html中body中既要插入背景颜色又要设置居中方式怎么弄
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中body中既要插入背景颜色又要设置居中方式怎么弄相关的知识,希望对你有一定的参考价值。
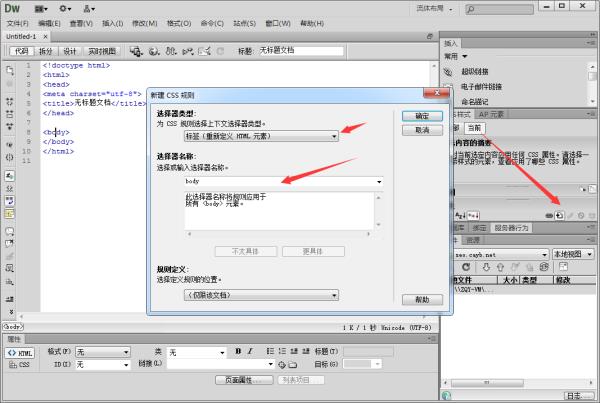
1、新建文档,点击CSS控制面板的“+”,新建CSS样式规则
2、在规则面板上选择“标签”,选择“body”。点击确定

3、点击规则定义上左侧的“背景”,在右侧“Background-color”处选择要填充的背景色。

4、选择“区块”,在右侧的“Text-align”:处选择“Center”。再确定。

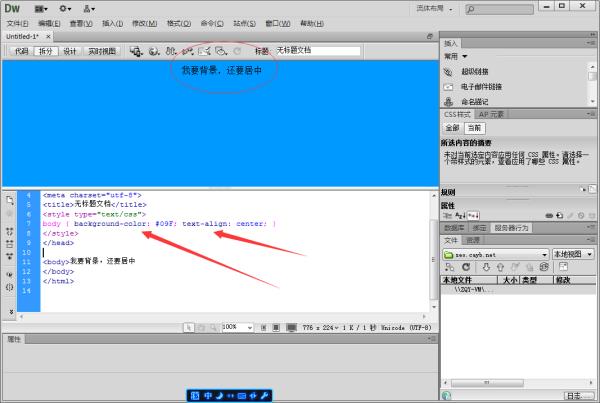
5、看效果。已经实现了,再看下代码窗口:
<style type="text/css">
body background-color: #09F; text-align: center;
</style>

html中设置div的宽度然后css:margin:0 auto;
=================望采纳,不懂可以问我,我也是做这个得 参考技术B bodybackground:#f00;background-position:center center;
以上是关于html中body中既要插入背景颜色又要设置居中方式怎么弄的主要内容,如果未能解决你的问题,请参考以下文章