根据对象的某一属性进行排序的js代码(如:name,age)
Posted 暖风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据对象的某一属性进行排序的js代码(如:name,age)相关的知识,希望对你有一定的参考价值。
var data = [{ name: "jiang", age: 22 }, { name: "AAAAAAAAAAAAAA", age: 21 }, { name: "CCCCCCCCc", age: 25 }]; //定义一个比较器 function compare(propertyName) { return function(object1, object2) { var value1 = object1[propertyName]; var value2 = object2[propertyName]; if (value2 < value1) { return 1; } else if (value2 > value1) { return -1; } else { return 0; } } } //使用方法 data.sort(compare("age")); console.log(data);

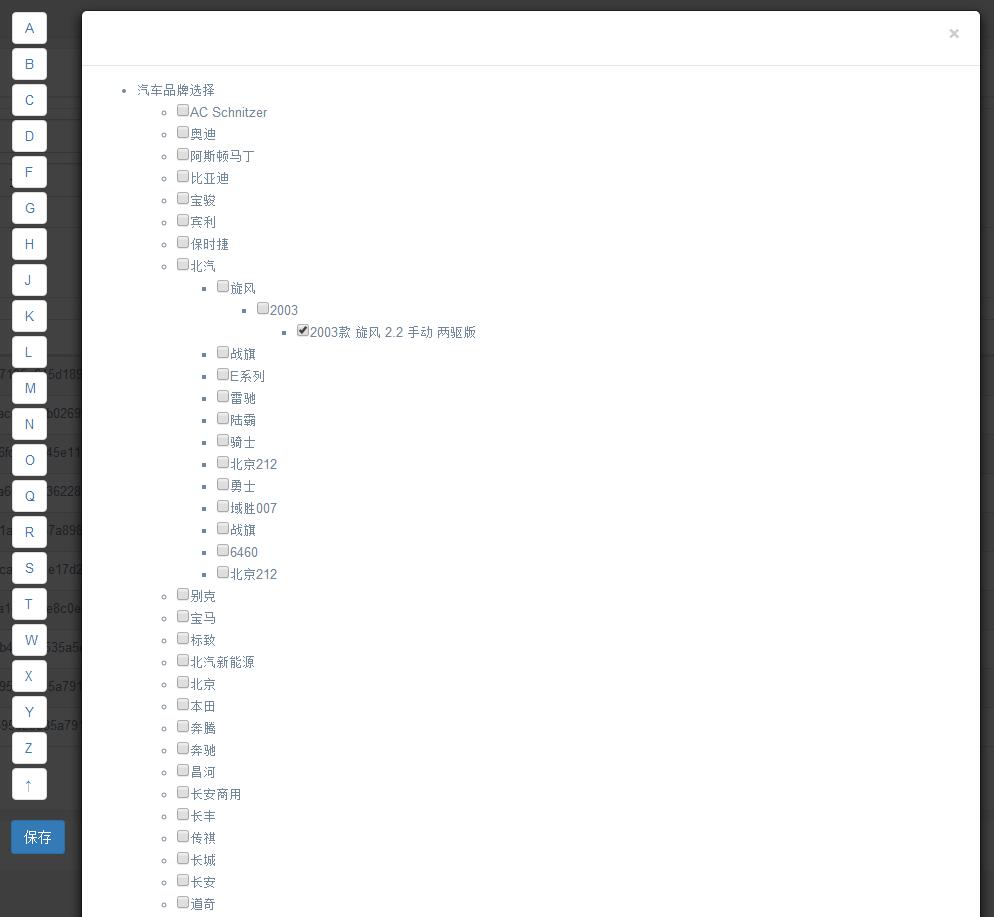
实战:把混乱的汽车品牌,按照首字母字段排序。

以上是关于根据对象的某一属性进行排序的js代码(如:name,age)的主要内容,如果未能解决你的问题,请参考以下文章