Easyui多个下拉框联动效果
Posted freeLife
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui多个下拉框联动效果相关的知识,希望对你有一定的参考价值。
好久没写前端了,以前在做多级联动的时候,用的是easyui的tree结构,但是需要一次性全部加载,不是按需加载,性能不好,退而求其之,用多个下拉框做
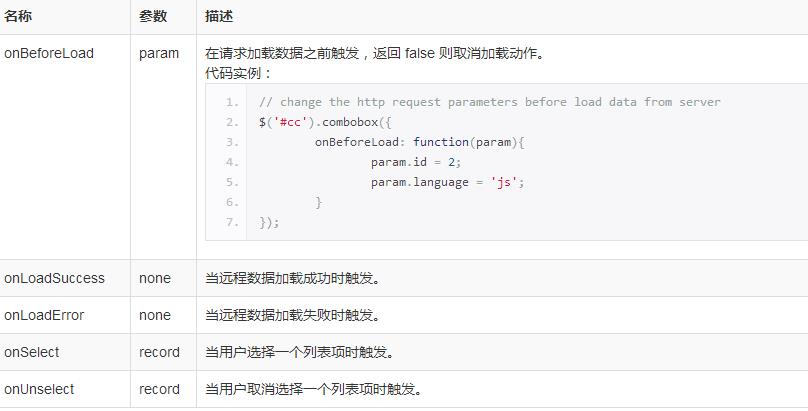
eayui的combobox 有onSelect,onLoadSuccess等方法,具体可以看http://www.jeasyui.net/plugins/169.html文档API

1、html
<table style="padding:10px 20px 10px 40px;"> <tr> <td>省级:</td> <td> <input id="province" name="province" class="easyui-combobox"/> </td> <td>市级:</td> <td> <input id="city" class="easyui-combobox"/> </td> <td>区级:</td> <td> <input id="county" class="easyui-combobox"/> </td> </tr> </table>
2、js
$(\'#province\').combobox({ valueField:\'code\', textField:\'name\', url:\'../../area/getOne.do\', method:\'get\', onSelect:function(rec){ var url1=\'../../area/getTwo.do?pid=\'+rec.code+\'&tag=\'+(new Date().getTime()); $(\'#city\').combobox(\'reload\',url1); }, onLoadSuccess: function () { //加载完成后,设置选中第一项 var val = $(this).combobox(\'getData\'); $(this).combobox(\'select\', val[0].code);//前面设置的valueField属性名 } }); $(\'#city\').combobox({ valueField:\'code\', textField:\'name\', method:\'get\', onSelect:function(rec){ var url1=\'../../area/getThree.do?pid=\'+rec.code+\'&tag=\'+(new Date().getTime()); $(\'#county\').combobox(\'reload\',url1); }, onLoadSuccess: function () { //加载完成后,设置选中第一项 var val = $(this).combobox(\'getData\'); $(this).combobox(\'select\', val[0].code); } }); $(\'#county\').combobox({ valueField:\'code\', textField:\'name\', onLoadSuccess: function () { //加载完成后,设置选中第一项 var val = $(this).combobox(\'getData\'); $(this).combobox(\'select\', val[0].code); } });
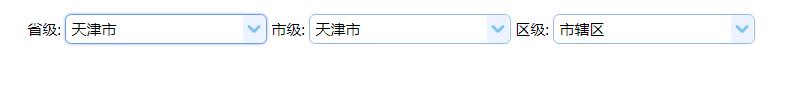
3、效果图

当选择第一个下拉框时,会联动后面2个下拉框,用的就是onselect方法;
而初始化选择效果,使用的是onLoadSuccess,设置默认第一个值显示
以上是关于Easyui多个下拉框联动效果的主要内容,如果未能解决你的问题,请参考以下文章