Android一键打包(react native)
Posted Lucy&Lily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android一键打包(react native)相关的知识,希望对你有一定的参考价值。
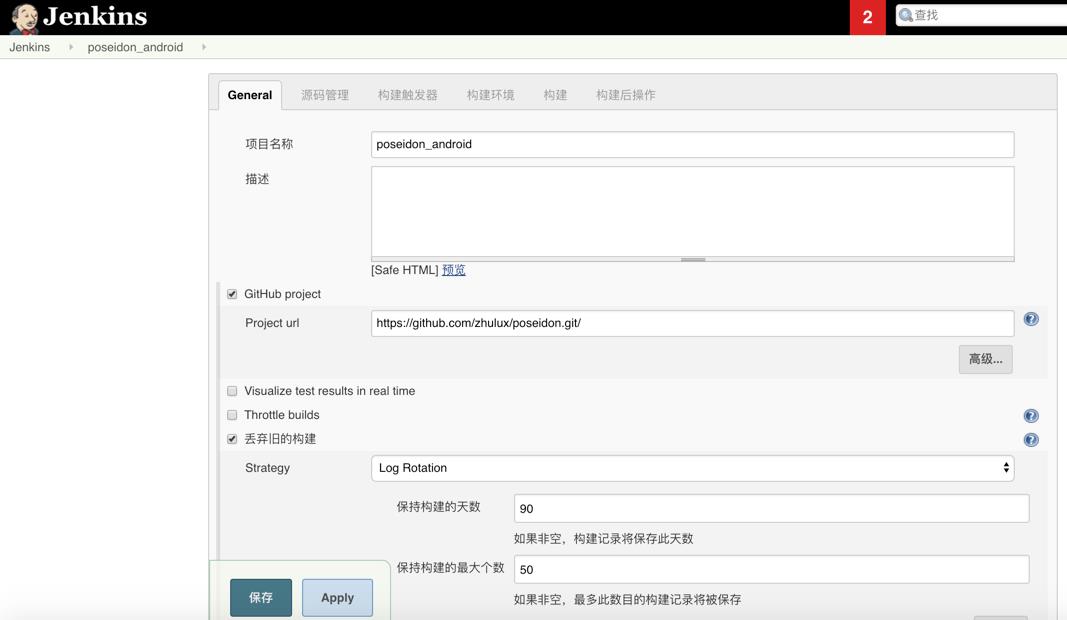
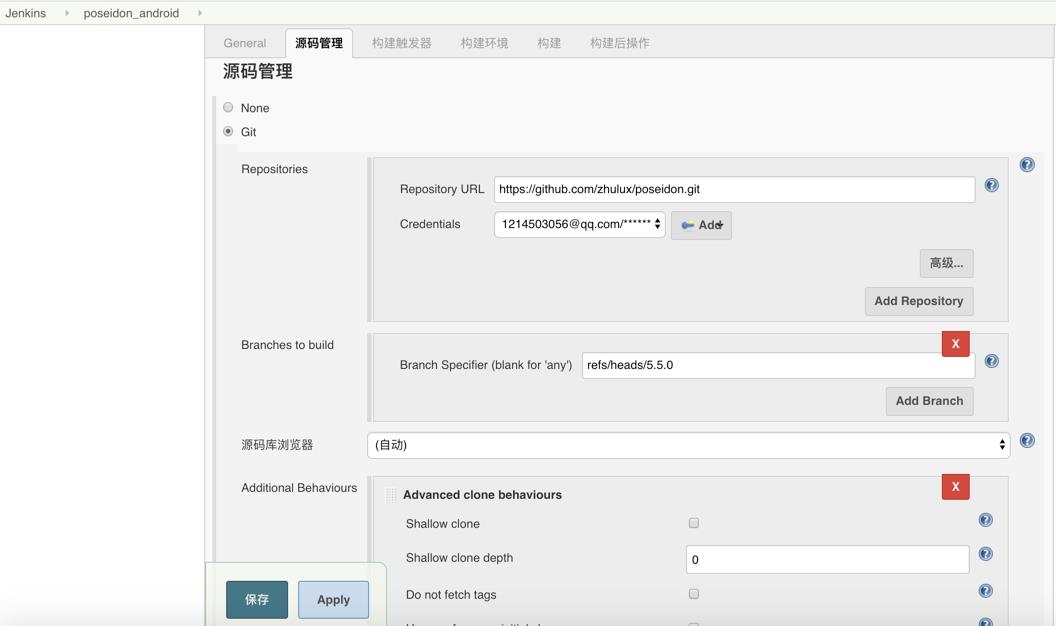
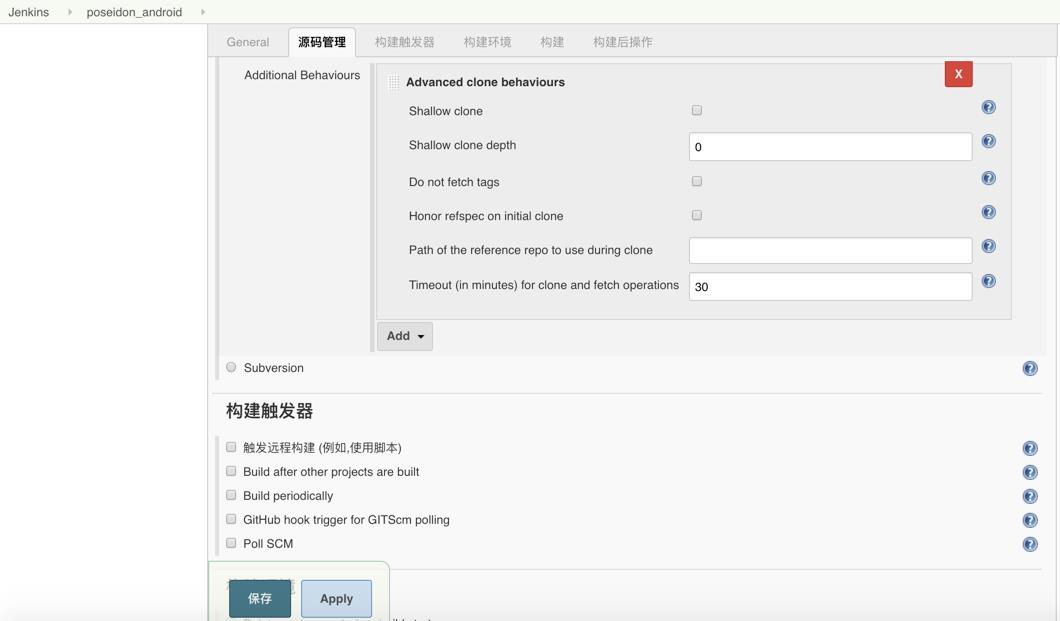
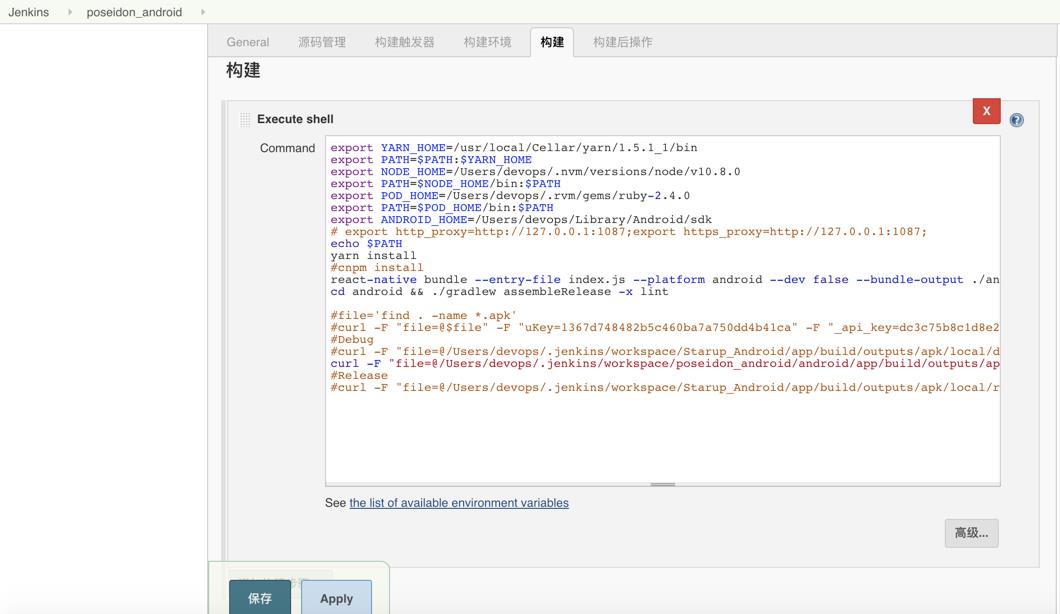
android自动化打包配置截图如下:




export YARN_HOME=/usr/local/Cellar/yarn/1.5.1_1/bin
export PATH=$PATH:$YARN_HOME
export NODE_HOME=/Users/devops/.nvm/versions/node/v10.8.0
export PATH=$NODE_HOME/bin:$PATH
export POD_HOME=/Users/devops/.rvm/gems/ruby-2.4.0
export PATH=$POD_HOME/bin:$PATH
export ANDROID_HOME=/Users/devops/Library/Android/sdk
# export http_proxy=http://127.0.0.1:1087;export https_proxy=http://127.0.0.1:1087;
echo $PATH
yarn install
#cnpm install
react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
cd android && ./gradlew assembleRelease -x lint
#file=\'find . -name *.apk\'
#curl -F "file=@$file" -F "uKey=1367d748482b5c460ba7a750dd4b41ca" -F "_api_key=dc3c75b8c1d8e264a286414478b4d372" https://www.pgyer.com/apiv1/app/upload
