Android-Recyclerview-使用分割线
Posted 原创Android 努力学习 专一安卓 持之以恒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-Recyclerview-使用分割线相关的知识,希望对你有一定的参考价值。
由于Recyclerview是在 android.support.v7.widget.包 RecyclerView,所以需要导Recycler库:
导Recycler库:
选择项目,右键--> 
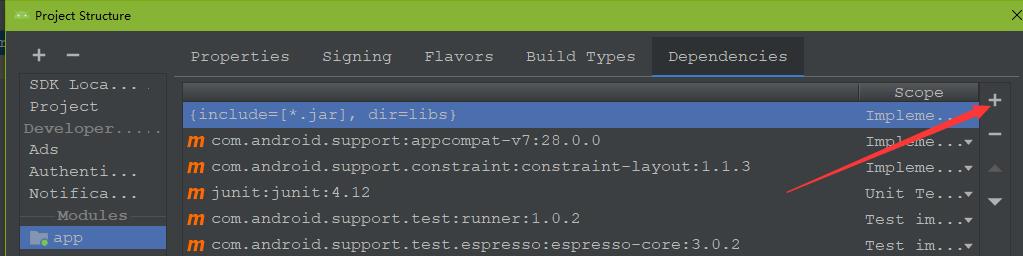
点击+图标:

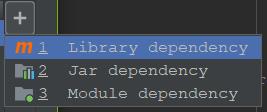
选择 Library dependency:

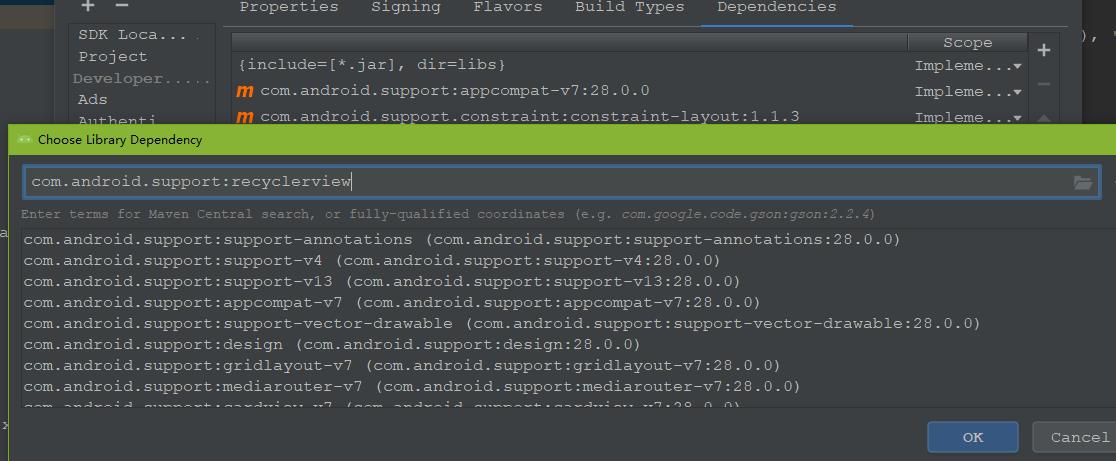
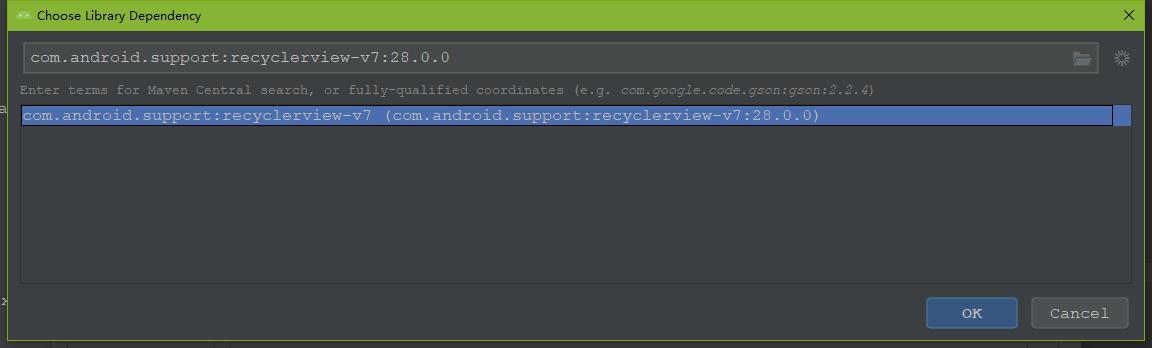
输入 com.android.support:recyclerview ,进行搜索,看有什么RecyclerView版本可以用

