Listview嵌套Viewpager实现仿淘宝搜狐广告主页,并实现listview的下拉刷新
Posted 小小葡萄干
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Listview嵌套Viewpager实现仿淘宝搜狐广告主页,并实现listview的下拉刷新相关的知识,希望对你有一定的参考价值。
android实现功能:Listview嵌套viewpager仿淘宝搜狐视频主页面,和listview的下拉刷新。
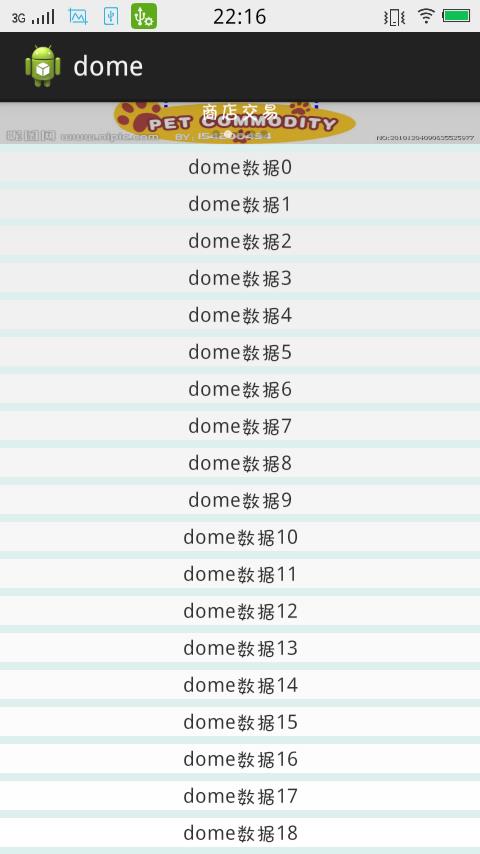
什么都不说了:直接上图说效果
listview嵌套viewpager实现仿淘宝的广告滑动主页面



源码连接:(http://download.csdn.net/detail/qq_30000411/9528977)
APK下载连接:(http://download.csdn.net/detail/qq_30000411/9528973)
下面给出我源码的主要文件构成:
MyListView文件:
主要功能重写listview实现下拉刷新
package com.example.com.xiyouliwp.demo;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
import java.util.Date;
/**
* Created by lwp940118 on 2016/5/13.
* 需求:重写listview实现下拉刷新
* 李文朋
*/
public class MyListView extends ListView implements AbsListView.OnScrollListener {
private boolean isRecored;
private final static int RELEASE_To_REFRESH = 0;
private final static int PULL_To_REFRESH = 1;
private final static int REFRESHING = 2;
private final static int DONE = 3;
private final static int LOADING = 4;
// 实际的padding的距离与界面上偏移距离的比例
private final static int RATIO = 3;
private OnRefreshListener refreshListener;
//下拉刷新的控件定义
private TextView textView_recommend_old;
private TextView textView_recommend_new;
private ImageView imageView_recommend_refresh;
private ProgressBar progressBar_recommend_refresh;
private int startY;
private int firstItemIndex;
private LayoutInflater inflater;
private LinearLayout layout;
//定义下拉刷新显示的东西的宽高
private int headContentWidth;
private int headContentHeight;
private RotateAnimation animation;
private RotateAnimation reverseAnimation;
private int state;
private boolean isRefreshable;
private boolean isBack;
public MyListView(Context context) {
super(context);
inti(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
inti(context);
}
private void inti(Context context) {
setCacheColorHint(context.getResources().getColor(R.color.transparent));
inflater = LayoutInflater.from(context);
layout = (LinearLayout) inflater.inflate(R.layout.mylistview_shuaxin, null);
textView_recommend_new = (TextView) layout.findViewById(R.id.textview_recommend_refresh_new);
textView_recommend_old = (TextView) layout.findViewById(R.id.textview_recommend_refresh_old);
imageView_recommend_refresh = (ImageView) layout.findViewById(R.id.imgeview_recommend_refresh);
progressBar_recommend_refresh = (ProgressBar) layout.findViewById(R.id.progressbar_recommend_refrsh);
//设置下拉刷新图标的宽高
imageView_recommend_refresh.setMinimumHeight(50);
imageView_recommend_refresh.setMinimumWidth(70);
measureView(layout);
headContentHeight = layout.getMeasuredHeight();
headContentWidth = layout.getMeasuredWidth();
layout.setPadding(0, -1 * headContentHeight, 0, 0);
layout.invalidate();
Log.v("size", "width:" + headContentWidth + " height:"
+ headContentHeight);
addHeaderView(layout, null, false);
setOnScrollListener(this);
animation = new RotateAnimation(0, -180,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setInterpolator(new LinearInterpolator());
animation.setDuration(250);
animation.setFillAfter(true);
reverseAnimation = new RotateAnimation(-180, 0,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
