htmL中怎么插入背景图片如何设置背景图片大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了htmL中怎么插入背景图片如何设置背景图片大小相关的知识,希望对你有一定的参考价值。
CSS里设置这两个参数:
背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%。
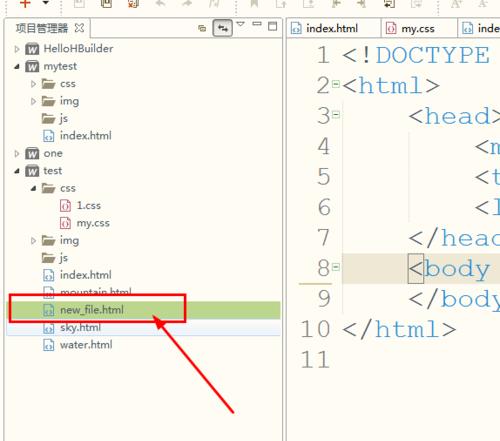
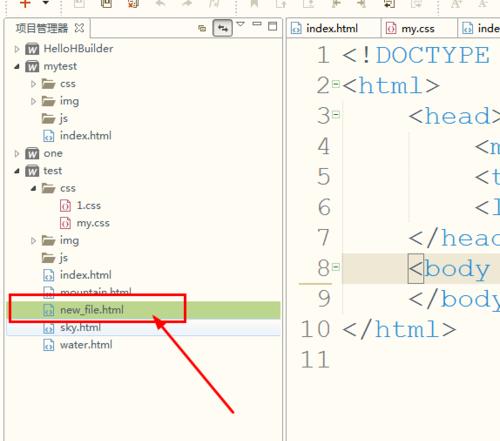
其实大多数的html编辑器操作都是一样的,今天我就以Hbuilder来讲解,首先新建一个HTML页面,这里命名为“new_file.html”。

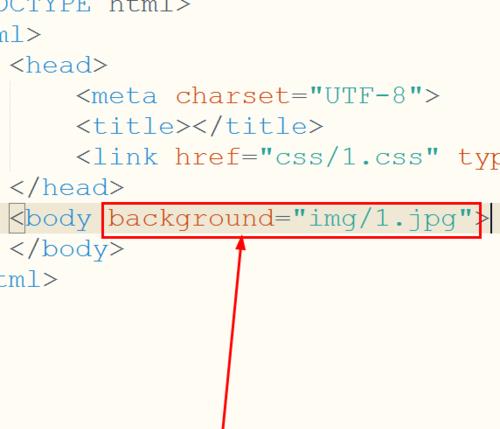
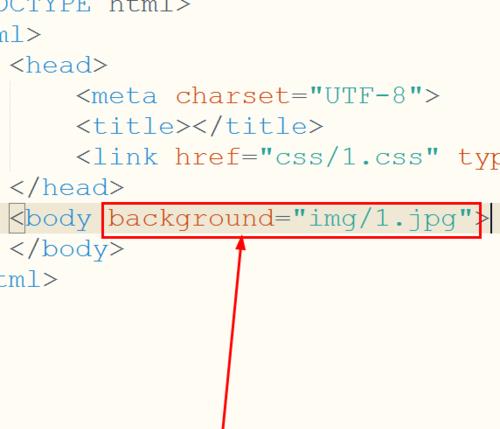
接着给标签设置背景图片,这里小编设置的是<body>标签。

