react create-react-app 怎么添加sass
Posted Cynthia娆墨旧染
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react create-react-app 怎么添加sass相关的知识,希望对你有一定的参考价值。
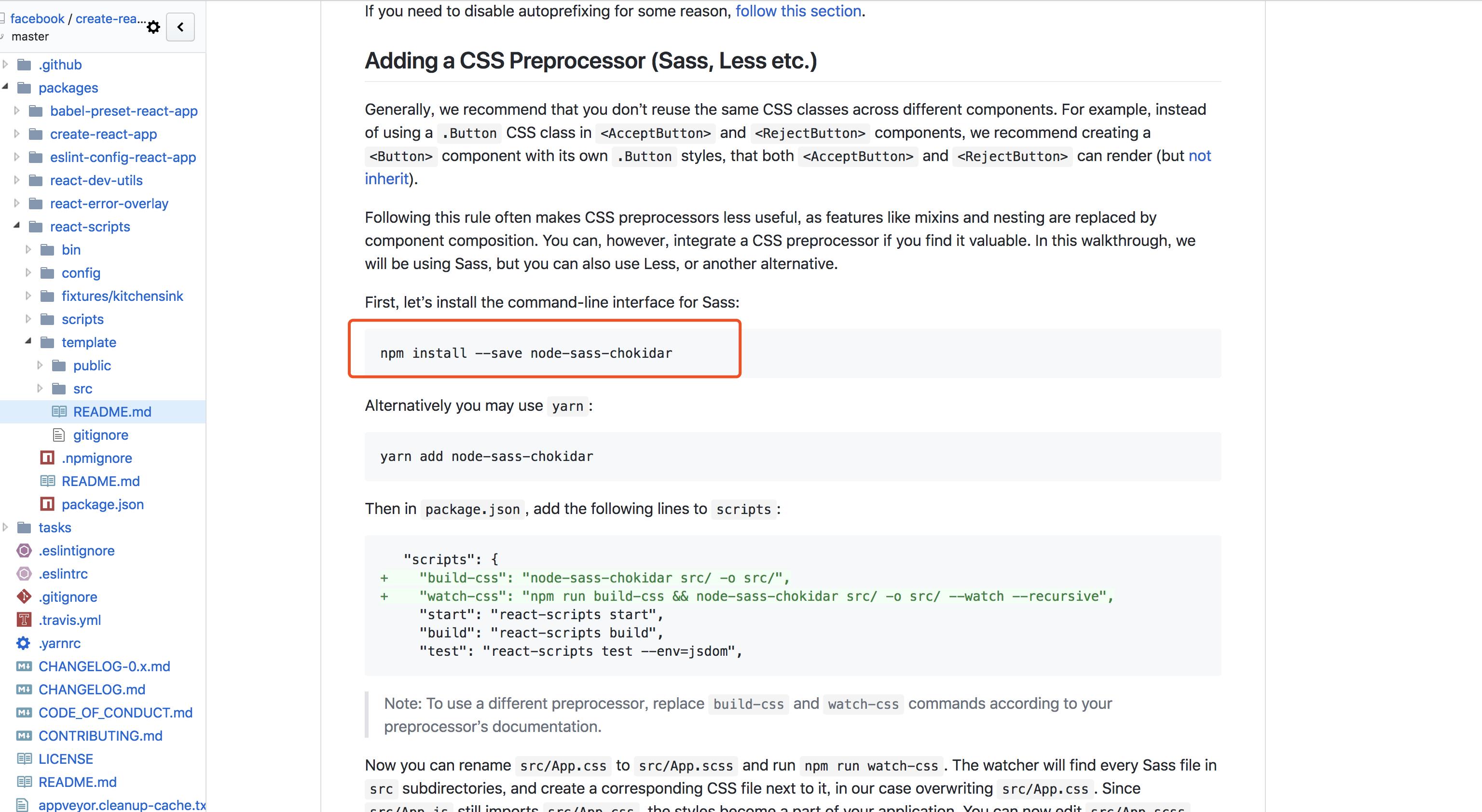
一、先上官方文档
https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/template/README.md#adding-a-css-preprocessor-sass-less-etc

二、临时解决方法
1.安装
npm install sass-loader node-sass --save-dev
