vue2.0 练习项目-外卖APP
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 练习项目-外卖APP相关的知识,希望对你有一定的参考价值。
前言
vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下目前流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学习后,没有一个项目练习巩固下,学了就等于没学,所以我就决定自己写一个项目咯。在这里我也顺便分享下我学习vue的资源。我在GitHub上发现了一个vue的大神,在这我就免费给他打打广告吧!https://github.com/bailicangdu 这个是他的GitHub地址。
我现在要写的项目肯定没那么复杂的了,但是作为一个入门的练习项目是足够的了,涵盖了vue2.0的常用知识点。但是美中不足的是我写这个项目的时候没有去运用到sass或less,这点日后想办法重构下。
因为利用业余时间来做,年前就开始写,周期有点长,项目现在我只写了一个商品页的功能,为了以防自己会忘记,所以写个博客记录下自己做到那里了。
注:此项目纯属个人瞎搞,只是为了进行对VUE的学习而已,还有这个项目也是在慕课网学的,也借用了他们的素材。但是也不是全抄的,学习了下思路,真的是自己写的哦。
项目分析
1、项目主要分成三个模块,商品页、评价页、商家页。这个项目没有登录注册功能了,因为没有后端的支持,并且该项目只针对是单个商家的。
2、涉及的技术栈有:vue2 + vuex + vue-router + webpack + ES6/7
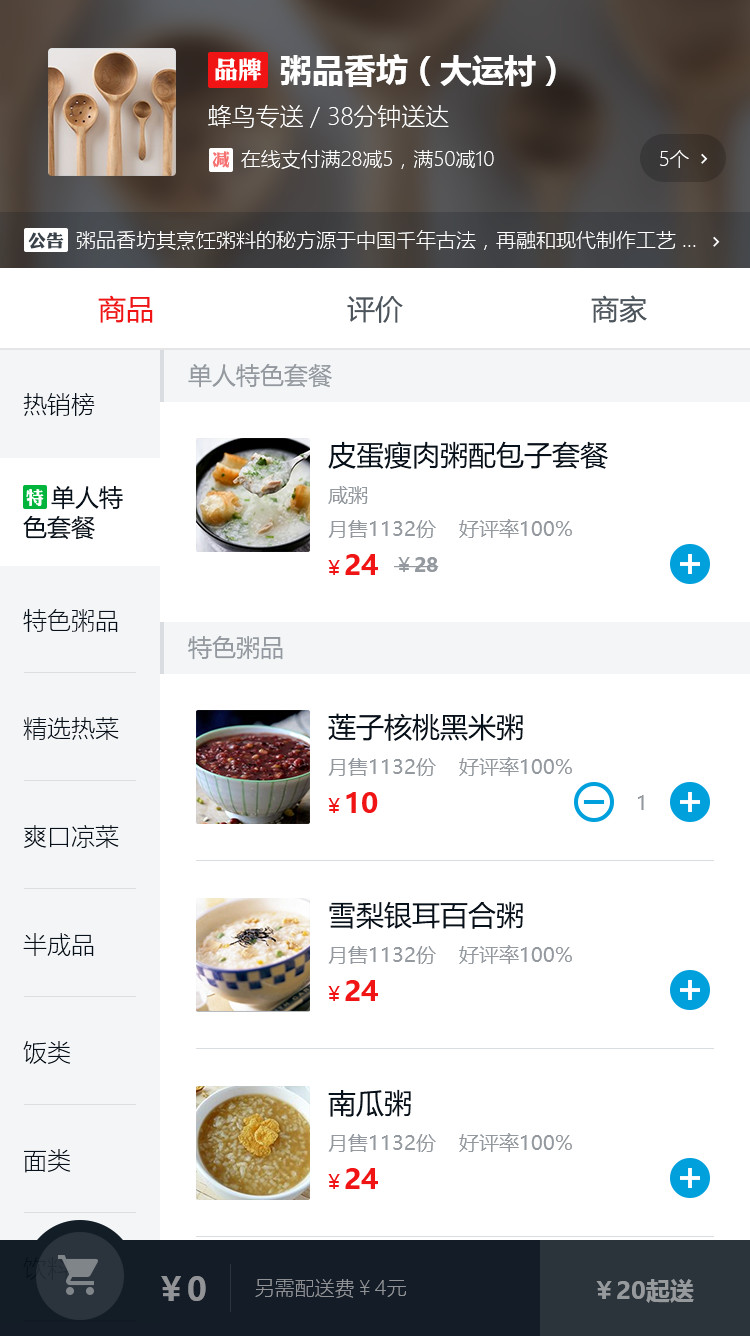
效果图如下:
商品页

