Appium自动化测试之微信h5元素识别和代码实战
Posted peachlf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Appium自动化测试之微信h5元素识别和代码实战相关的知识,希望对你有一定的参考价值。
总会有人问微信的自动化测试怎么做。其实我不太明白,为啥你要对ta做自动化测试啊,除非你们公司产品是基于微信做的开发否则没必要。即使一个公众号我也觉得没必要做自动化测试,基本功能点下没问题就可以了,毕竟都是配置的,除非你后台配置错了。(有时候真搞不懂这胡乱的测试,你咋不把整个微信都测一遍啊)
微信的本质
微信其实就是一个混合的app,客户端里嵌入的webview,明白这个就好说了。大家一定要注意,app中的native可以用uiaotumator来查看元素,但webview里的ta是不行的可以使用chrome来查看,这个是很多初学者不明白的地方。
如何查看微信webview中的元素
几个前提:
1、手机打开【开发者模式】
2、app必须是debug模式(别问我怎么弄,自己问开发去)
3、手机通过USB连接电脑,且能够识别出来手机(不会的自己google去。。。)
4、可以FQ。。。你懂的
有了这几个前提之后就可以正式开始了,敲黑板。。。。
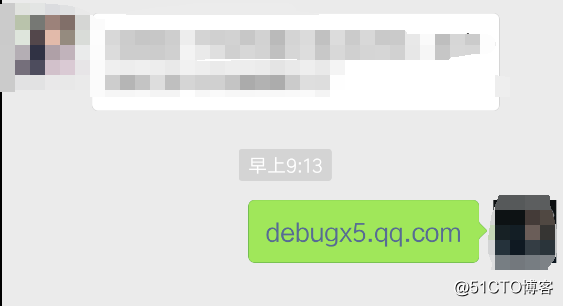
1、打开微信,在任意对话框中输入debugx5.qq.com并发送

2、点击发送成功的debugx5.qq.com,稍等片刻进入设置页面
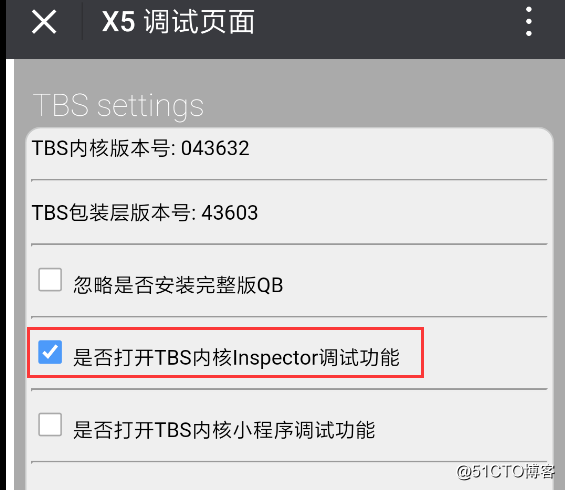
3、切换到【信息】,勾选【是否打开tbs内核】,如图

4、退出设置
5、进入【发现】>【看一看】
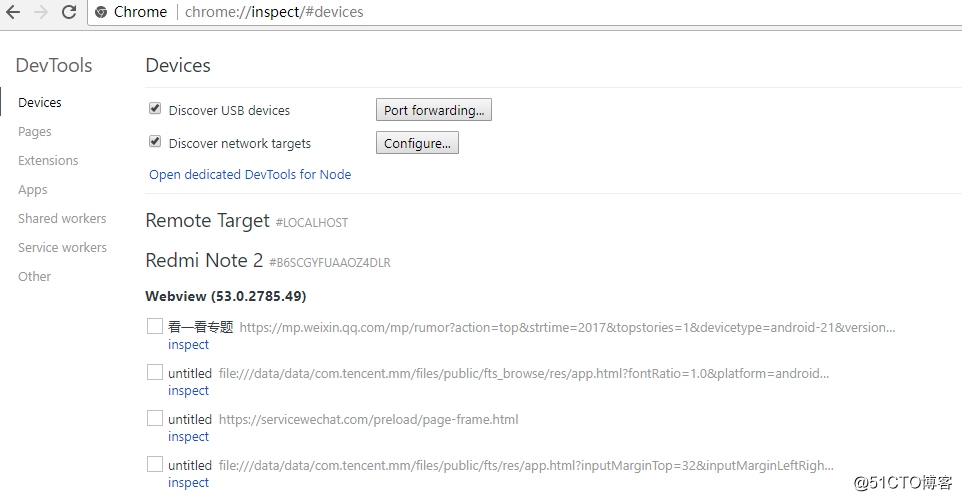
6、打开chrome,地址栏输入chrome://inspect/#devices,可以看到设备或者你访问的资源(看不到的自己google,很多文章介绍)
7、随便点击【看一看】里的一篇文章,在chrome中会自动显示出来,如下图中的专题就是点击之后出来的

8、点击对应的【inspect】就可以看到页面了,接下来就可以轻松识别元素了,和用f12查看元素没有区别,如果你还不会请自行面壁去吧
(此处需要FQ,否则显示的是白页)

代码实战
上面这些搞定了,在Appium里写代码就简单了,先说下关键的几个点:
1、#必须加上此句
desired_caps[‘chromeOptions‘]={‘androidProcess‘: ‘com.tencent.mm:tools‘}
小强提示:
微信的package name=com.tencent.mm,activity=com.tencent.mm.ui.LauncherUI,不要问我怎么知道的。。。
2、#可以通过下面的语句输出webview的名称
contexts=driver.contexts
print(‘contexts=‘,contexts)
3、#使用下面的语句切换到指定的webview里
driver.switch_to.context(‘WEBVIEW_com.tencent.mm:tools‘)
4、切换到webview里面,剩下的定位方式和web一模一样,就是上面讲的元素识别方法
5、#如果想返回原生态的view,可以用下面的语句
driver.switch_to.context("NATIVE_APP")#参数固定
#以打开微信>点击【发现】>点击【看一看】>获取文章列表中某个文章的标题为例,其中进入【看一看】之后就是webview了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
from appium import webdriverimport time#QQ群522720170desired_caps = {}desired_caps = { ‘platformName‘: ‘Android‘, ‘platformVersion‘: ‘23‘, ‘deviceName‘: ‘Android Emulator‘, ‘unicodeKeyboard‘: ‘True‘, ‘resetKeyboard‘: ‘True‘, ‘appPackage‘: ‘com.tencent.mm‘, ‘appActivity‘: ‘com.tencent.mm.ui.LauncherUI‘, ‘chromeOptions‘: {‘androidProcess‘: ‘com.tencent.mm:tools‘}}driver = webdriver.Remote(‘http://127.0.0.1:4723/wd/hub‘, desired_caps)time.sleep(10)driver.find_element(‘name‘,‘发现‘).click()time.sleep(10)driver.find_element(‘name‘,"看一看").click()time.sleep(10)#获取当前上下文c=driver.contextsprint(c)#输出结果[‘NATIVE_APP‘, ‘WEBVIEW_com.tencent.mm:tools‘]#切换为 webview,名称就是从上面的语句得来的driver.switch_to.context(‘WEBVIEW_com.tencent.mm:tools‘)#获取h3标签的文本并打印出来titles = driver.find_elements(‘tag name‘,‘h3‘)print(titles[2].text) |
至此就全部搞定了,是不是很简单?
原文:https://blog.csdn.net/xqtesting/article/details/79376688
以上是关于Appium自动化测试之微信h5元素识别和代码实战的主要内容,如果未能解决你的问题,请参考以下文章