如何开发一个浏览器插件
Posted yangfeiORfeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何开发一个浏览器插件相关的知识,希望对你有一定的参考价值。
本文针对于谷歌浏览器,不过其它浏览器插件大同小异
首先,我们需要创建一个文件夹,命名随意
然后,我们需要创建一个manifest.json的文件,命名必须要这个,这个是谷歌内核浏览器的入口类配置文件
里面内容大概是这样
{
//插件名
"name": "GODFEI",
//版本号
"version": "1.0",
//谷歌12后的内核版本后必填,是什么意思就不用多说了,看作是解析插件的内核模块版本号就行
"manifest_version": 2,
//见其名知其意
"description": "hello firstchajian demo.",
//插件图标,128代表分辨率128*128,还有16*16的,不过你填最高的就行了,因为浏览器会自动调整的
"icons": {
"128": "1149489.png"
},
//背景html,就是你点击插件图标后出现的框框
"background": {
"page": "BG.html"
},
//要加载的资源,如果你的html里需要引入js的话,请务必写上,还有我这里写的是相对路径,因为我把所有资源都放在一个文件夹下了
"browser_action": {
"default_title": "",
"default_icon": "1149489.png",
"default_popup": "BG.html"
},
//这是权限,不用我多解释了吧?意思就是你在哪个网页下可以访问的这个插件
"permissions": [
"http://*/*",
"https://*/*"
]
}
这是我的html截图

文件夹里内容的截图

一切弄完,那么该怎么上传这个插件呢?
首先点击右上角,然后更多工具->扩展程序
之后注意,一定要将右上角的开发者模式打开
再之后点击左上角的加载已解压的扩展程序,将文件夹导入,OK,这样就成功了
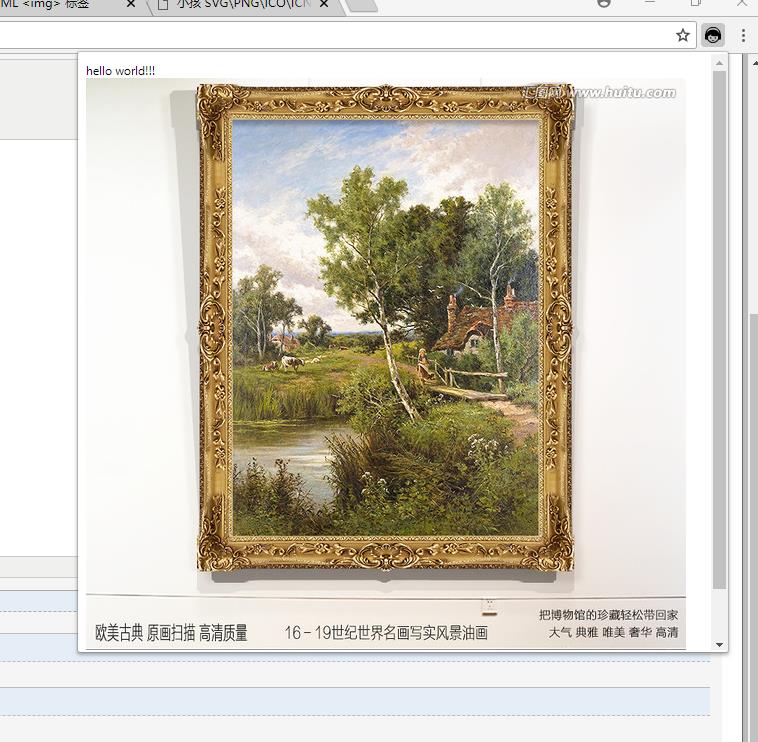
效果如下

参考文档:http://open.chrome.360.cn/extension_dev/overview.html 此为360官方文档,因为360浏览器使用的是谷歌浏览器内核,所以通用,英文好的可以直接去看谷歌官方文档
以上是关于如何开发一个浏览器插件的主要内容,如果未能解决你的问题,请参考以下文章