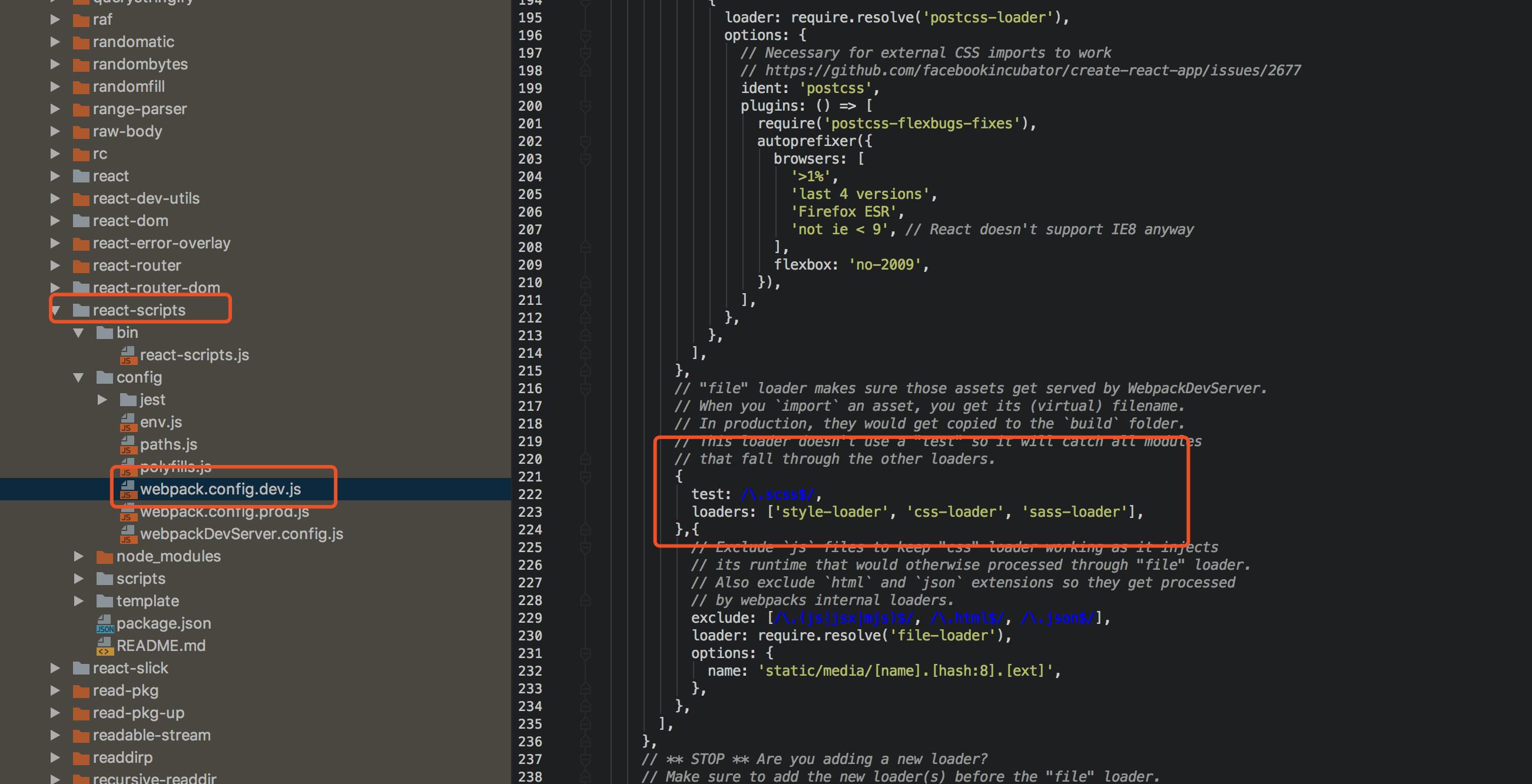
2.到目录 node_modules/react-scripts/config 下 找到 webpack.config.dev.js 文件,进行添加,详细位置看下图
{ test: /\\.scss$/, loaders: [\'style-loader\', \'css-loader\', \'sass-loader\'], }

三.推荐使用
当然了,不介意去node_modules 改配置,多人开发时需要每个人都去修改,是不合理的。最好先把config包拉到项目里,然后再修改。
以上是关于react create-react-app 怎么添加sass的主要内容,如果未能解决你的问题,请参考以下文章
用create-react-app创建项目后怎么把默认的3000端口改掉?