css script 雪碧图 动态更改背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css script 雪碧图 动态更改背景相关的知识,希望对你有一定的参考价值。
最近了解了雪碧图,css script。然后自己去做了下发现好好玩,可以把所有的图片做成一张图,然后更改background-position的值来显示不同的背景。
做完以后我发现,以前经常做的点击或者悬浮啊等等事件改变img完全可以用一张图,再也不用找图标了/(ㄒoㄒ)/~~感动
先放下做的效果:
 这是四个li,要求是点击每个li会改变对应的背景,结果是这样→_→
这是四个li,要求是点击每个li会改变对应的背景,结果是这样→_→
下面来说说实现方法,超简单啦~如果你自己不亲自PS雪碧图
1.首先把你所需要的所有图片做成一张雪碧图,像这样?

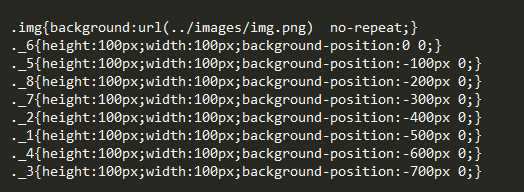
2.生成每个图片的css文件,生成图片自带的,我用的是github上的一个,有机会想自己做一下

3.可以开始写代码了,有了以上的准备工作就很简单了
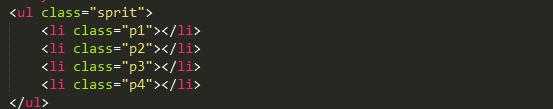
html部分:

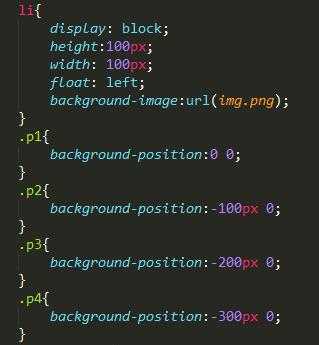
css部分:

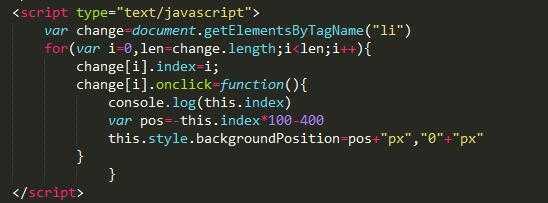
javascript部分:

好了,这样就OK了,在IE7/8/9/10 chrome firefox下面都是可以用的。
今天在群里看到关于backgroundPosition的兼容性问题,火狐下面 background-position-x(y)这种单个的写法是不兼容的,然后吐槽为了火狐要写好多代码哈哈哈
以上是关于css script 雪碧图 动态更改背景的主要内容,如果未能解决你的问题,请参考以下文章