Android图表库MPAndroidChart——换一种思考方式,水平条形图的实现过程
Posted 刘某人程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android图表库MPAndroidChart——换一种思考方式,水平条形图的实现过程相关的知识,希望对你有一定的参考价值。
android图表库MPAndroidChart(六)——换一种思考方式,水平条形图的实现过程
一.基本实现
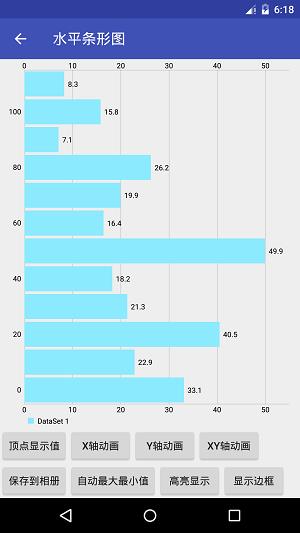
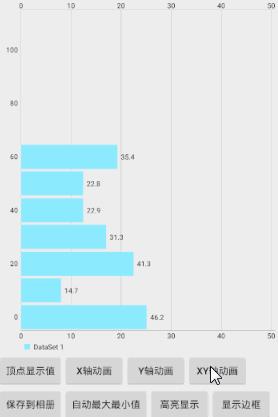
我们之前实现了条形图,现在来看下水平条形图是怎么实现的,说白了就是横起来,看下效果:

说起来现在写着博客就轻松很多了,大家对MPAndroidChart的大部分流程已经很熟悉了,我们先layout里面定义它的横向View
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/mHorizontalBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>然后进行初始化以及模拟数据
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
//设置相关属性
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.getDescription().setEnabled(false);
mHorizontalBarChart.setMaxVisibleValueCount(60);
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawGridBackground(false);
//x轴
XAxis xl = mHorizontalBarChart.getXAxis();
xl.setPosition(XAxis.XAxisPosition.BOTTOM);
xl.setDrawAxisLine(true);
xl.setDrawGridLines(false);
xl.setGranularity(10f);
//y轴
YAxis yl = mHorizontalBarChart.getAxisLeft();
yl.setDrawAxisLine(true);
yl.setDrawGridLines(true);
yl.setAxisMinimum(0f);
//y轴
YAxis yr = mHorizontalBarChart.getAxisRight();
yr.setDrawAxisLine(true);
yr.setDrawGridLines(false);
yr.setAxisMinimum(0f);
//设置数据
setData(12, 50);
mHorizontalBarChart.setFitBars(true);
mHorizontalBarChart.animateY(2500);
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setXEntrySpace(4f);当然,这里我采用了一些随机数,来设置数据
//来点随机数吧
private void setData(int count, float range) {
float barWidth = 9f;
float spaceForBar = 10f;
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range);
yVals1.add(new BarEntry(i * spaceForBar, val));
}
BarDataSet set1;
if (mHorizontalBarChart.getData() != null &&
mHorizontalBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mHorizontalBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mHorizontalBarChart.getData().notifyDataChanged();
mHorizontalBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "DataSet 1");
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);
data.setBarWidth(barWidth);
mHorizontalBarChart.setData(data);
}
}这样就集成完成咯,就是这么简单,你会说,这博客都没讲重点,其实,如果你细心的看下代码,三五分钟就应该能明白了
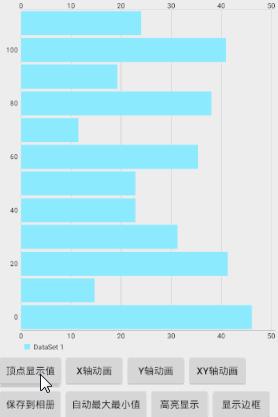
二.显示顶点值