敲回车搜索之后的结果是:com.android.support:recyclerview-v7 ............

点击OK即可:

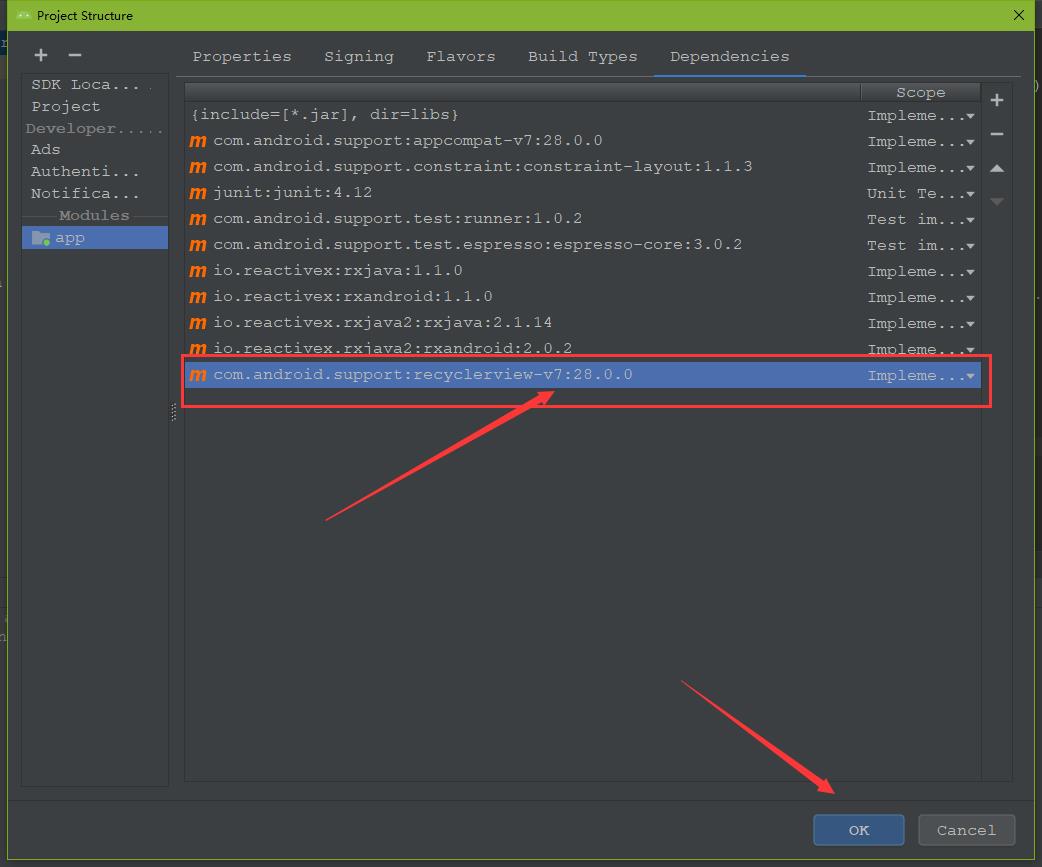
就导入成功了,然后在点击 即可:
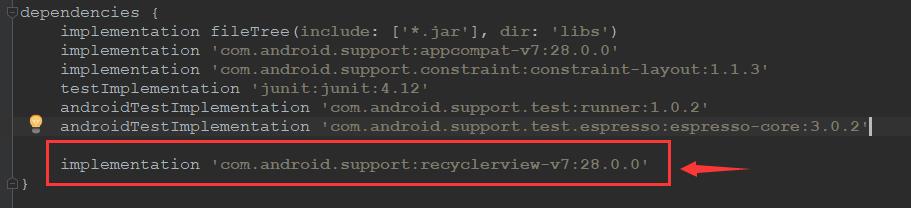
即可:

