Vue2.0 实战项目 分析Vue如何运行
Posted 寒枫归尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0 实战项目 分析Vue如何运行相关的知识,希望对你有一定的参考价值。
项目创建成功后在浏览器中打开项目。

进入页面首先加载index.html和main.js文件。、
main.js文件中给id=“app”的div创建一个Vue的实例,该实例中有一个名叫“APP”的组件,该组件通过vue-router将Hello.vue中的模板注入到App.vue的模板中。
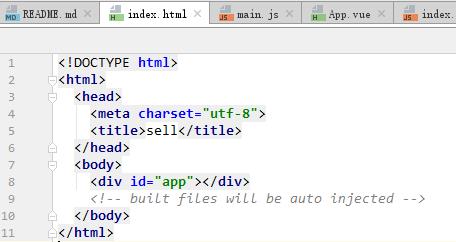
index.html

main.js

App.vue

router文件夹下的index.js

最后就是Hello.vue

以上是关于Vue2.0 实战项目 分析Vue如何运行的主要内容,如果未能解决你的问题,请参考以下文章