DOM设置下一个元素的CSS样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM设置下一个元素的CSS样式相关的知识,希望对你有一定的参考价值。
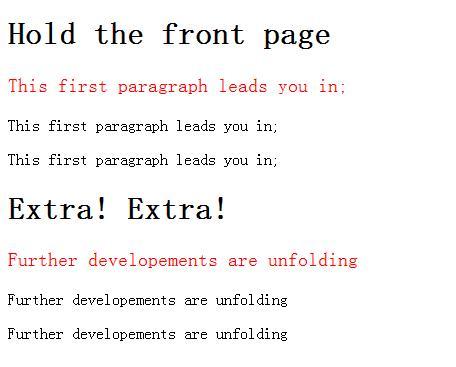
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS-DOM</title> <script src="addLoadEvent.js"></script> <link rel="stylesheet" type="text/css" href="9.css" > <script src="9.js"></script> </head> <body> <!-- <p id="example"> An example of a paragraph </p> --> <h1>Hold the front page</h1> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <h1>Extra! Extra!</h1> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> </body> </html>
function styleHeadersSiblings(){
if(!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName("h1");
for(var i = 0;i < headers.length; i++){
var elem = getNextElement(headers[i].nextSibling);
elem.style.color = "red";
elem.style.fontSize = "1.2em";
}
}
//下一个元素节点通用函数
function getNextElement(node){
if(node.nodeType == 1){
return node;
}
//元素下一个节点,继续执行本次函数,循环,一直到找到下一个元素节点为止,则退出本次循环
if(node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
window.onload = styleHeadersSiblings;以上是关于DOM设置下一个元素的CSS样式的主要内容,如果未能解决你的问题,请参考以下文章