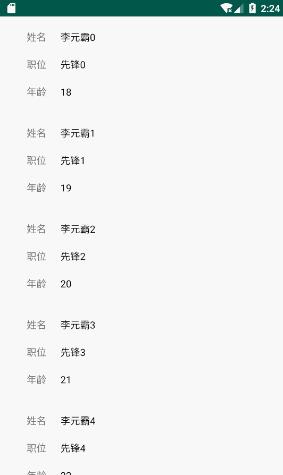
RecyclerView默认是没有分割线的:

给RecyclerView增加 第一种(默认)分割线:
/** * DividerItemDecoration是android.support.v7.widget包中的 * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线 */ DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); recyclerView.addItemDecoration(dividerItemDecoration);
DividerItemDecoration 默认分割线的效果:

给RecyclerView增加 第二种 自定义分割线
添加自定义的分割线,需要在drawable文件夹下/添加divider_bg.xml:

divider_bg.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <gradient android:centerColor="#ff00ff00" android:endColor="#ff0000ff" android:startColor="#ffff0000" android:type="linear" /> <size android:height="2dp"/> </shape>
在Activity>>recyclerView中设置引入divider_bg.xml
/** * DividerItemDecoration是android.support.v7.widget包中的 * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线 第一种分割线 */ DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); /** * 第二种分割线 自定义 divider_bg */ dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.divider_bg)); recyclerView.addItemDecoration(dividerItemDecoration);
显示效果:

