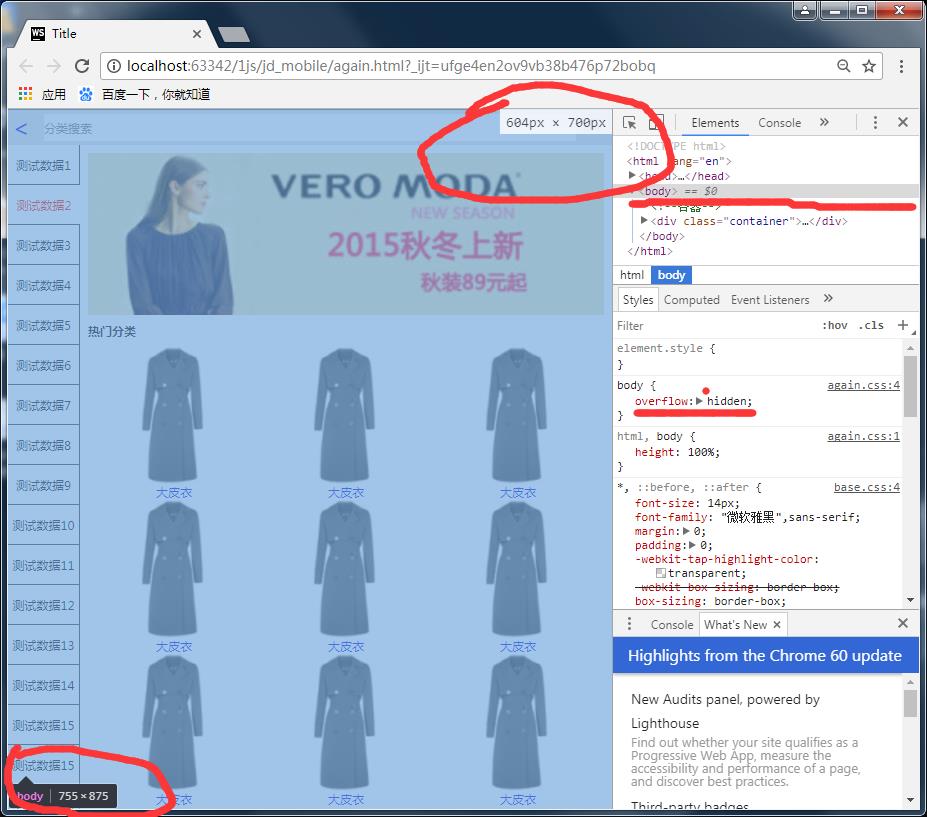
html,body设置了高度100%,body设置了overflow:hidden,但是body实际宽度和高度都要比浏览器大...
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html,body设置了高度100%,body设置了overflow:hidden,但是body实际宽度和高度都要比浏览器大...相关的知识,希望对你有一定的参考价值。
需要源码我可以发的
这是怎么回事啊,求告知,上面写不下了

我设置了html,body的高度100%,又给body设置了overflow:hidden,body是撑不开的吧,最多body里面的div撑开
追答你设置了百分之百,所以body的高度是由里面的子标签决定的,懂。
里面的子标签高度为1000body就为1000
追问不是你说的问题,我body设置了overflow:hidden。我把同样的文件复制到另一个文件夹两个高度就相等了,莫名奇妙的
参考技术A 你body,html给个宽100%就可以了。追问我那个时候就设置了的,后面我把同样的文件复制到另一个文件夹两个高度就相等了,莫名奇妙的
以上是关于html,body设置了高度100%,body设置了overflow:hidden,但是body实际宽度和高度都要比浏览器大...的主要内容,如果未能解决你的问题,请参考以下文章