《Motion Design for iOS》(二十)
Posted Cloudox_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Motion Design for iOS》(二十)相关的知识,希望对你有一定的参考价值。
让我们看一些使用JNWSpringAnimation来使用不同类型的弹簧动作并有不同属性的动画的例子。在我们的第一个例子中,我们还是要动画之前同样的红色的球,使用我们定义的弹簧管理的弹簧效果将它的尺寸从1提升到2.0倍。
JNWSpringAnimation *scale =
[JNWSpringAnimation animationWithKeyPath:@"transform.scale"];首先,我们定义我们的JNWSpringAnimation对象,一个动画的新实例,命名为scale。我们使用定义的初始化器并将关键路径置为“transform.scale”,不过这表示什么呢?这个关键路径就是指我们想要动画的属性或值。它是视图下的CALayer对象的一个属性,也就是我们实际打算使用关键帧动画的动画。还记得CALayer是Core Animation中真正的主力么?这是因为当使用类似关键帧动画的动画时,你会将其放置到你想要动画的layer上,而且一般这个layer是UIView对象的组成部分。想要动画一个展示照片的UIImageView?动画它的layer。想要动画一个UIButton?动画它的layer。
基于此我们有一个知道它要作用的属性是什么的JNWSpringAnimation对象。是时候通过调整一些弹簧的属性来调整这个动画的动作了。
JNWSpringAnimation *scale =
[JNWSpringAnimation animationWithKeyPath:@"transform.scale"];
scale.damping = 9;
scale.stiffness = 100;
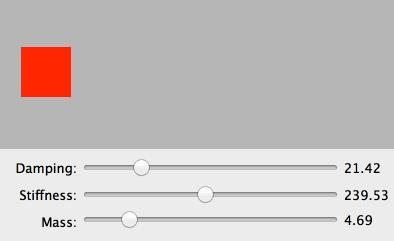
scale.mass = 2;阻尼、刚度和质量是我们要调整获得我们的球动画的完美的动作的三个重要的弹簧属性。我如何触碰这些值呢?很简单!JNWSpringAnimation也包含了一个Mac app让你交互式地处理这三个值并直接看到结果。
还有一个要注意的重点是你没有在JNWSpringAnimation中像之前在基于block的UIView动画中一样设置持续时间。阻尼、刚度和质量三个属性或产生一个一旦系统的力学到达最终值就会在最终值安定下来的弹簧动作。如果你想要缩短你动画的持续时间,就需要调整弹簧的属性才能快一点到达最终值,一般来说会增加弹簧的阻尼属性。通过非人工地操作弹簧动作的整体持续时间,就可以让你在动画的物体想在自然世界中伴随真实弹簧管理其整个动作和持续时间一样移动。这就是JNWSpringAnimation创建的动画看起来非常自然和有趣的原因。
我们刚才将一个红色的球作为动画示例,弹簧的动作并不是关键的,我们何时开始用下一节中定义的动作动画实际的界面元素,以及我们想要实现什么才是关键。这就是为什么一个类似JNWSpringAnimation提供的交互式的弹簧定义的app很重要,当你创建你的动画时它节省了大量的时间。

查看完整合集:https://github.com/Cloudox/Motion-Design-for-iOS
版权所有:http://blog.csdn.net/cloudox_
以上是关于《Motion Design for iOS》(二十)的主要内容,如果未能解决你的问题,请参考以下文章