Metail Design各个控件
Posted Jeffery336699
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Metail Design各个控件相关的知识,希望对你有一定的参考价值。
前言:
SDK更新的历史上几个特别重要的版本14(4.0)、19(4.4)、21(5.0),这是有差异的就放到各自的版本中,没有差异的就放到value中,这里是版本兼容开发.
举个列子:
这里底部导航栏的颜色属性只有5.x以上才有,所以最好写到values-21里面
<!--底部导航栏颜色,这里只有5.x以上的才能设置,所以最好放到API 21里,低于这个的不起作用-->
<item name="android:navigationBarColor">@color/colorPrimaryDark</item>
Metail Design代表控件:
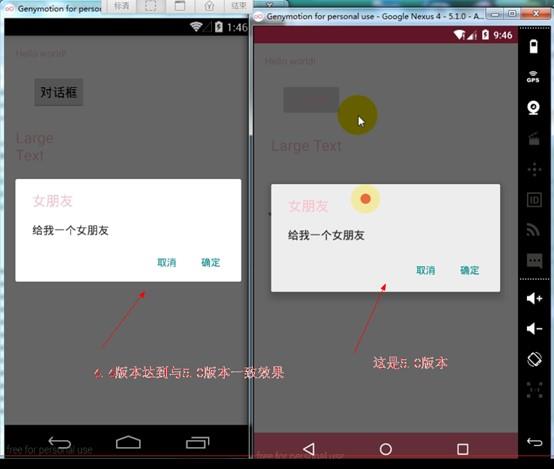
1.android.support.v7.app.AlertDialog
效果比AlertDialog好看点,如图:

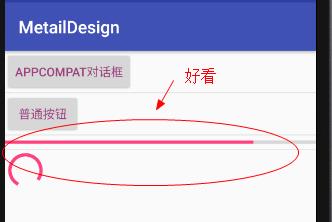
2.风格可以尽量用AppCompat类型的风格:
1 <ProgressBar
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content"
4 style="@style/Widget.AppCompat.ProgressBar.Horizontal"
5 android:id="@+id/progressbar_horizontal"
6 android:max="100"
7 android:progress="80"
8 />
style="@style/Widget.AppCompat.ProgressBar.Horizontal"就是采用的材料风格

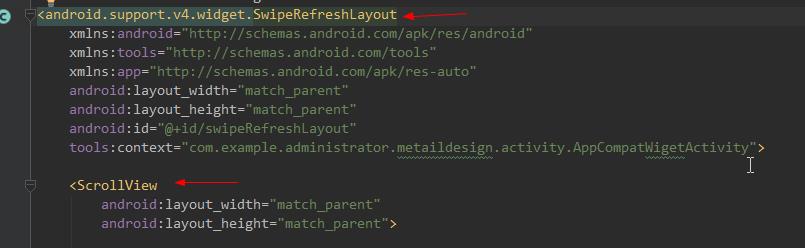
3.android.support.v4.widget.SwipeRefreshLayout

最好里面包裹一层 ScrollView,这样才有滑动效果,一下是简单用法
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Log.i(TAG, "onRefresh: 进行中......."+Thread.currentThread().getName());
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.currentThread().sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
mSwipeRefreshLayout.setRefreshing(false);
}
});
}
}).start();
}
});
mSwipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
mSwipeRefreshLayout.setColorSchemeColors(Color.RED,Color.GREEN,Color.BLUE);
mSwipeRefreshLayout.setProgressBackgroundColorSchemeColor(Color.YELLOW);
mSwipeRefreshLayout.setDistanceToTriggerSync(110);
4.LinearLayoutCompat
替代LinearLayout,可以给每个控件加一层间隔线
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:divider="@drawable/abc_list_divider_mtrl_alpha"
app:showDividers="middle"
>
这里也可以采用appCompat里面的资源,如@drawable/abc_list_divider_mtrl_alpha,
divider和showDividers是LinearLayoutCompat的特有属性,效果如图:

5.ListPopupWindow
private void showListPopWindows() {
final String[]items={"条目0","条目1","条目2","条目3","条目4","条目5","条目6","条目7"};
final ListPopupWindow listPopupWindow = new ListPopupWindow(this);
listPopupWindow.setAdapter(new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,items));
listPopupWindow.setAnchorView(mBtShowPup);//设置锚点
listPopupWindow.setWidth(300);
listPopupWindow.setHeight(500);
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(AppCompatWigetActivity.this, "点击--"+items[i], Toast.LENGTH_SHORT).show();
listPopupWindow.dismiss();
}
});
listPopupWindow.show();
}
展示效果如图:

6.PopupMenu
在res下面定义menu,编写item
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/action_setting" android:orderInCategory="100"
android:icon="@android:drawable/ic_menu_set_as" android:title="设置" ></item>
<item android:id="@+id/action_share" android:orderInCategory="100"
android:icon="@android:drawable/ic_menu_share" android:title="分享" ></item>
<item android:id="@+id/action_add" android:orderInCategory="100"
android:icon="@android:drawable/ic_menu_add" android:title="添加" ></item>
</menu>
private void showMenu() {
PopupMenu popupMenu = new PopupMenu(this, mBtShowMenu, Gravity.CENTER);
popupMenu.getMenuInflater().inflate(R.menu.main,popupMenu.getMenu());
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_setting:
Toast.makeText(AppCompatWigetActivity.this, "点击---"+item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(AppCompatWigetActivity.this, "点击---"+item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.action_add:
Toast.makeText(AppCompatWigetActivity.this, "点击---"+item.getTitle(), Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();
}
效果如图所示:

7.RecyclerView
private void initRecyclerView() {
mList = Arrays.asList(mStrings);
mRy.setLayoutManager(new GridLayoutManager(this,3));
mAdapter = new MainRecyclerAdapter(mList);
mRy.setAdapter(mAdapter);
mAdapter.setItemClickListener(new MainRecyclerAdapter.ItemClickListener() {
@Override
public void click(View view, int position, String text) {
Toast.makeText(MainActivity.this, "点击--"+text, Toast.LENGTH_SHORT).show();
goActivity(position);
}
});
}

以上是关于Metail Design各个控件的主要内容,如果未能解决你的问题,请参考以下文章