第一种情况
首先上传一张默认的友盟分享的效果图

看起来还不错,但是总是有这样那样的原因,需要我们对默认效果做出一些改变。
第二种情况
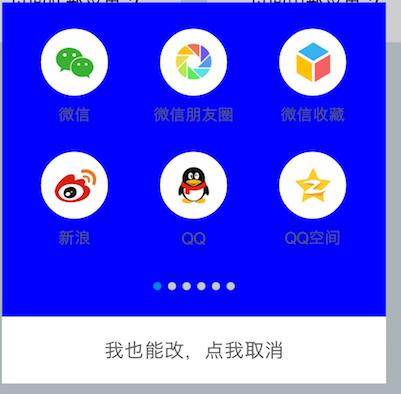
如果你想做出下面的效果:

或者这样的效果 :

总之上面的效果总是在默认的基础上(及原有的控件基础上做出改变,改变颜色,背景,背景颜色等等一些基本的改变),
如果你真的遇到了这样的需求很简单:你可以直接登录友盟的开发文档中有十分详细的介绍,很简单的
下面是一些截图:


好,截图结束。
你可以直接进去看。
第三章情况
有了前两种情况,如果还没有满足你的需求,那么咱们今天的重点来了。你想要完全自定义。
例如我们项目需要达到下面的效果

我看了友盟开发文档,可以改变上面Textview的颜色,但是我想给它后面加一张背景图片,很显然满足不了我的需求,友盟没有给我提供
方法和接口。怎么办呢?
下面用dialog自定义的方式实现
(1)定义view 的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dip_80"
android:background="@drawable/fxyl_tk_bg">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/whites"
android:text="您的邀请码:123456"
android:layout_alignParentBottom="true"
android:layout_marginBottom="@dimen/dip_8"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
<LinearLayout
android:layout_marginTop="@dimen/dip_20"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/view_share_weixin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/share_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/wxx" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/share_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dip_13"
android:text="微信" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/view_share_weixinfriend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/share_icon2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/pyqx" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/share_icon2"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dip_13"
android:text="朋友圈" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/view_share_qq"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/share_icon3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/qqx" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/share_icon3"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dip_13"
android:text="QQ" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/share_qqzone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/share_icon4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/kjx" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/share_icon4"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dip_13"
android:text="QQ空间" />
</RelativeLayout>
</LinearLayout>
<TextView
android:layout_marginTop="@dimen/dip_10"
android:layout_marginBottom="@dimen/dip_10"
android:id="@+id/share_cancel_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="取消" />
</LinearLayout>
(2)在dialog中inflater 自定义view
private void showShareDialog() {
View view = LayoutInflater.from(ACountryTour.this).inflate(R.layout.customshare_layout, null);
// 设置style 控制默认dialog带来的边距问题
final Dialog dialog = new Dialog(this, R.style.common_dialog);
dialog.setContentView(view);
dialog.show();
// 监听
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.view_share_weixin:
// 分享到微信
share(SHARE_MEDIA.WEIXIN);
break;
case R.id.view_share_weixinfriend:
// 分享到朋友圈
share(SHARE_MEDIA.WEIXIN_CIRCLE);
break;
case R.id.view_share_qq:
// 分享到qq
share(SHARE_MEDIA.QQ);
break;
case R.id.share_qqzone:
// 分享到qq空间
share(SHARE_MEDIA.QZONE);
break;
case R.id.share_cancel_btn:
// 取消
break;
}
dialog.dismiss();
}
};
ViewGroup mViewWeixin = (ViewGroup) view.findViewById(R.id.view_share_weixin);
ViewGroup mViewPengyou = (ViewGroup) view.findViewById(R.id.view_share_weixinfriend);
ViewGroup mViewqq= (ViewGroup) view.findViewById(R.id.view_share_qq);
ViewGroup mViewqqzone = (ViewGroup) view.findViewById(R.id.share_qqzone);
TextView mBtnCancel = (TextView) view.findViewById(R.id.share_cancel_btn);
mViewWeixin.setOnClickListener(listener);
mViewPengyou.setOnClickListener(listener);
mViewqq.setOnClickListener(listener);
mViewqqzone.setOnClickListener(listener);
mBtnCancel.setOnClickListener(listener);
// 设置相关位置,一定要在 show()之后
Window window = dialog.getWindow();
window.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams params = window.getAttributes();
params.width = ViewGroup.LayoutParams.MATCH_PARENT;
params.gravity = Gravity.BOTTOM;
window.setAttributes(params);
}
完美实现了效果

注意:
1.定义dialog的弹窗位置:

2.实现底部对齐充满屏幕属性后发现会有边距,这时候需要重新定义dialog style,默认情况下的style中是带有padiing的
<!-- 默认的style -->
<style name="common_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
谢谢你来过。android君与你共勉。有需要完整代码的请留言。
或者可以自己去下载:de\'mo地址:https://download.csdn.net/download/heishuai123/10555076