mpvue小程序开发之 集成第三方UI框架Vant Weapp UI
Posted 风中追风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mpvue小程序开发之 集成第三方UI框架Vant Weapp UI相关的知识,希望对你有一定的参考价值。
集成进第三方的UI框架其实很简单
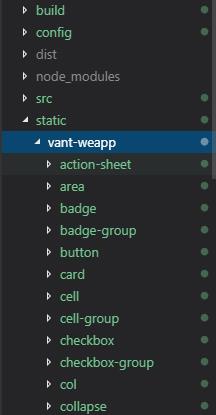
这里把vant-weapp的dist目录重命名为vant-weapp放在项目根目录的static文件夹下:

在src文件夹下,即我们写vue代码的位置,正在编写的页面中添加main.json文件(vue代码编译成小程序代码时会直接使用这个文件)
{ "usingComponents": { "van-button": "/static/vant-weapp/button/index" //这个路径是指根目录下static文件中... } }
在index.vue中使用
<van-button type="default">测试按钮</van-button> <van-button type="primary">测试主要按钮</van-button> <van-button type="warning">测试警告按钮</van-button> <van-button type="danger">测试危险按钮</van-button>
以上是关于mpvue小程序开发之 集成第三方UI框架Vant Weapp UI的主要内容,如果未能解决你的问题,请参考以下文章