对象的扩展
Posted Beat Yourself
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对象的扩展相关的知识,希望对你有一定的参考价值。
一、属性的简洁表示法
1、简写属性
2、简写方法
二、属性名表达式
1、ES6允许字面量定义对象时,用表达式作为对象的属性名,即把表达式放在方括号内。 测试代码如下:
var nm="name"; var obj={ [nm]:"soul", age:21 }; console.log(obj.name); //soul console.log(obj.nm) //undefined
2、表达式还可以用于定义方法名。
3、属性名表达式与简洁表示法,不能同时使用
三、方法的name属性
1、函数的name属性,返回函数名。对象方法也是函数,因此也有name属性。
2、方法法的name属性返回函数名(即方法名)。如果使用了取值函数,则会在方法名前加上get。如果是存值函数,方法名的前面会加上set。
3、有两种特殊情况:bind方法创造的函数,name属性返回“bound”加上原函数的名字;Function构造函数创造的函数,name属性返回“anonymous”。
4、如果对象的方法是一个Symbol值,那么name属性返回的是这个Symbol值的描述。
四、Object.is(o1,o2);
1、它用来比较两个值是否严格相等,与严格比较运算符(===)的行为基本一致。
2、不同之处只有两个:一是+0不等于-0,二是NaN等于自身。
3、ES5可以通过下面的代码,部署Object.is。
Object.defineProperty(Object, \'is\', { value: function(x, y) { if (x === y) { // 针对+0 不等于 -0的情况 return x !== 0 || 1 / x === 1 / y; //注:1/0=Infinity 测试如下图 } // 针对NaN的情况 return x !== x && y !== y; }, configurable: true, enumerable: false, writable: true });

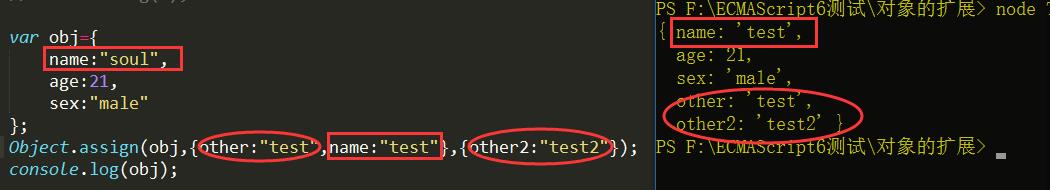
五、Object.assign(oTarget,oSource1[,oSource2...]);
1、用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
2、如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
3、如果oTarget不是对象,则会先转成对象,然后返回。
4、由于undefined和null无法转成对象,所以如果它们作为oTarget,就会报错。
5、如果oSource不是对象,首先,这些参数都会转成对象,如果无法转成对象,就会跳过。这意味着,如果undefined和null不在首参数,就不会报错。
6、oSource是其他类型的值(即数值、字符串和布尔值),也不会报错。但是,除了字符串会以数组形式,拷贝入目标对象,其他值都不会产生效果。这是因为只有字符串的包装对象,会产生可枚举属性。
7、Object.assign只拷贝源对象的自身属性(不拷贝继承属性),也不拷贝不可枚举的属性(enumerable: false)。
8、属性名为Symbol值的属性,也会被Object.assign拷贝。

9、注意:
Object.assign方法实行的是浅拷贝,而不是深拷贝。
Object.assign([1, 2, 3], [4, 5]) // [4, 5, 3] //可以用来替换数组数据
10、常见用途:
- 为对象添加属性
- 为对象添加方法 //使用简介表表示法
- 克隆对象
- 合并多个对象
- 为属性指定默认值 //后面的oSource会覆盖前面的属性 注意是浅度克隆
六、属性的可枚举性
1、对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象。
2、ES5有三个操作会忽略enumerable为false的属性:
- for...in 循环:只遍历对象自身的和继承的可枚举的属性
- Object.keys():返回对象自身的所有可枚举的属性的键名
- JSON.stringify():只串行化对象自身的可枚举的属性
3、ES6新增了两个操作,会忽略enumerable为false的属性:
- Object.assign():只拷贝对象自身的可枚举的属性
- Reflect.enumerate():返回所有
for...in循环会遍历的属性
4、这五个操作之中,只有for...in和Reflect.enumerate()会返回继承的属性。实际上,引入enumerable的最初目的,就是让某些属性可以规避掉for...in操作。比如,对象原型的toString方法,以及数组的length属性,就通过这种手段,不会被for...in遍历到。
5、另外,ES6规定,所有Class的原型的方法都是不可枚举的。
6、总的来说,操作中引入继承的属性会让问题复杂化,大多数时候,我们只关心对象自身的属性。所以,尽量不要用for...in循环,而用Object.keys()代替。
七、属性的遍历
1、for...in
for...in循环遍历对象自身的和继承的可枚举属性(不含Symbol属性)。
2、Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性)。
3、Object.getOwnPropertyNames(obj)
返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性)。
4、Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有Symbol属性。
5、Reflect.ownKeys(obj)
Reflect.ownKeys返回一个数组,包含对象自身的所有属性,不管是属性名是Symbol或字符串,也不管是否可枚举。
6、Reflect.enumerate(obj)
Reflect.enumerate返回一个Iterator对象,遍历对象自身的和继承的所有可枚举属性(不含Symbol属性),与for...in循环相同。
7、以上的6种方法遍历对象的属性,都遵守同样的属性遍历的次序规则。
- 首先遍历所有属性名为数值的属性,按照数字排序。
- 其次遍历所有属性名为字符串的属性,按照生成时间排序。
- 最后遍历所有属性名为Symbol值的属性,按照生成时间排序。
八、__proto__属性,Object.setPrototypeOf(),Object.getPrototypeOf()
1、__proto__属性 //不推荐使用
用来读取或设置当前对象的prototype对象。目前,所有浏览器(包括IE11)都部署了这个属性。
2、Object.setPrototypeOf()
作用与__proto__相同,用来设置一个对象的prototype对象。它是ES6正式推荐的设置原型对象的方法
3、Object.getPrototypeOf()
用于读取一个对象的prototype对象。
九、Object.values(),Object.entries() //貌似并不能用,待研究...

十、对象的扩展运算符
1、Rest解构赋值
2、扩展运算符...
十一、Object.getOwnPropertyDescriptors
1、ES5有一个Object.getOwnPropertyDescriptor方法,返回某个对象属性的描述对象(descriptor)。
以上是关于对象的扩展的主要内容,如果未能解决你的问题,请参考以下文章