最近做了一个项目,里面用到了视频播放这一块,当时想考虑Vitamio,demo也做了出来,但是后来发现它是商业收费的,并且收费相当可观,所以只能放弃了。然后找到了ijkPlayer,功能也很强大,最终选择了Wei_Leng基于ijkPlayer开发的superPlayer,在这里也要感谢一下这位无私的博主,贴下他的链接superPlayer
但是因为我的布局稍微有点复杂,在切换横屏的时候,并不能完美实现,后来又参考了一位博主的文章,这里也贴一下:视频播放横竖屏切换
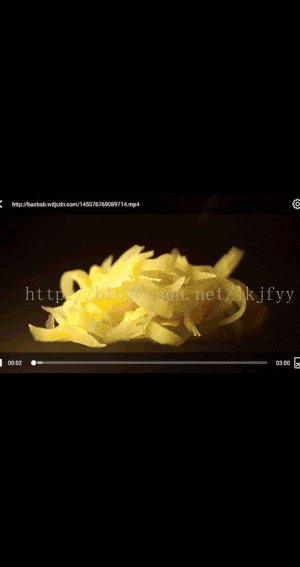
好了,废话不多说了,先上效果图吧,包括手势操作:
下面写下我的集合过程:1、去GitHub上搜索superPlayer,下载下来其源码,解压后的文件目录为:
这里我们用到的是ijkplayerlibrary文件夹和superplayerlibrary文件夹,不难想出superplayerlibrary是通过依赖ijkplayerlibrary而开发出的一个自定义播放器框架;
2、将上述两个文件夹作为moudle导入我们需要使用播放器的工程project中,并在gradle中添加依赖:
compile project(‘:superplayerlibrary‘)
3、下面就是我们自己在我们的项目中引用自定义的播放器框架了:
在xml文件中:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_video_details" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/titlebar_activities" /> <FrameLayout android:id="@+id/video_screen" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <com.superplayer.library.SuperPlayer android:id="@+id/view_super_player" android:layout_width="match_parent" android:layout_height="match_parent" /> <ImageView android:id="@+id/iv_cover_videodetails" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@drawable/start1" /> <ImageView android:id="@+id/iv_play_videodetails" android:layout_width="90px" android:layout_height="90px" android:layout_gravity="center" android:src="@drawable/play" /> </FrameLayout> <ScrollView android:id="@+id/scrollview_videodetails" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginBottom="34px" android:layout_marginTop="34px" android:layout_weight="1" android:gravity="center" android:text="@string/videodetails_details" android:textColor="@color/green_text" android:textSize="30px" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="@color/gray_view_mine" /> <TextView android:id="@+id/tv_list_videodetails" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginBottom="34px" android:layout_marginTop="34px" android:layout_weight="1" android:gravity="center" android:text="@string/videodetails_list" android:textColor="@color/black_free_more_home" android:textSize="30px" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/gray_view_mine" /> <TextView android:layout_width="match_parent" android:layout_height="1000dp" android:background="@color/gray_view_mine" android:gravity="center" android:text="测试" /> </LinearLayout> </ScrollView> </LinearLayout> <RelativeLayout android:id="@+id/full_screen" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:visibility="gone"/> </RelativeLayout>
由于我的布局有点复杂,在横屏的时候,播放不能实现全屏,在参考了上述那位博主的文章后,在Java代码中实现如下:
package com.tianyunjuhe.peixunapp.activity;
import android.content.res.Configuration;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import com.superplayer.library.SuperPlayer;
import com.superplayer.library.SuperPlayerManage;
import com.tianyunjuhe.peixunapp.R;
import com.tianyunjuhe.peixunapp.dao.AppManager;
import com.tianyunjuhe.peixunapp.dao.BaseActivity;
import butterknife.BindView;
import butterknife.OnClick;
public class VideoDetailsActivity extends BaseActivity implements SuperPlayer.OnNetChangeListener {
@BindView(R.id.full_screen)
RelativeLayout fullScreen;
@BindView(R.id.iv_titlebar_back)
ImageView ivTitlebarBack;
@BindView(R.id.tv_titlebar_show)
TextView tvTitlebarShow;
@BindView(R.id.iv_cover_videodetails)
ImageView videoCover;
@BindView(R.id.iv_play_videodetails)
ImageView videoPlay;
@BindView(R.id.tv_list_videodetails)
TextView videoList;
@BindView(R.id.view_super_player)
SuperPlayer player;
//private SuperPlayer mSuperPlayer;
private boolean isLive;
private String url;
