mpvue 应用 Vant Weapp框架开发微信小程序
Posted 随心小宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mpvue 应用 Vant Weapp框架开发微信小程序相关的知识,希望对你有一定的参考价值。
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架,就找到了官网,根据官网的操作说明开始一顿操作,但是妈的发现并没有什么卵用,

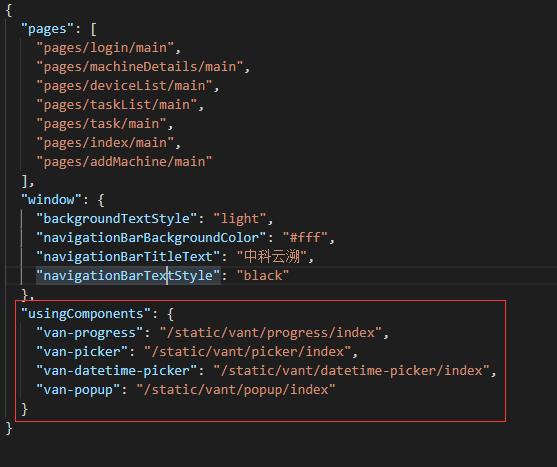
这是官网上的安装说明,使用npm安装,但本人实属功底太浅,在main.js中不知道怎么import进去,然后就采用第二种方法,就在pages文件夹下面的每一个页面中的main.js中添加usingComponents,但是还是不起作用,左后想来想去,原来应该添加到全局配置的json文件中,也就是整个项目的app.json文件,这样就可以引用了

以上是关于mpvue 应用 Vant Weapp框架开发微信小程序的主要内容,如果未能解决你的问题,请参考以下文章
mpvue小程序开发之 集成第三方UI框架Vant Weapp UI
微信小程序,引用vant-weapp库,上传组件uploader,支持多选