Android-RecyclerView系列 RecyclerView滑动后数据显示错乱
Posted 彭老希
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-RecyclerView系列 RecyclerView滑动后数据显示错乱相关的知识,希望对你有一定的参考价值。
一、问题分析
由于RecyclerView执行的onBindViewHolder()方法,在getItemViewType()返回类型不同时会调用,所以如果想要每次都调用onBindViewHolder()刷新item数据,就要重写getItemViewType(),让其返回position,否则很容易产生数据错乱的现象。
二、场景再现
(1)准备一个模拟的数据对象
public class DataModel{
public DataModel(String description) {
this.description = description;
}
public DataModel(String description, boolean selected) {
this.description = description;
this.selected = selected;
}
public String description;
public boolean selected;
}
要求:
将15个TestModel对象展示在RecyclerView中,每个Item包含一个TextView和一个ImageView,其中TextView展示description,当selected = true的时候,ImageView显示为选中状态,否则为未选中状态。
(2)准备10个数据,且仅第一个model的selected = true。
List<DataModel> models = new ArrayList<>();
for (int i = 0; i < 15; i++) {
TestModel model = new DataModel(String.format("第%s个Item", i));
models.add(model);
}
models.get(0).selected = true;
<ImageView
android:id="@+id/iv_selected"
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@drawable/unselect"
android:layout_marginStart="10dp"/>
给ImageView指定了一张默认的图片,当selected = true时再给ImageView指定选中的图片
(3)RecyclerView.Adapter代码
@Override
public void onBindViewHolder(@NonNull DataAdapter.ViewHolder holder, final int position) {
DataModel model = models.get(position);
holder.mTvDes.setText(model.description);
//指定了选中状态的图片的状态
if (model.selected) {
holder.mIvSelected.setImageResource(R.drawable.select_backgound);
}
}
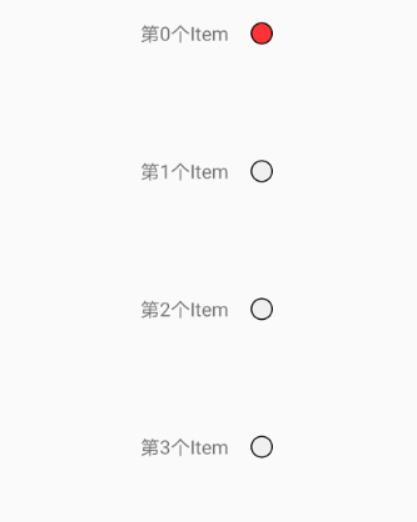
效果图-1

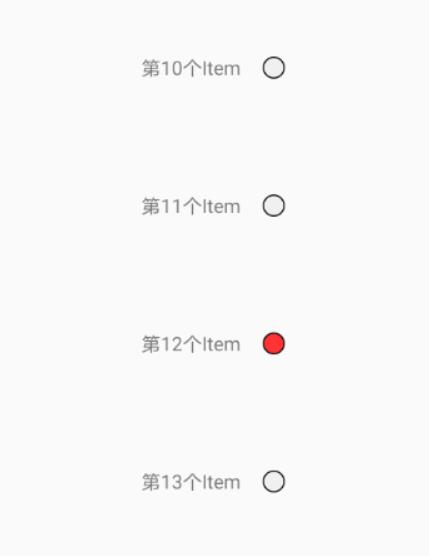
效果图-2 向下滑动

出现了数据错乱的现象,第12个Item的ImageView中显示了选中图片,打断点发现,该Item也并没有执行if(model.selected)的代码。那么为什么会出现这种现象呢?
三、RecyclerView的复用回收
RecyclerView滚动时,会将已经划出屏幕的ItemView从屏幕上拿下来,放在一个缓存列表中。后续有新的数据需要展示时,从列表中取出一个ItemView用于展示 ,而不是专门重新创建一个ItemView。
由于这个ItemView是从缓存中取出的,它依然保留前一次操作后的状态。如果在显示新的数据时,有控件被略过,那么这个控件就会显示上一条数据的状态,从而引起显示上的错乱现象。
四、解决方案
显示错乱的本质是复用引起了控件保留有上次操作的状态 。
1、禁止复用,不过这样就使得性能降低 , 违反了RecyclerView的本质。
// 设置ItemView为不可回收,不能被放入缓存列表,自然无法复用
viewHolder.setIsRecyclable(false);
2、每个ItemView指定不同的类型
在RecyclerView.Adapter内重写下面方法
@Override
public int getItemViewType(int position) {
// 给每个ItemView指定不同的类型,这样在RecyclerView看来,这些ItemView全是不同的,不能复用
return position;
}
3、保证ItemView中的所有控件都能被刷新。使用条件表达式的方式,对控件的操作考虑完所有的情况
@Override
public void onBindViewHolder(@NonNull TestAdapter.ViewHolder holder, final int position) {
DataModel model = models.get(position);
holder.mTvDes.setText(model.description);
if (model.selected) {
holder.mIvSelected.setImageResource(R.drawable.select);
} else {
// 保证ImageView控件一定会被操作到
holder.mIvSelected.setImageResource(R.drawable.unselect);
}
}
以上是关于Android-RecyclerView系列 RecyclerView滑动后数据显示错乱的主要内容,如果未能解决你的问题,请参考以下文章