到位App_jQuery_art-template
Posted 白白白小小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了到位App_jQuery_art-template相关的知识,希望对你有一定的参考价值。
- 不写 node 服务器,本地模拟 ajax 获取 json 数据
- 源代码 ---- 参见 ---- 使用 webstorm 运行 index.html
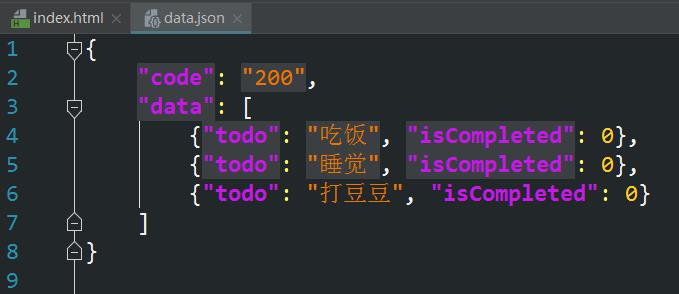
- 本地静态的 data.json

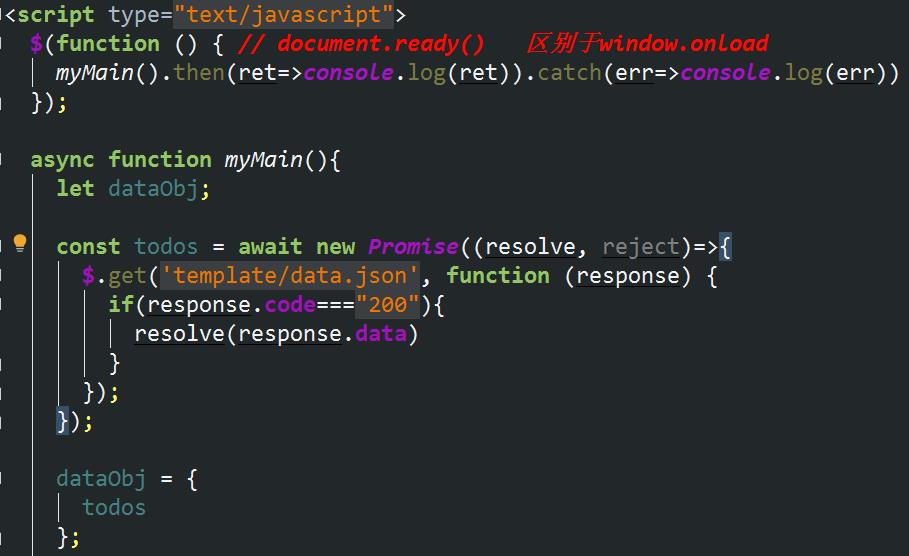
- 前端 index.js

- 写 node 服务器,真实模拟实际情况 获取 json 数据
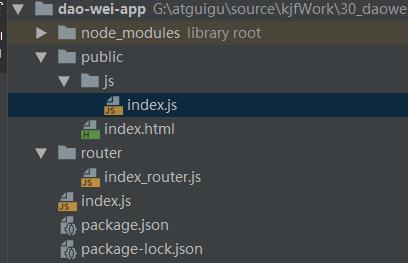
1. 新建 npm 包管理器 - 服务器名: dao-wei-app
npm init
会产生一个 package.json

2. 下载并导入 express 模块
npm install express
3. /dao-wei-app/下新建 index.js 服务器入口文件
/dao-wei-app/index.js ---- 关于路由 route 参见
-
const express = require(\'express\'); const app = express(); app.get(\'/\', (request, response)=>{ console.log(request.query); response.send(\'Hello Node Express!\'); }); app.listen(3000, err=>console.log(err?err:\'服务器启动成功: http://localhost:3000\'));node index.js
- 注意: 当代码被改动时,运行的脚本不会被终止,需要手动终止,然后重新启动
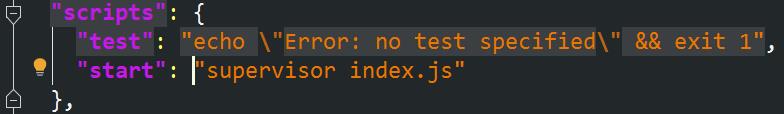
4. npm install -g supervisor 或者 yarn global add supervisor
在 package.json 添加 start 启动命令