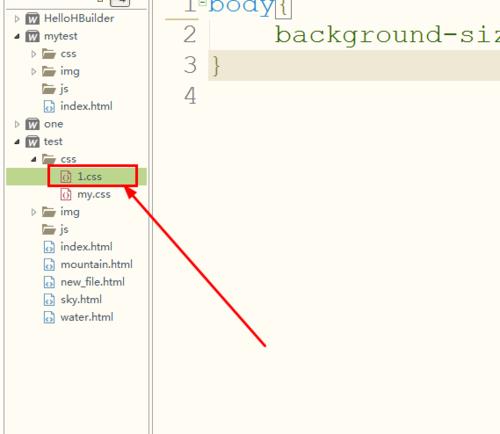
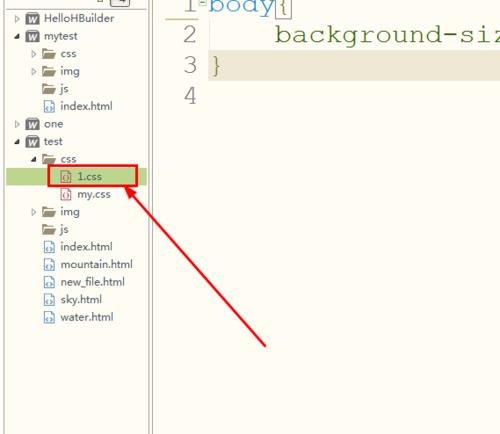
接着新建一个css文件,如图,小编命名为“1.css”。

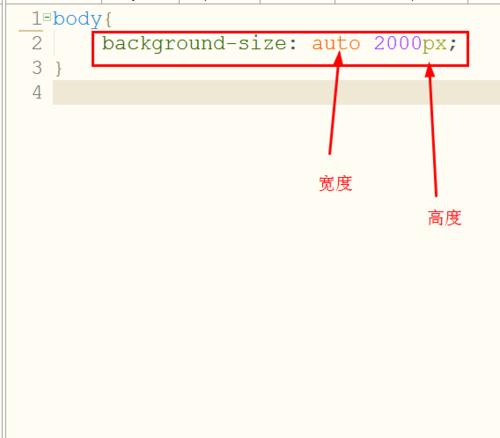
这里给body标签设置background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

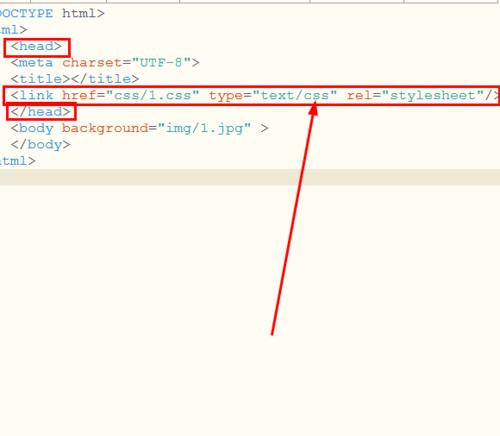
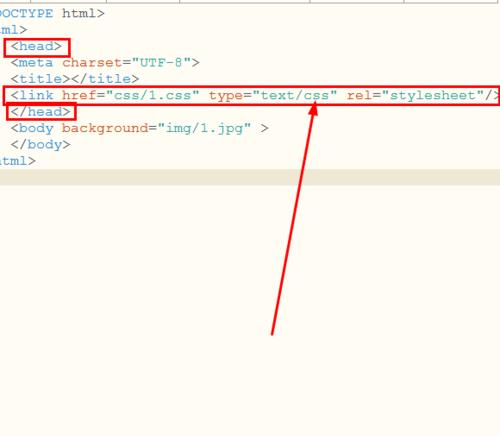
如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet"/>就可以设置背景图片的大小了。

