vue-cli 全局组件的引入和 App.vue局部组件的引入方法区别
Posted 程序昵称哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 全局组件的引入和 App.vue局部组件的引入方法区别相关的知识,希望对你有一定的参考价值。
4,vue-cli 组件知识:
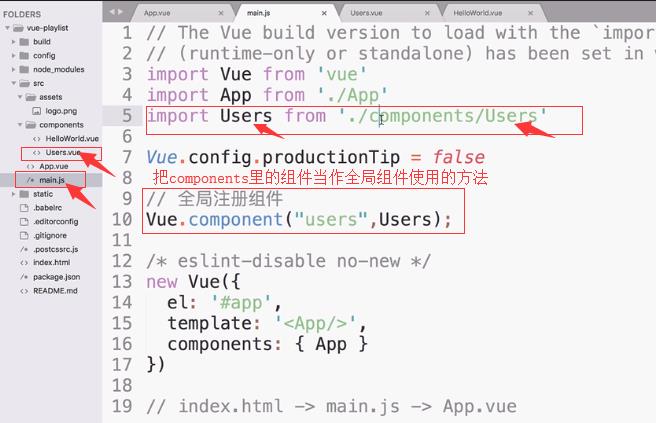
4.1 全局注册组件

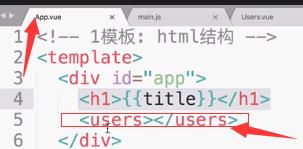
先在main.js里这样写。 然后在App.vue里面 的template模板里 直接使用 <users></users>加载使用即可

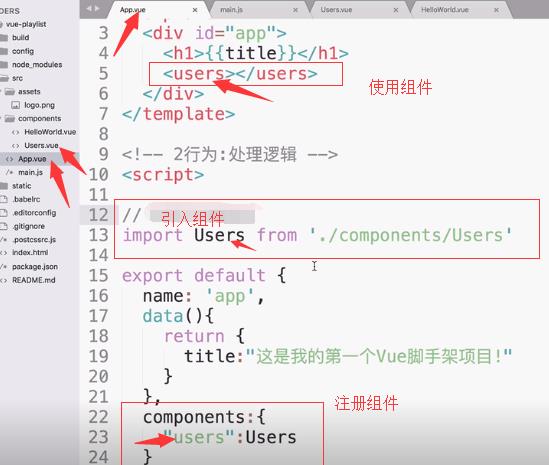
4.2局部组件引入方法 就是在App.vue里引入。

以上是关于vue-cli 全局组件的引入和 App.vue局部组件的引入方法区别的主要内容,如果未能解决你的问题,请参考以下文章