app自动测试-微信web-1
Posted Beef Liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了app自动测试-微信web-1相关的知识,希望对你有一定的参考价值。
appium 是一个用于app自动测试的工具。目前支持测试ios, android, Windows上的app。(github: https://github.com/appium/appium)
其工作方式:在测试服务器上(可以是开发者的PC)安装appium server,然后测试代码通过使用 appium client和appium server通信,而appium server通过已安装的驱动控制已经连接在server上的设备(手机或PC)。
本篇从安装appium开始,到写一个简单的测试程序操控微信web页面,作为一个简单的自动测试样例。
本篇用的机器为mac OS,但除了安装appium server及驱动等在不同的操作系统上需安装不同版本,测试方法及测试代码并无不同。
1. 下载和安装appium (server)
server有NPM版和desktop版,这里下载的desktop版本。详见 官方快速入门文档(https://github.com/appium/appium/blob/master/docs/en/about-appium/getting-started.md) 。
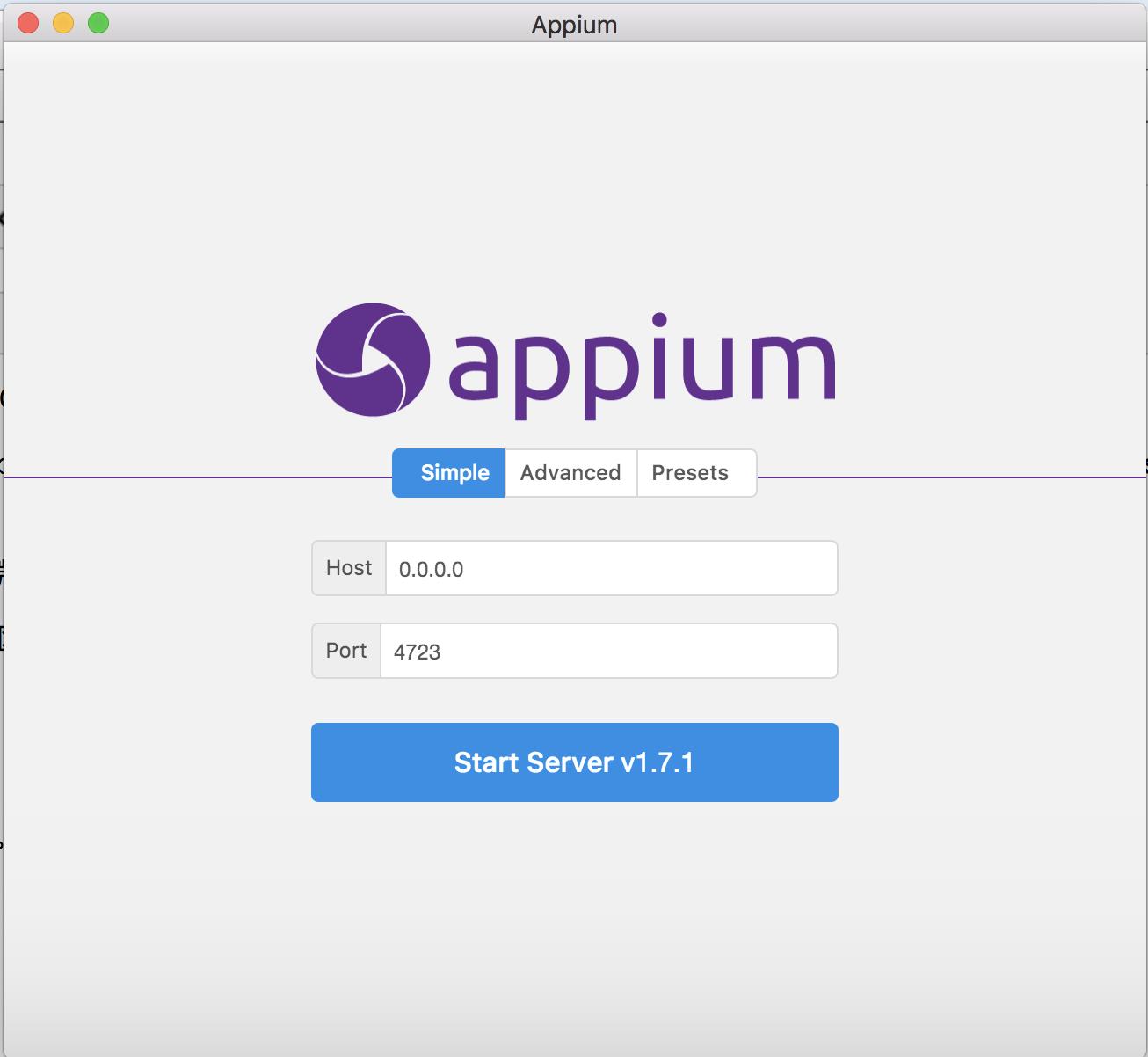
启动桌面版启动后会进入控制台界面,如图:


这里仅测试iOS设备,所以仅需要iOS驱动。据iOS驱动主页上所描述,appium1.6以上已经带有iOS驱动。
2. 安装 WebDriverAgent (https://github.com/appium/WebDriverAgent)
(1) 安装Carthage
拉取源代码(https://github.com/Carthage/Carthage), 进入源代码目录,执行 make install,编译成功后,编译生成的 carthage 会自动copy至 /usr/local/bin/
(2) 安装npm,略过。
(3) 拉取WebDriverAgent,执行 ./Scripts/bootstrap.sh。
3. debug 微信里的webview (WebDriverAgent 文档: https://github.com/facebook/WebDriverAgent/wiki/Starting-WebDriverAgent)
(1) xcode打开 WebDriverAgent.xcodeproj,在xcode中执行菜单 Product -> Test。
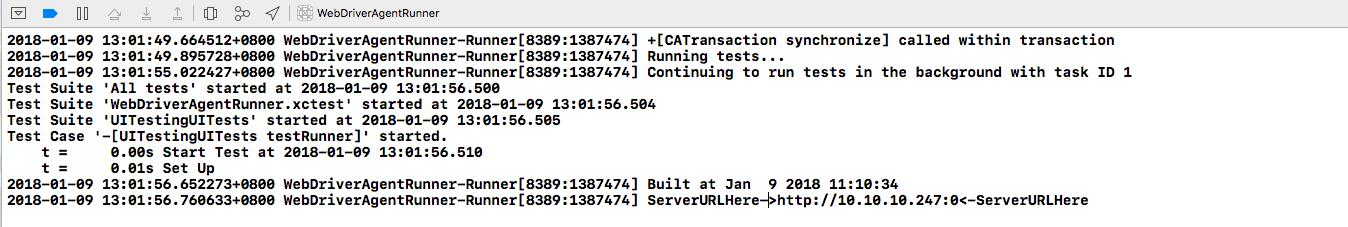
启动成功后,可以xcode的output的日志中看到:

(2) 上面output中的 ServerURLHere->http://10.10.10.247:0<-ServerURLHere是inspector的URL,把该URL贴入浏览器执行。
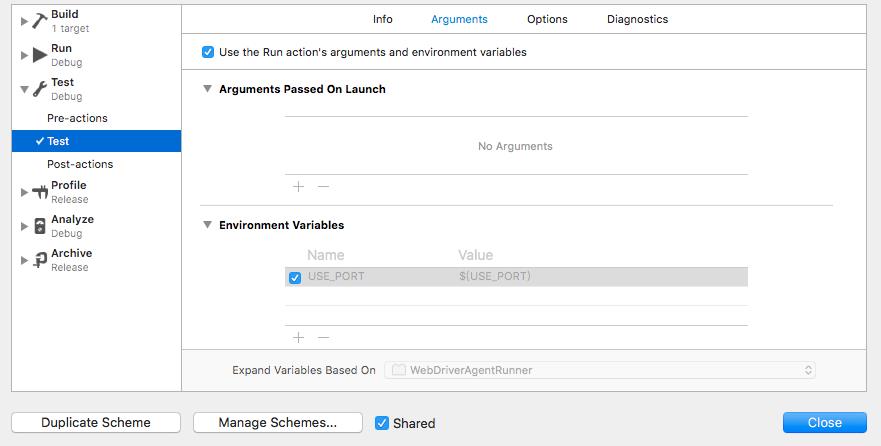
但是端口0是有问题的,无法访问的。遇到这样的情况,可以在运行配置里,把USE_PORT的配置去除,如果没有该配置项,则会使用默认端口8100:

然后再次运行,就出现以下日志了:
ServerURLHere->http://10.10.10.247:8100<-ServerURLHere
访问 http://10.10.10.247:8100,失败,此时安装iOS的代理试试:
brew install libimobiledevice
iproxy 8100 8100
http://localhost:8100 访问成功的话,可以看到状态信息:

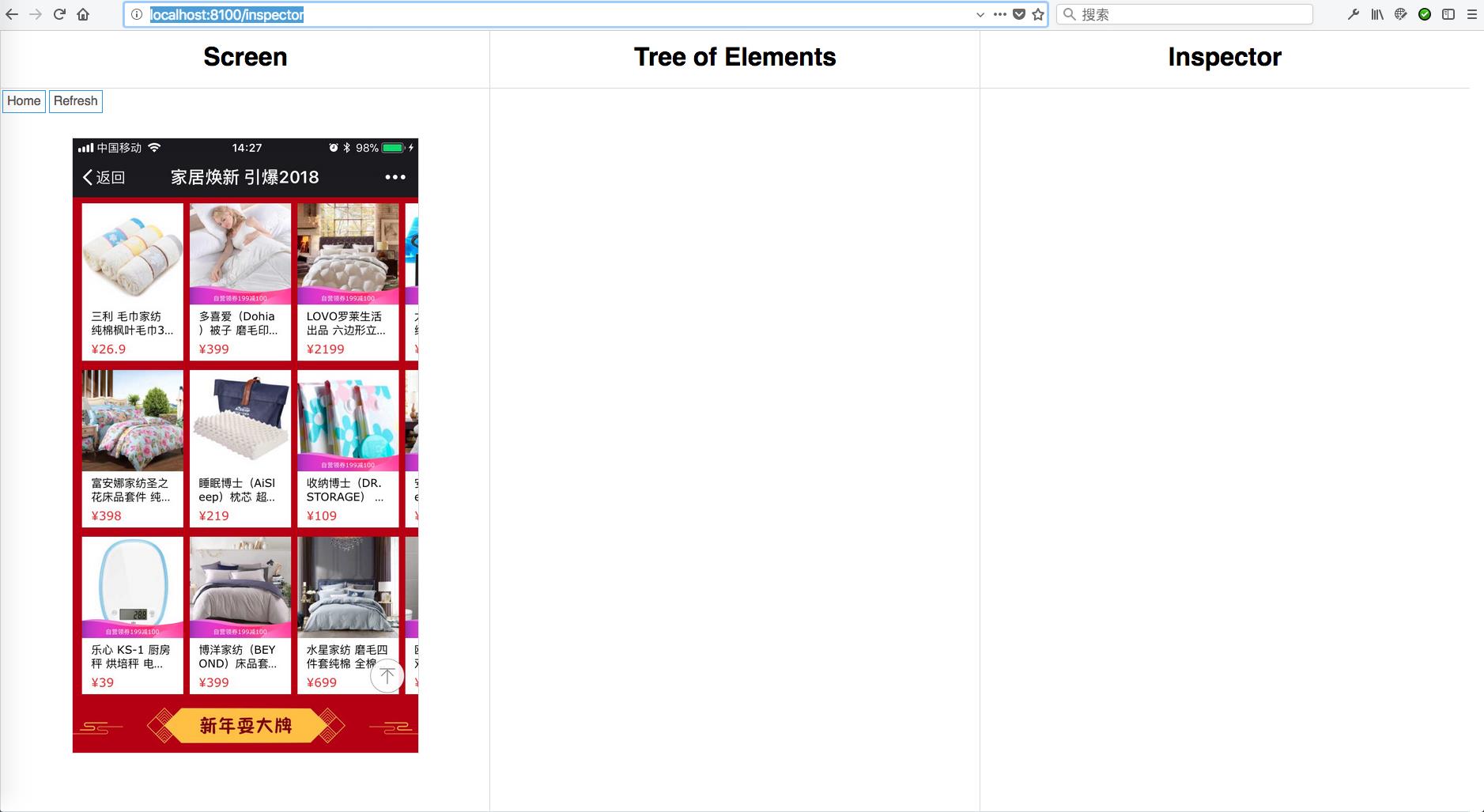
(3) inspector界面 http://localhost:8100/inspector

可以看到手机上此时的webview的截屏。
以上是关于app自动测试-微信web-1的主要内容,如果未能解决你的问题,请参考以下文章