Android开发实战(二十一):浅谈android:clipChildren属性
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发实战(二十一):浅谈android:clipChildren属性相关的知识,希望对你有一定的参考价值。
原文:Android开发实战(二十一):浅谈android:clipChildren属性实现功能:
1、APP主界面底部模块栏
2、ViewPager一屏多个界面显示
3、........
首先需要了解一下这个属性的意思 ,即
是否允许子View超出父View的返回,有两个值true 、false ,默认true
使用的时候给子View和根节点View控件都设置android:clipChildren="false",那么这个子View就不会限制在父View当中
-------------------------------------------------------------------------------------------------------------
下面通过两个项目中经常用到的例子来说明:
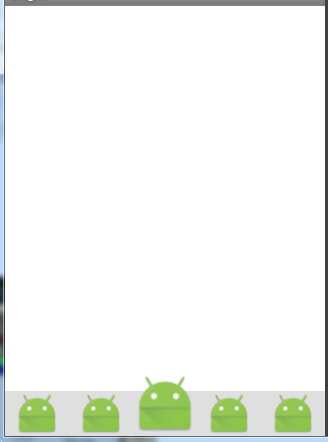
1、APP主界面底部模块栏

可以看出底部其实有一个ViewGroup(LinearLayout or RelativeLayout 灰色背景部分)
但是我们要求中间一个图标按钮 是要比别的稍大点的,那么正常的我们写在一个LinearLayout中会出现下面这种情况

因为ViewGroup有高度限制,导致他也限制了它内部子View的高度,很显然达不到我们的需求。那么我们需要一种属性来让子View可以不受到父容器的限制
这就要用到了android:clipChildren属性
我们只需要给 根节点控件 和 不想被父容器限制的子View 设置这个属性: android:clipChildren="false" 即可
布局代码:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:clipChildren="false" tools:context="com.xqx.com.treat.ui.user.Login"> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp" android:orientation="horizontal" android:layout_gravity="bottom" android:background="#ddd" > <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="65dp" android:layout_weight="1" android:background="#0000" android:layout_gravity="bottom" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000" android:scaleType="fitCenter" android:src="@mipmap/ic_launcher" /> </LinearLayout> </LinearLayout>
2、实现ViewPager一屏多个视图滚动
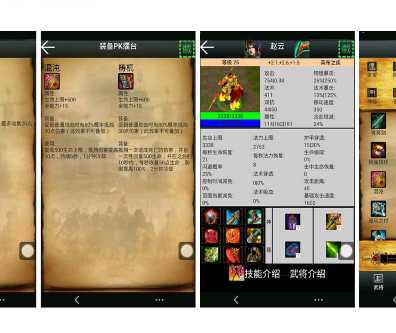
详细见各大APP应用市场 ,应用详情界面,会有类似图片滚动来显示应用功能的部分

首先实现该功能我们需要了解ViewPager,安卓开发_深入学习ViewPager控件
了解ViewPager的同学都知道,正常情况下我们一个手机界面只会显示出一个viewpager的子View视图
那么我们需要实现一个手机界面能看到多个子View视图该怎么办?
其实很简单,这里假设大家都会使用ViewPager并且已经写出了ViewPager的效果
第一步:
我们只需要在原来基础上在布局文件里对ViewPager控件和它对应的根控件 添加 android:clipChildren="false"属性
第二步:
设置ViewPager的左右margin属性
android:layout_marginRight="80dp" android:layout_marginLeft="80dp"
设置这两个属性的目的是什么呢?
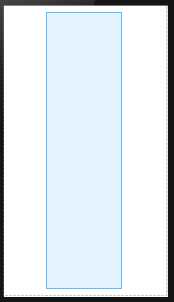
首先,我们正常设置ViewPager控件的宽度都是
android:layout_width="match_parent"
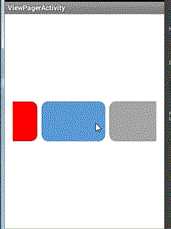
而我们设置距离左右控件的距离之后,就会使ViewPager可现实的宽度变窄,如图,蓝色框部分就是viewpager可见部分

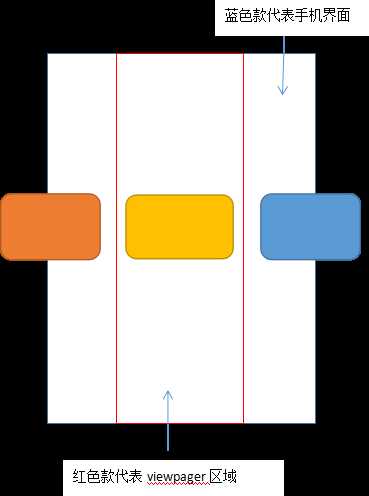
再加上第一步的设置
最终就出现这样的情况:一个界面我们可以看到至少2个起的viewpager中的子View(橙色,蓝色View视图)

注意点:该做法会有一个bug,就是只能滑动中间的那个View,而如果我们想要点着左边或者右边的View滑动怎么办?
解决办法:将父类的touch事件分发至viewPgaer,R.id.ly是ViewPager控件的父容器
findViewById(R.id.ly).setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { return viewpager.dispatchTouchEvent(event); } });
另外,activity代码中给ViewPager控件动态设置间距也会是效果大大提高
viewpager.setPageMargin(8);
ViewPager滚动效果:
效果图:

布局文件代码:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:background="#fff" android:id="@+id/ly" android:clipChildren="false" tools:context="com.xqx.com.treat.ViewPagerActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:clipChildren="false" android:layout_marginRight="80dp" android:layout_marginLeft="80dp" ></android.support.v4.view.ViewPager> </RelativeLayout>
以上是关于Android开发实战(二十一):浅谈android:clipChildren属性的主要内容,如果未能解决你的问题,请参考以下文章
