React事件中遇到的一个小坑
Posted guanine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React事件中遇到的一个小坑相关的知识,希望对你有一定的参考价值。

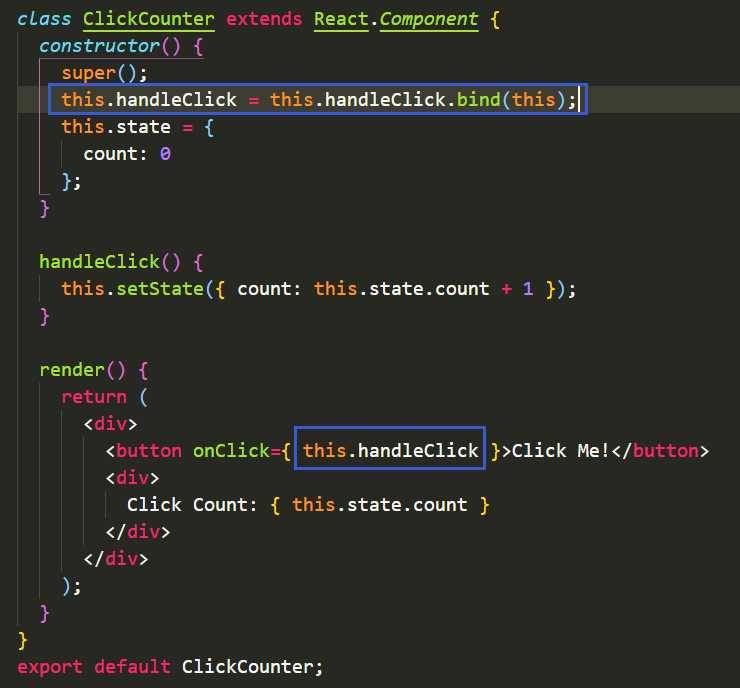
一个点击按钮数字加1的小程序,我在第一次看书中的这段代码的时候,第一眼我就对this.handleClick = this.handleClick.bind 这句话表示有点疑问,类中handleClick 方法不是定义在原型对象中的嘛,实例对象显示地调用方法this不应该就是指向对象自身吗,再添这句话岂不是多此一举
直到我上手去敲了一遍示例代码,特意把上面这句话删除发现点击按钮的时候报错,undefined没有setState这个属性,这就很奇怪了呀...是不是应该this.handleClick() 呀,想到在vue.js中, 函数没有参数的情况下如@click="handleClick" 和@click="handleClick()" 是一样的。然后试了下,直接报错“Maximum update depth exceeded”...原来此时它会直接运行这个函数而不是在点击button 的时候调用。
理了理头绪,大概是这样,在不加()的情况下,是会在点击的时候执行这个函数,但此时只是事先指明了这个事件处理程序,点击button的时候是调用handleClick() 这个方法而不是调用this.handleClick() ,这个this 的作用只是为找到handleClick ,否则会报错handleClick is not defined..
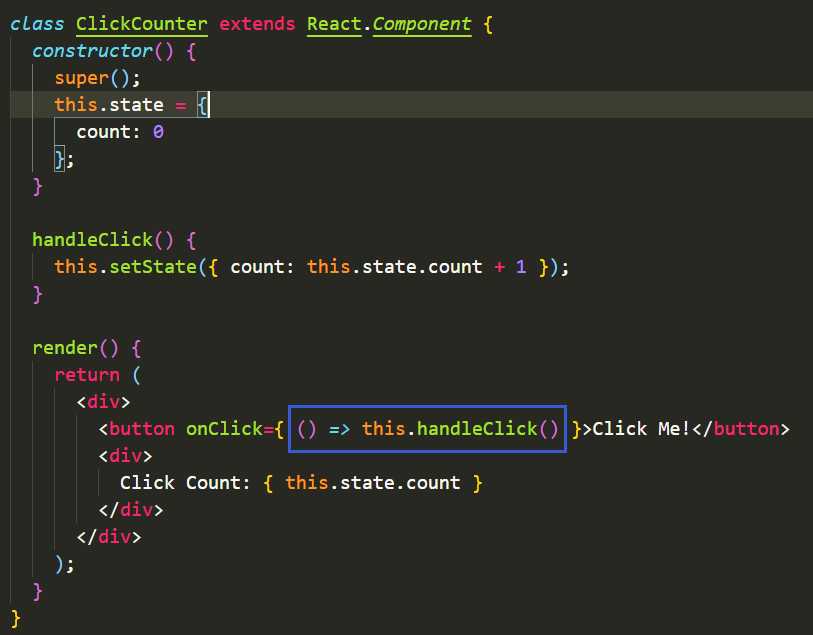
那还有什么办法可以不用在构造方法中将方法的this重新指向呢?看下图

我们可以在this.handleClick()外层再嵌套一个函数,在点击的时候触发这个函数,然后再在函数中执行this.handleClick() 语句
以上是关于React事件中遇到的一个小坑的主要内容,如果未能解决你的问题,请参考以下文章