评价页

商家页

项目构建
npm install --global vue-cli vue init webpack seller-app cd seller-app npm install
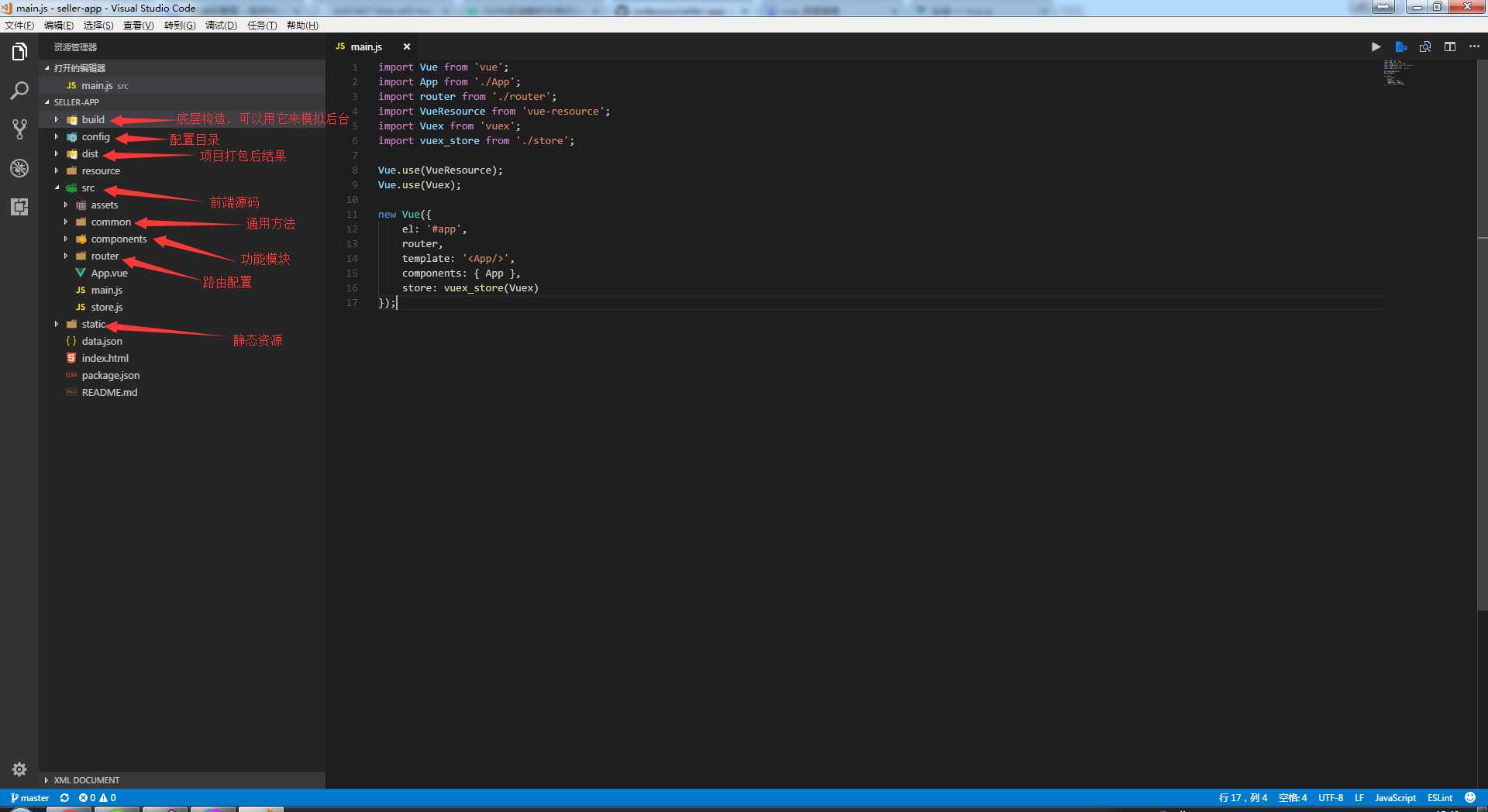
项目目录介绍:

今天就到这里,下回就进入真正的编码阶段。
项目源码请戳这里:https://github.com/codeyoyo/seller-app
以上是关于vue2.0 练习项目-外卖APP的主要内容,如果未能解决你的问题,请参考以下文章
vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)