前端,ng1 中的 angular-file-upload 插件,不能重复上传同一个文件。
Posted 8小时外,随记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端,ng1 中的 angular-file-upload 插件,不能重复上传同一个文件。相关的知识,希望对你有一定的参考价值。
由于项目容错性高,一直都是用firefox调试开发。
在用angular-file-upload 组件做文件上传时,发现IE, chrome中,不能连继上传同一个文件,而用firefox浏览器上传,功能正常。
通过查看angular-file-upload原码,发现它是能过onchange事件来激活并执行文件上传功能。
对于第三方插件,能不改就不改,方便日后升级。
代替方法如下,在文件上传完成事件的后, 重新编译一下文件上传组件。
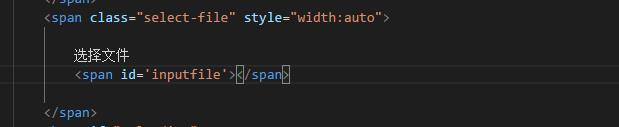
html 模板文件代码:

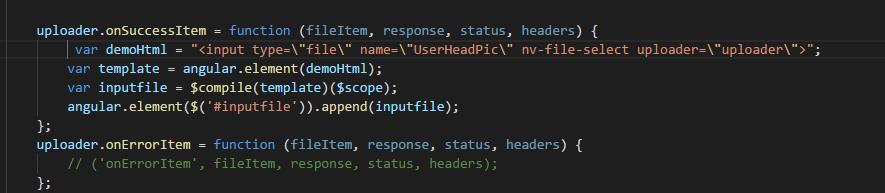
控制器中的js代码:

以上是关于前端,ng1 中的 angular-file-upload 插件,不能重复上传同一个文件。的主要内容,如果未能解决你的问题,请参考以下文章
ng1中 如何用双向绑定 实现单向绑定的初始时不显示双括号效果?
ng1 select 默认选中第X项并且不会出现空白列的实现方式