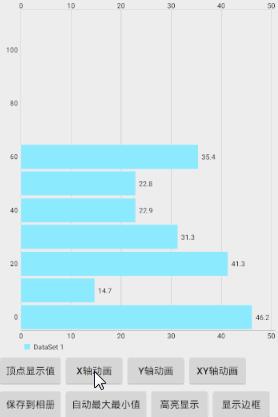
三.x轴动画

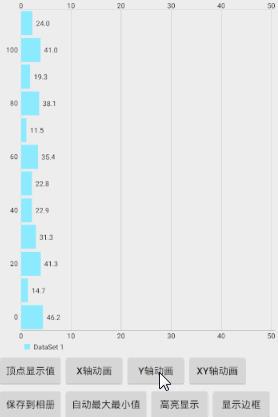
四.y轴动画

五.xy轴动画

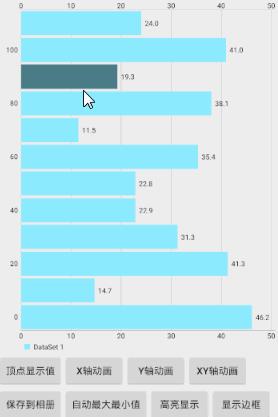
六.高亮显示

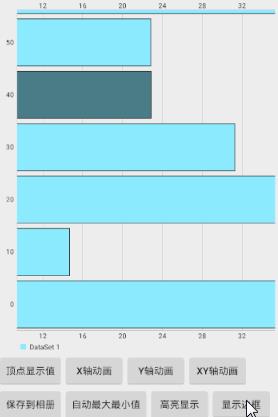
七.显示边框

关于详细的可以看代码,我已经过滤了一遍,所有现在看起来很简单也很舒服:
activity_horizontal_barchar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/mHorizontalBarChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到相册"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动最大最小值"/>
<Button
android:id="@+id/btn_actionToggleHighlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高亮显示"/>
<Button
android:id="@+id/btn_actionToggleBarBorders"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示边框"/>
</LinearLayout>
</LinearLayout>HorizontalBarChartActivity
public class HorizontalBarChartActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener {
private HorizontalBarChart mHorizontalBarChart;
//显示顶点值
private Button btn_show_values;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切换自动最大最小值
private Button btn_auto_mix_max;
//高亮显示
private Button btn_actionToggleHighlight;
//显示边框
private Button btn_actionToggleBarBorders;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_barchar);
initView();
}
//初始化View
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_actionToggleBarBorders = (Button) findViewById(R.id.btn_actionToggleBarBorders);
btn_actionToggleBarBorders.setOnClickListener(this);
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
//设置相关属性
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.getDescription().setEnabled(false);
mHorizontalBarChart.setMaxVisibleValueCount(60);
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawGridBackground(false);
//x轴
XAxis xl = mHorizontalBarChart.getXAxis();
xl.setPosition(XAxis.XAxisPosition.BOTTOM);
xl.setDrawAxisLine(true);
xl.setDrawGridLines(false);
xl.setGranularity(10f);
//y轴
YAxis yl = mHorizontalBarChart.getAxisLeft();
yl.setDrawAxisLine(true);
yl.setDrawGridLines(true);
yl.setAxisMinimum(0f);
//y轴
YAxis yr = mHorizontalBarChart.getAxisRight();
yr.setDrawAxisLine(true);
yr.setDrawGridLines(false);
yr.setAxisMinimum(0f);
//设置数据
setData(12, 50);
mHorizontalBarChart.setFitBars(true);
mHorizontalBarChart.animateY(2500);
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setXEntrySpace(4f);
}
//来点随机数吧
private void setData(int count, float range) {
float barWidth = 9f;
float spaceForBar = 10f;
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range);
yVals1.add(new BarEntry(i * spaceForBar, val));
}
BarDataSet set1;
if (mHorizontalBarChart.getData() != null &&
mHorizontalBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mHorizontalBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mHorizontalBarChart.getData().notifyDataChanged();
mHorizontalBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "DataSet 1");
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);
data.setBarWidth(barWidth);
mHorizontalBarChart.setData(data);
}
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点值
case R.id.btn_show_values:
for (IDataSet set : mHorizontalBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mHorizontalBarChart.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mHorizontalBarChart.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mHorizontalBarChart.animateY(3000);
break;
//xy轴动画
case R.id.btn_anim_xy:
mHorizontalBarChart.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_pic:
if (mHorizontalBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失败",
Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mHorizontalBarChart.setAutoScaleMinMaxEnabled(!mHorizontalBarChart.isAutoScaleMinMaxEnabled());
mHorizontalBarChart.notifyDataSetChanged();
break;
//高亮显示
case R.id.btn_actionToggleHighlight:
if (mHorizontalBarChart.getData() != null) {
mHorizontalBarChart.getData().setHighlightEnabled(
!mHorizontalBarChart.getData().isHighlightEnabled());
mHorizontalBarChart.invalidate();
}
break;
//显示边框
case R.id.btn_actionToggleBarBorders:
for (IBarDataSet set : mHorizontalBarChart.getData().getDataSets())
((BarDataSet) set)
.setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f
: 1.f);
mHorizontalBarChart.invalidate();
break;
}
}
}
有兴趣的加群:555974449
Sample:http://download.csdn.net/detail/qq_26787115/9685567
以上是关于Android图表库MPAndroidChart——换一种思考方式,水平条形图的实现过程的主要内容,如果未能解决你的问题,请参考以下文章
Android图表库MPAndroidChart——双重轴线形图的实现,这次就so easy了
Android图表库MPAndroidChart(十三)——简约的底部柱状图