#Debug
#curl -F "file=@/Users/devops/.jenkins/workspace/Starup_Android/app/build/outputs/apk/local/debug/localDebug-debug-local.apk" -F "uKey=1367d748482b5c460ba7a750dd4b41ca" -F "_api_key=dc3c75b8c1d8e264a286414478b4d372" https://www.pgyer.com/apiv1/app/upload
curl -F "file=@/Users/devops/.jenkins/workspace/poseidon_android/android/app/build/outputs/apk/release/app-release.apk" -F "uKey=1367d748482b5c460ba7a750dd4b41ca" -F "_api_key=dc3c75b8c1d8e264a286414478b4d372" https://www.pgyer.com/apiv1/app/upload
#Release
#curl -F "file=@/Users/devops/.jenkins/workspace/Starup_Android/app/build/outputs/apk/local/release/localRelease-release-local.apk" -F "uKey=1367d748482b5c460ba7a750dd4b41ca" -F "_api_key=dc3c75b8c1d8e264a286414478b4d372" https://www.pgyer.com/apiv1/app/upload
以上是关于Android一键打包(react native)的主要内容,如果未能解决你的问题,请参考以下文章
(Android)react-native-splash-screen实践-解决react-native打包好后启动白屏的问题
跟我一起使用android Studio打包react-native项目的APK
关于React Native Android打包报Duplicate resources错的解决方法
如何利用Android Studio打包React Native APK