animation steps属性实现帧动画
Posted 随便写写
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了animation steps属性实现帧动画相关的知识,希望对你有一定的参考价值。
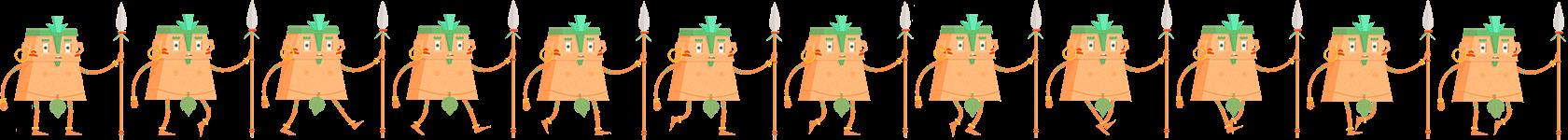
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> .test{ width: 140px; height: 150px; background: url(img/sprites.png) no-repeat; animation: lily 0.6s steps(12) infinite; } @keyframes lily{ 0%{ background-position: 0 0; } 100%{ background-position: -1680px 0; } } </style> </head> <body> <div class="test"> </div> </body> </html>
 参考说明文档:https://idiotwu.me/understanding-css3-timing-function-steps/
参考说明文档:https://idiotwu.me/understanding-css3-timing-function-steps/
以上是关于animation steps属性实现帧动画的主要内容,如果未能解决你的问题,请参考以下文章