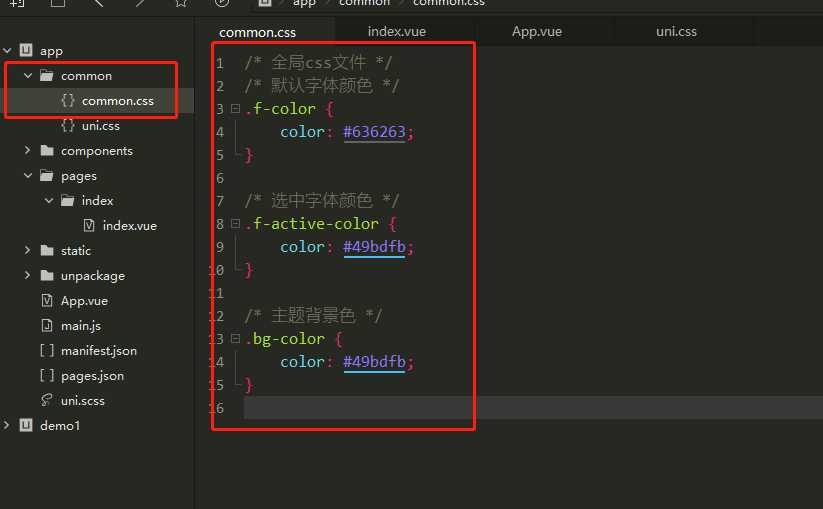
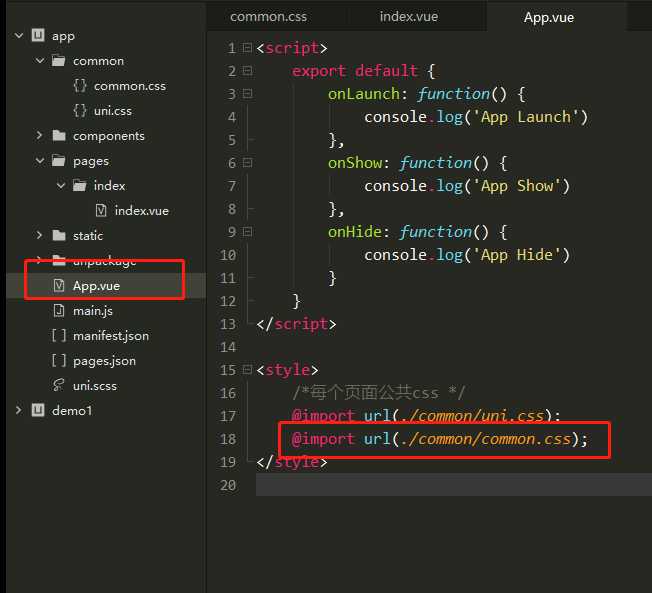
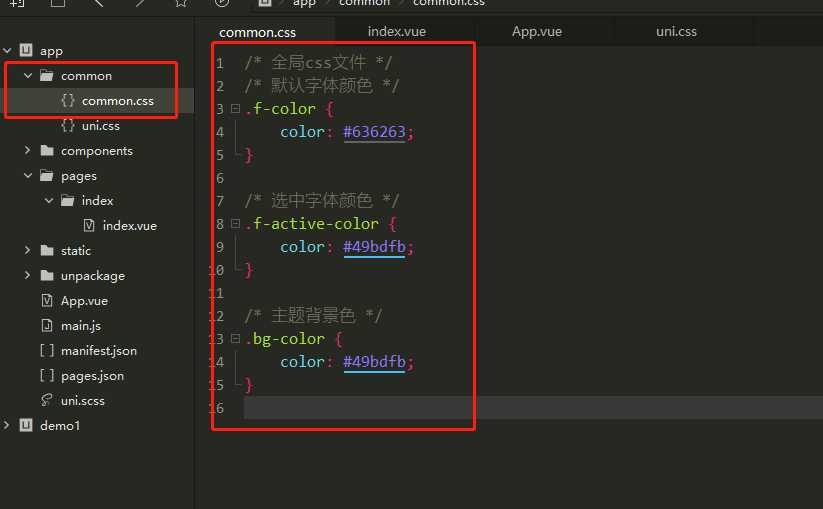
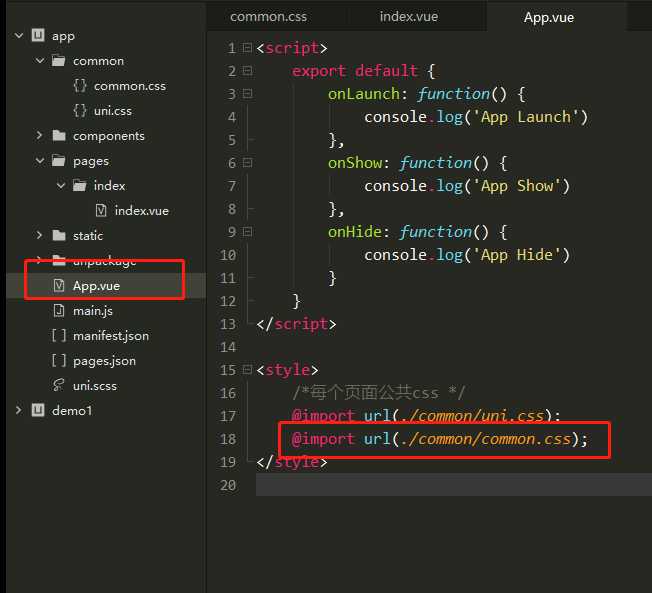
1.写公共组件,并在app.vue引入
Posted doctorfook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.写公共组件,并在app.vue引入相关的知识,希望对你有一定的参考价值。


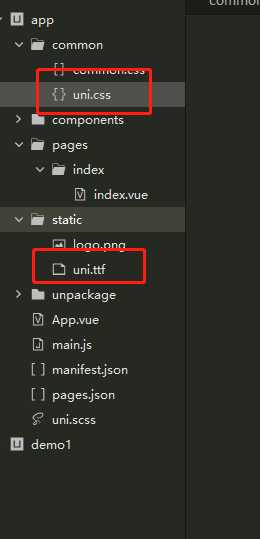
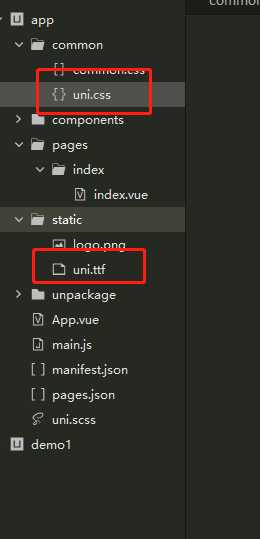
然后新建个项目hello uniapp把里面的common下的uni.css和static下的uni.tff放在这个项目文件夹里面

以上是关于1.写公共组件,并在app.vue引入的主要内容,如果未能解决你的问题,请参考以下文章
Posted doctorfook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.写公共组件,并在app.vue引入相关的知识,希望对你有一定的参考价值。


然后新建个项目hello uniapp把里面的common下的uni.css和static下的uni.tff放在这个项目文件夹里面

以上是关于1.写公共组件,并在app.vue引入的主要内容,如果未能解决你的问题,请参考以下文章