-
/**** index.js ****/ const express = require(\'express\'); const app = express(); /* 将该文件夹下所有静态资源暴露出去 接受请求,通过分析参数,找到了 public 对应资源就返回响应 */ app.use(express.static(\'./public\')); //默认调用next /* 解析请求体数据,结果数据挂载到 req.body 上 */ app.use(express.urlencoded({extended: true})); //默认调用next /* 中间件默认能接收并处理所有请求 需要调用 next() 方法,才会接下来处理下面的中间件或者路由,否则卡住了 */ app.use((request, response, next)=>{ next(); // 调用下一个中间件或者路由 }); app.get(\'/\', (request, response)=>{ console.log(request.querya); response.send(\'Hello Node Express!\'); }); app.listen(3000, err=>console.log(err?err:\'服务器启动成功: http://localhost:3000\'));
6. 路由器中间件 Router ---- 模块化管理 路由 ---- 参见
- /router/index_router.js ----定义、暴露
-
/**** index_router.js ****/ const express = require(\'express\'); const {resolve} = require(\'path\'); const indexRouter = new express.Router(); // 实例化一个 路由器 /*************************/ indexRouter.get(\'/\', (request, response)=>{ response.sendFile(resolve(__dirname, \'../public/index.html\')); }); /*************************/ module.exports = indexRouter; // 暴露 路由器 - /index.js ---- 引入、使用 router 中间件
-
/**** index.js ****/ const express = require(\'express\'); const indexRouter = require(\'./router/index_router.js\'); // 引入路由器 const app = express(); /* 将该文件夹下所有静态资源暴露出去 接受请求,通过分析参数,找到了 public 对应资源就返回响应 */ app.use(express.static(\'./public\')); //默认调用next /* 解析请求体数据,结果数据挂载到 req.body 上 */ app.use(express.urlencoded({extended: true})); //默认调用next /* 中间件默认能接收并处理所有请求 需要调用 next() 方法,才会接下来处理下面的中间件或者路由,否则卡住了 */ app.use((request, response, next)=>{ next(); // 调用下一个中间件或者路由 }); app.use(indexRouter); // 使用路由器 app.listen(3000, err=>console.log(err?err:\'服务器启动成功: http://localhost:3000\'));
7. Need to konw
响应返回一个页面 response.sendFile(resolve(__dirname, \'../../templates/login.html\'));
响应数据: response.send({"error":\'用户名已被注册\'});
页面跳转: response.redirect(\'/login\'); // http://localhost:3000/login

8. 关于 stylus 在 express 中使用 (这一步没必要做,直接用 webstorm 内置的 file watcher 设置一下 stylus 就好)
npm install nib
npm install express-stylus
/index.js
-
/**** index.js ****/ const express = require(\'express\'); const indexRouter = require(\'./router/index_router.js\'); // 引入路由器 let stylus = require(\'express-stylus\'); let nib = require(\'nib\'); let join = require(\'path\').join; let publicDir = join(__dirname, \'/public\'); const app = express(); /* 将该文件夹下所有静态资源暴露出去 接受请求,通过分析参数,找到了 public 对应资源就返回响应 */ // app.use(express.static(\'./public\')); //默认调用next app.use(express.static(publicDir)); //默认调用next /* 解析请求体数据,结果数据挂载到 req.body 上 */ app.use(express.urlencoded({extended: true})); //默认调用next /* 中间件默认能接收并处理所有请求 需要调用 next() 方法,才会接下来处理下面的中间件或者路由,否则卡住了 */ app.use((request, response, next)=>{ next(); // 调用下一个中间件或者路由 }); app.use(stylus({ src: publicDir, use: [nib()], import: [\'nib\'] })); app.use(indexRouter); // 使用路由器 app.listen(3000, err=>console.log(err?err:\'服务器启动成功: http://localhost:3000\'));
/public/index.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title></title> <meta http-equiv="X-UA-Compatible" content="ie=edge"/> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"/> <link rel="stylesheet" href="http://127.0.0.1:3000/stylus/index.css"> </head> <body> <script type="text/javascript" src="./js/index.js"></script> <script type="text/javascript" src="./js/template-web.js"></script> </body> </html>
9. jQuery 在线手册
10. jQuery 知识点复习
注意:
$ele[1] 需要包裹才能使用 jQuery 方法: $($ele[1]).addClass("active")
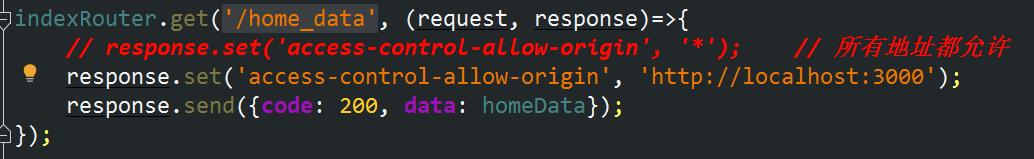
11. 关于 cors 官方跨域解决方案
配置成 "*" 绝对可以
关于这个 配置,非常严格,浏览器显示的地址是什么,就必须配置成什么
一开始我配置 http://127.0.0.1:3000 都不行,但是 http://localhost:3000 又可以了
如果配置成 "*" 还不行,那就重启下服务器,当时我 node 服务器还卡住了,以为是我自己的问题。