完整代码:
1.Activity:
package com.example.myapplication.recycler3; import android.app.Activity; import android.os.Bundle; import android.support.v7.widget.DividerItemDecoration; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import com.example.myapplication.R; import java.util.ArrayList; import java.util.List; public class MyRecyclerActiviy extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler); // 引入布局的RecyclerView,初始化RecyclerView 可以理解为ListView RecyclerView recyclerView = findViewById(R.id.recycler_view); /** * 实例化适配器 * RecyclerView需要的适配器是RecyclerView.Adapter adapter */ MyRecyclerAdapter myRecyclerAdapter = new MyRecyclerAdapter(this, getPersons()); /** * 设置适配器,可以理解为ListView设置适配器 * 不同的是 RecyclerView需要的适配器是RecyclerView.Adapter adapter */ recyclerView.setAdapter(myRecyclerAdapter); /** * 注意:以上步骤 还不能显示数据,还是一片显示空白 空白,为何空白 因为都没有去执行MyRecyclerAdpater的代码 * 需要设置以下代码setLayoutManager,才能显示 */ LinearLayoutManager manager = new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境 LinearLayoutManager.VERTICAL, // 参数二:显示方向 垂直 false); // 参数三:是否倒序 recyclerView.setLayoutManager(manager); /** * DividerItemDecoration是android.support.v7.widget包中的 * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线 第一种分割线 */ DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); /** * 第二种分割线 自定义 divider_bg */ dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.divider_bg)); recyclerView.addItemDecoration(dividerItemDecoration); } /** * 此方法模拟数据 * @return */ private List<Person> getPersons() { List<Person> persons = new ArrayList<>(); for (int i = 0; i < 100; i++) { persons.add(new Person("李元霸" + i, "先锋" + i, 18 + i)); } return persons; } }
2.Activity的布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
3.自定义分割线的 drawable/divider_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <gradient android:centerColor="#ff00ff00" android:endColor="#ff0000ff" android:startColor="#ffff0000" android:type="linear" /> <size android:height="2dp"/> </shape>
4.RecyclerView需要的适配器,MyRecyclerAdapter:
package com.example.myapplication.recycler3; import android.content.Context; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import com.example.myapplication.R; import java.util.List; /** * RecyclerView需要的适配器 >>> RecyclerView.Adapter<VH> * VH就是:RecyclerView.ViewHolder * VH全程:View-Holder */ public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> { private LayoutInflater layoutInflater; // 布局加载器 用于加载 Item Layout private List<Person> persons; // 需要显示的数据 /** * 定义此构造方法 是为了接收数据 和 Context */ public MyRecyclerAdapter(Context context, List<Person> persons) { layoutInflater = LayoutInflater.from(context); this.persons = persons; } /** * 此方法相当于 ListView-MyBaseAdapte中的getView()方法的 创建View 、 创建ViewHolder * @param viewGroup * @param i * @return */ @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { View itemView = layoutInflater.inflate(R.layout.recycler_item_layout, null); return new MyViewHolder(itemView); } /** * 此方法作用是:ItemLayout里面的View 和数据 进行绑定操作 * 可以理解为:以前ListView-MyBaseAdapter-getView()方法里面的--ItemLayout里面的View 和数据 进行绑定操作 * @param myViewHolder * @param index */ @Override public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int index) { /** * 第一步:得到数据,数据集合.get(i、position、index ...); */ Person person = persons.get(index); /** * 第二步:把数据设置到>>>> MyViewHolder 的 Item Layout 控件中去 */ myViewHolder.tvName.setText(person.getName()); myViewHolder.tvWork.setText(person.getWork()); myViewHolder.tvAge.setText(person.getAge() + ""); } /** * 此方法是返回Item的总数 * 可以理解为ListView-MyBaseAdapter 中的 public int getCount() {} 方法 * @return */ @Override public int getItemCount() { return persons.size(); // 返回数据的总大小 } /** * 描述MyViewHolder,可以想象ListView-MyBaseAdapter中也有ViewHolder、 * 此MyViewHolder,是RecyclerView.ViewHolder的子类 */ class MyViewHolder extends RecyclerView.ViewHolder { private TextView tvName; private TextView tvWork; private TextView tvAge; /** * 此构造方法接收一个View,此View是 onCreateViewHolder方法中传递过来的View->Item * @param itemView */ public MyViewHolder(@NonNull View itemView) { super(itemView); tvName = itemView.findViewById(R.id.tv_name); tvWork = itemView.findViewById(R.id.tv_work); tvAge = itemView.findViewById(R.id.tv_age); } } }
5.MyRecyclerViewAdapter适配器的 Item Layout 文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="姓名" android:layout_marginLeft="20dp" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="职位" android:layout_marginLeft="20dp" /> <TextView android:id="@+id/tv_work" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="年龄" /> <TextView android:id="@+id/tv_age" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout>
6.数据 Bean Person:
package com.example.myapplication.recycler3; public class Person { private String name; private String work; private int age; public Person(String name, String work, int age) { this.name = name; this.work = work; this.age = age; } public Person() { } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getWork() { return work; } public void setWork(String work) { this.work = work; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } @Override public String toString() { return "Person{" + "name=\'" + name + \'\\\'\' + ", work=\'" + work + \'\\\'\' + ", age=" + age + \'}\'; } }
以上是关于Android-Recyclerview-使用分割线的主要内容,如果未能解决你的问题,请参考以下文章
Android-RecyclerView系列 Item居中效果
Android-RecyclerView系列 滑动到指定位置
Android-RecyclerView系列 Item自动吸顶
Android-RecyclerView系列 RecyclerView滚动指定位置到屏幕中间