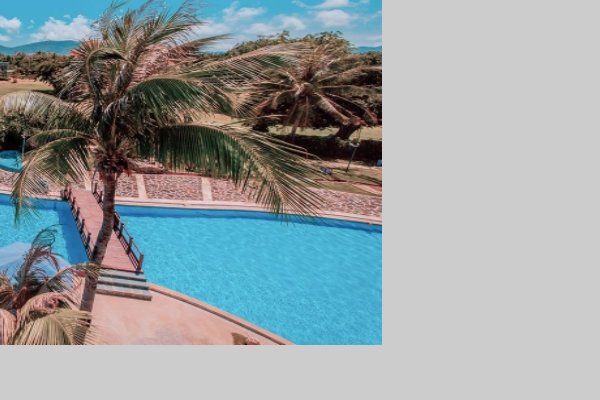
最后在浏览器中预览一下,这里只是部分背景。

dreamweaver中新建一个css标签样式表,类别选择body.有背景图的详细设置.可以根据自己的需要设置.
以下是一个背景图固定,左右上下都居中,且不重复的样式代码..
<style type="text/css">
<!--
body
background-attachment: fixed;
background-image: url(背景图路径);
background-repeat: no-repeat;
background-position: center center;
-->
</style> 参考技术C CSS里设置这两个参数:
背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%; 参考技术D 图片的话直接点插入就行了。
htmL中怎么插入背景图片?如何设置背景图片大小?
可以使用html的background-image标签和background-size实现插入背景图片和控制图片大小。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
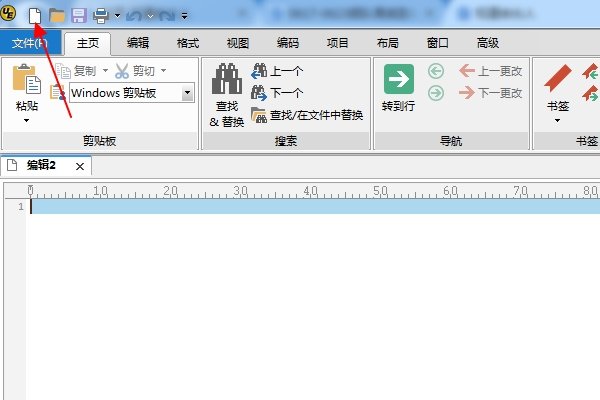
1、在ue编辑器中新建一个空白的html文件。

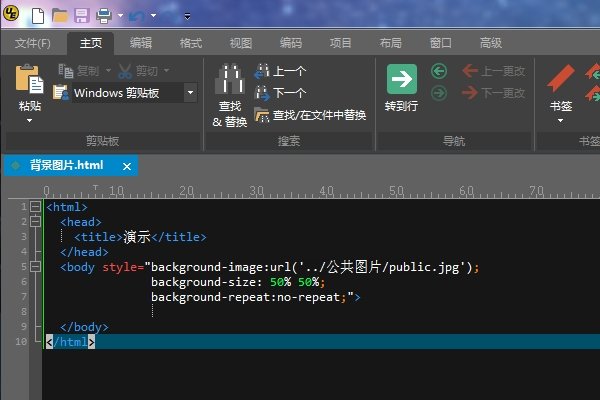
2、在ue编辑器中输入以下html代码。

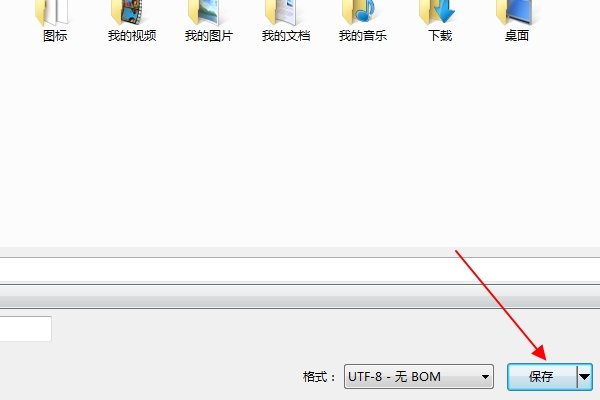
3、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

4、在浏览器中打开此html文件,可以看到最终想要实现的背景图片效果。

CSS里设置这两个参数:
背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%。
其实大多数的HTML编辑器操作都是一样的,今天我就以Hbuilder来讲解,首先新建一个HTML页面,这里命名为“new_file.html”。

接着给标签设置背景图片,这里小编设置的是<body>标签。

接着新建一个css文件,如图,小编命名为“1.css”。

这里给body标签设置background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet"/>就可以设置背景图片的大小了。

最后在浏览器中预览一下,这里只是部分背景。

背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%; 参考技术C 使用background:URL("图片地址")width height;就可以设置插入背景图片的大小。
width表示图片的宽度,height表示图片的高度 参考技术D background-image: url("图片地址");
以上是关于htmL中怎么插入背景图片如何设置背景图片大小的主要内容,如果未能解决你的问题,请参考以下文章