12. 关于 art-template 模版引擎 ---- 参见
建议先将静态样式搞定,然后再使用 art-template 将数据动态实现
1) 上面的 11. 是在 node 服务器定义的一个 路由,用于返回 首页的数据
2) 前端利用 jQuery 发送 ajax 请求数据
/public/js/index.js
-
$(function () { /**** ajax 获取首页所有 json 数据 ****/ $.get("http://127.0.0.1:3000/home_data", function(data){ console.log(data) }); });
3) 使用 art-template 渲染到模板,在将生成的 html ,渲染到页面上
有两种语法,{{}} 和 <% %>
各有也优缺,{{}} 更简洁,<% %> 更强大
注意:
<% for(var i=0; i < data.length; i++){%> 记得在 < 和 > 两边加一个空格,否则可能异常
关于 template 中遇到 img 时,编辑器警告没关系: <img src=" {{$value.imgUrl}}" alt="Service">
- /public/js/index.js
-
$(function () { console.log("jQuery--> DOMContentLoaded!"); /**** ajax 获取首页所有 json 数据 ****/ $.get("http://127.0.0.1:3000/home_data", function(response){ if(response.code === "200"){ console.log(response.data); $(".banner_box .banner_nav1").html(template("banner_nav",{data: response.data})); } }); }); - /public/index.html
-
... ...
<ul class="banner_nav1 clearfix"> <!--<li >--> <!--<p><span class="nav1_title">家庭保洁</span><span class="iconfont icon-jiantou"></span></p>--> <!--<ul class="banner_nav2">--> <!--<li>空调清洗</li>--> <!--<li>油烟机清洗</li>--> <!--<li>洗衣机清洗</li>--> <!--<li>空调清洗</li>--> <!--<li>油烟机清洗</li>--> <!--<li>洗衣机清洗</li>--> <!--<li>空调清洗</li>--> <!--<li>油烟机清洗</li>--> <!--<li>洗衣机清洗</li>--> <!--</ul>--> <!--</li>--> </ul> <script id="banner_nav" type="text/html"> <% for(var i=0; i < data.length; i++){ %> <li> <p> <span class="nav1_title"> <%= data[i].serviceIndex %> </span> <span class="iconfont icon-jiantou"></span> </p> <ul class="banner_nav2"> <% for(var j=0; j < data[i].serviceType.length; j++){ %> <li><%= data[i].serviceType[j]%></li> <% } %> </ul> </li> <% } %> </script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="./js/template-web.js"></script> <script type="text/javascript" src="./js/index.js"></script> </body>
13. art-template定义模板方法
// 时间格式化
template.defaults.imports.dateFormat = function(time) {
return dateFormat(time)
}
// 4.0之前用的是这种方式
template.helper(\'formatPrice\', function(price, type) {});
// 使用 - 函数定义了参数就一定要传参,否则报错
<%= $imports.formatDate($value.timeStamp) %>-
-
-
-
-
/** * 对日期进行格式化, * @param date 要格式化的日期 * @param format 进行格式化的模式字符串 * 支持的模式字母有: * y:年, * M:年中的月份(1-12), * d:月份中的天(1-31), * h:小时(0-23), * m:分(0-59), * s:秒(0-59), * S:毫秒(0-999), * q:季度(1-4) * @return String * @author yanis.wang * @see http://yaniswang.com/frontend/2013/02/16/dateformat-performance/ */ function dateFormat(date, format) { date = new Date(date); var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t){ var v = map[t]; if(v !== undefined){ if(all.length > 1){ v = \'0\' + v; v = v.substr(v.length-2); } return v; } else if(t === \'y\'){ return (date.getFullYear() + \'\').substr(4 - all.length); } return all; }); return format; }; // --------------------- // 作者:luckystar2008 // 来源:CSDN // 原文:https://blog.csdn.net/qincidong/article/details/82252298 // 版权声明:本文为博主原创文章,转载请附上博文链接!
-
-
-
-
14. art-template 内置默认变量: $value 和 $index 是 {{ each xxx}} ......{{ /each }} 循环中中的变量
以上是关于到位App_jQuery_art-template的主要内容,如果未能解决你的问题,请参考以下文章