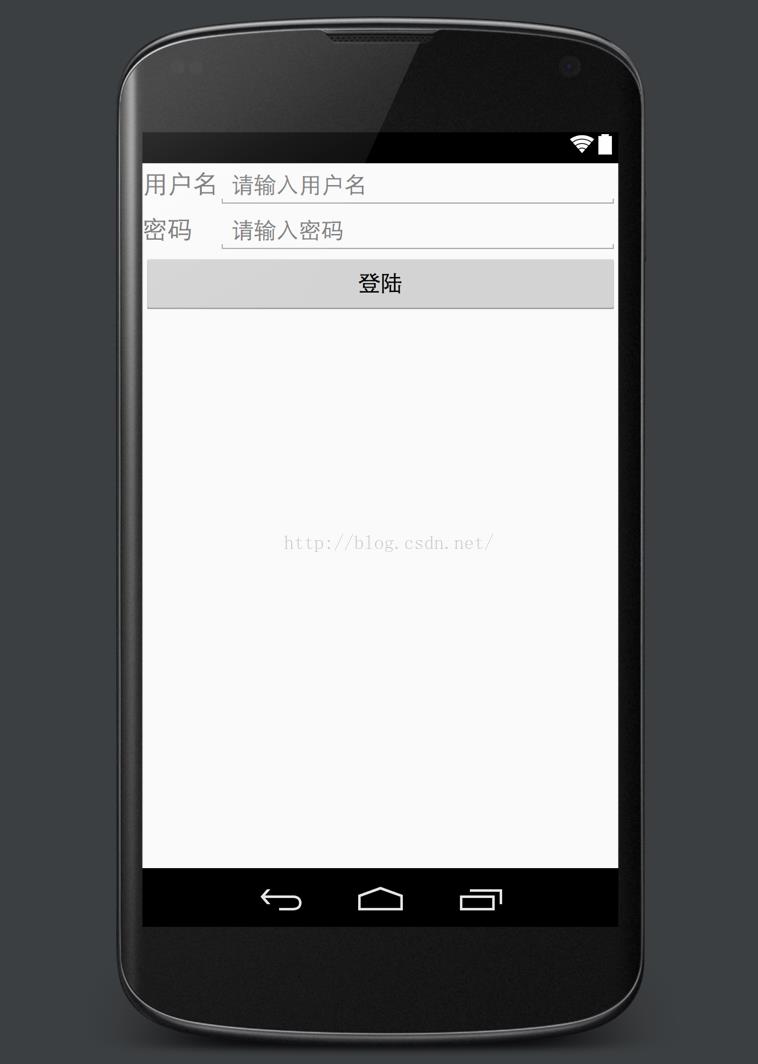
效果如下所示:

这样,基本上登陆界面就很漂亮了。
关于布局基本上就这些了,匆匆写完这篇文章,然后整理东西,准备回家了。明天就是年三十了,新的一年希望可以把android学习完,然后再写几个app,多钻研设计模式,架构,android源码,以及linux。好了,今年的博客基本上到此结束了。
2016,新的开始,加油!^_^
以上是关于Android开发学习之路--UI之基本布局的主要内容,如果未能解决你的问题,请参考以下文章