private String path= Environment.getExternalStorageDirectory().getAbsolutePath()+"/video.mp4";
@Override
protected int getContentViewId() {
return R.layout.activity_video_details;
}
@Override
protected void initAllMembersView(Bundle savedInstanceState) {
initData();
//initPlayer();
}
private void initPlayer() {
if (isLive){
player.setLive(true);//设置该地址为直播的地址
}
player.setNetChangeListener(true)//设置监听手机网络变化
.setOnNetChangeListener(this)//实现网络变化的回调
.onPrepared(new SuperPlayer.OnPreparedListener() {
@Override
public void onPrepared() {
/**
* 监听视频是否已经准备完成开始播放
* 可以在这里处理封面的显示跟隐藏
*/
videoCover.setVisibility(View.GONE);
videoPlay.setVisibility(View.GONE);
}
}).onComplete(new Runnable() {
@Override
public void run() {
/**
* 监听视频是否已经播放完成。
* 可以在这里处理视频播放完成进行的操作
*/
videoCover.setVisibility(View.VISIBLE);
videoPlay.setVisibility(View.VISIBLE);
}
}).onInfo(new SuperPlayer.OnInfoListener() {
@Override
public void onInfo(int what, int extra) {
/**
* 监听视频的相关信息
*/
}
}).onError(new SuperPlayer.OnErrorListener() {
@Override
public void onError(int what, int extra) {
/**
* 监听视频播放失败的回调
*/
}
}).setTitle(url)//设置视频的Name
.play(url);//开始播放视频
player.setScaleType(SuperPlayer.SCALETYPE_FITXY);
}
private void initData() {
isLive = getIntent().getBooleanExtra("isLive", false);
url = getIntent().getStringExtra("url");
}
/**
* 实现网络监听
*/
@Override
public void onWifi() {
mToast("当前网络环境是WIFI");
}
@Override
public void onMobile() {
mToast("当前网络环境是手机网络");
}
@Override
public void onDisConnect() {
mToast("网络链接断开");
}
@Override
public void onNoAvailable() {
mToast("当前无网络链接");
}
@OnClick({R.id.iv_play_videodetails,R.id.iv_titlebar_back})
public void onClick(View view){
switch (view.getId()){
case R.id.iv_play_videodetails:
initPlayer();
break;
case R.id.iv_titlebar_back:
AppManager.getAppManager().finishActivity();
break;
default:
break;
}
}
/**
* 重写Activity的生命周期
*/
@Override
protected void onPause() {
super.onPause();
if (player!=null){
player.onPause();
}
}
@Override
protected void onResume() {
super.onResume();
if (player!=null){
player.onResume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (player!=null){
player.onDestroy();
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (player != null) {
/**
* 在activity中监听到横竖屏变化时调用播放器的监听方法来实现播放器大小切换
*/
player.onConfigurationChanged(newConfig);
// 切换为小屏
if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) {
fullScreen.setVisibility(View.GONE);
fullScreen.removeAllViews();
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.video_screen);
frameLayout.removeAllViews();
ViewGroup last = (ViewGroup) player.getParent();//找到videoitemview的父类,然后remove
if (last != null) {
// last.removeAllViews();
last.removeView(player);
}
frameLayout.addView(player);
int mShowFlags =
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
fullScreen.setSystemUiVisibility(mShowFlags);
} else {
//切换为全屏
ViewGroup viewGroup = (ViewGroup) player.getParent();
if (viewGroup == null)
return;
viewGroup.removeAllViews();
fullScreen.addView(player);
fullScreen.setVisibility(View.VISIBLE);
int mHideFlags =
View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
fullScreen.setSystemUiVisibility(mHideFlags);
}
} else {
fullScreen.setVisibility(View.GONE);
}
}
@Override
public void onBackPressed() {
if (player!=null&&player.onBackPressed()){
return;
}
super.onBackPressed();
}
}
完美实现了横竖屏的切换。
最后提醒大家,一定要在用到播放器的activity中添加如下代码:
<activity android:name=".activity.VideoDetailsActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="sensor"/>
到此基本就实现了横竖屏的切换!