Android基础控件——CardView的使用仿支付宝银行卡
Posted 张丽心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础控件——CardView的使用仿支付宝银行卡相关的知识,希望对你有一定的参考价值。
今天有空学习了下CardView的使用,既然是使用,不凡使用一个实例操作一下
CardView是android5.0的新控件,所以我们需要在dependencies中添加支持:
CardView是继承FrameLayout的一个布局控件,从源码可以看出CardView支持的属性有:
- card_view:cardElevation 阴影的大小
- card_view:cardMaxElevation 阴影最大高度
- card_view:cardBackgroundColor 卡片的背景色
- card_view:cardCornerRadius 卡片的圆角大小
- card_view:contentPadding 卡片内容于边距的间隔
- card_view:contentPaddingBottom
- card_view:contentPaddingTop
- card_view:contentPaddingLeft
- card_view:contentPaddingRight
- card_view:contentPaddingStart
- card_view:contentPaddingEnd
- card_view:cardUseCompatPadding 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
- card_view:cardPreventConrerOverlap 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
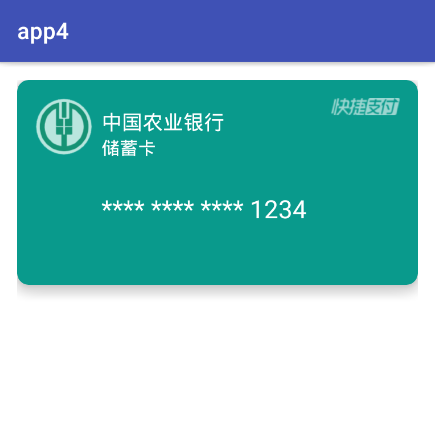
我们看一下今天要实现的效果图:
有兴趣的朋友可以尝试使用ViewPager+CardView实现卡片画廊的效果
其实CardView的使用相当于加了一个布局使用,其CardView里面内容的实现,还是在布局中设计
银行卡布局:
特别注意的是:使用CardView的属性时,记得加上命名空间的声明
好了,今天CardView的使用就到这里
以上是关于Android基础控件——CardView的使用仿支付宝银行卡的主要内容,如果未能解决你的问题,请参考以下文章
翻译Android RecyclerView CardView