如何css设置div页面100%高度, body页面全高
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何css设置div页面100%高度, body页面全高相关的知识,希望对你有一定的参考价值。
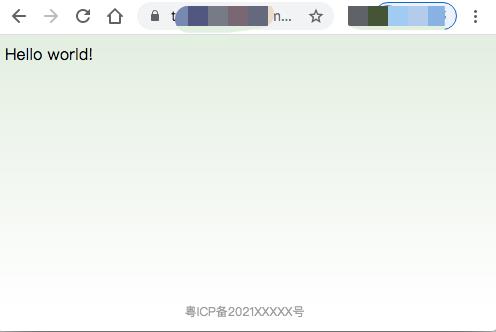
效果图
div高度=全屏高度,背景色为渐变
核心代码
html, body {
height: 100%;
}
div.anyClassName {
height: 100%;
}
单纯的div {height: 100%;}是不行的,因为div的父级body的父级html默认高度是随内容变化。
完整方法
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>百度绿色版 - baidu.rudon.cn - 无广告新体验 - Rudon滨海渔村</title>
<style type="text/css" media="all">
html, body {
height: 100%;
}
div.anyClassName {
height: 100%;
}
</style>
</head>
<body style="background: linear-gradient(to bottom, #E4EFE0 0%, #FFFFFF 90%);">
<div class="anyClassName">
Hello World!
</div>
<div style="position: fixed; z-index: 100100; bottom: 10px; left: 0; text-align: center; width: 99%;">
<a href="https://beian.miit.gov.cn">
粤ICP备2021XXXX号
</a>
</div>
</body>
</html>
以上是关于如何css设置div页面100%高度, body页面全高的主要内容,如果未能解决你的问题,请参考以下文章