reverseAnimation.setInterpolator(new LinearInterpolator());
reverseAnimation.setDuration(200);
reverseAnimation.setFillAfter(true);
state = DONE;
isRefreshable = false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (isRefreshable) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (firstItemIndex == 0 && !isRecored) {
isRecored = true;
startY = (int) event.getY();
}
break;
case MotionEvent.ACTION_UP:
if (state != REFRESHING && state != LOADING) {
if (state == DONE) {
// 什么都不做
}
if (state == PULL_To_REFRESH) {
state = DONE;
changeHeaderViewByState();
}
if (state == RELEASE_To_REFRESH) {
state = REFRESHING;
changeHeaderViewByState();
onRefresh();
}
}
isRecored = false;
isBack = false;
break;
case MotionEvent.ACTION_MOVE:
int tempY = (int) event.getY();
if (!isRecored && firstItemIndex == 0) {
isRecored = true;
startY = tempY;
}
if (state != REFRESHING && isRecored && state != LOADING) {
// 保证在设置padding的过程中,当前的位置一直是在head,否则如果当列表超出屏幕的话,当在上推的时候,列表会同时进行滚动
// 可以松手去刷新了
if (state == RELEASE_To_REFRESH) {
setSelection(0);
// 往上推了,推到了屏幕足够掩盖head的程度,但是还没有推到全部掩盖的地步
if (((tempY - startY) / RATIO < headContentHeight)
&& (tempY - startY) > 0) {
state = PULL_To_REFRESH;
changeHeaderViewByState();
}
// 一下子推到顶了
else if (tempY - startY <= 0) {
state = DONE;
changeHeaderViewByState();
}
// 往下拉了,或者还没有上推到屏幕顶部掩盖head的地步
else {
// 不用进行特别的操作,只用更新paddingTop的值就行了
}
}
// 还没有到达显示松开刷新的时候,DONE或者是PULL_To_REFRESH状态
if (state == PULL_To_REFRESH) {
setSelection(0);
// 下拉到可以进入RELEASE_TO_REFRESH的状态
if ((tempY - startY) / RATIO >= headContentHeight) {
state = RELEASE_To_REFRESH;
isBack = true;
changeHeaderViewByState();
}
// 上推到顶了
else if (tempY - startY <= 0) {
state = DONE;
changeHeaderViewByState();
}
}
// done状态下
if (state == DONE) {
if (tempY - startY > 0) {
state = PULL_To_REFRESH;
changeHeaderViewByState();
}
}
// 更新headView的size
if (state == PULL_To_REFRESH) {
layout.setPadding(0, -1 * headContentHeight
+ (tempY - startY) / RATIO, 0, 0);
}
// 更新headView的paddingTop
if (state == RELEASE_To_REFRESH) {
layout.setPadding(0, (tempY - startY) / RATIO
- headContentHeight, 0, 0);
}
}
break;
}
}
return super.onTouchEvent(event);
}
private void onRefresh() {
if (refreshListener != null) {
refreshListener.onRefresh();
}
}
public interface OnRefreshListener {
public void onRefresh();
}
private void changeHeaderViewByState() {
switch (state) {
case RELEASE_To_REFRESH:
imageView_recommend_refresh.setVisibility(View.VISIBLE);
progressBar_recommend_refresh.setVisibility(View.GONE);
textView_recommend_new.setVisibility(View.VISIBLE);
textView_recommend_old.setVisibility(View.VISIBLE);
imageView_recommend_refresh.clearAnimation();
imageView_recommend_refresh.startAnimation(animation);
textView_recommend_new.setText("松开刷新");
break;
case PULL_To_REFRESH:
progressBar_recommend_refresh.setVisibility(View.GONE);
textView_recommend_new.setVisibility(View.VISIBLE);
textView_recommend_old.setVisibility(View.VISIBLE);
imageView_recommend_refresh.clearAnimation();
imageView_recommend_refresh.setVisibility(View.VISIBLE);
// 是由RELEASE_To_REFRESH状态转变来的
if (isBack) {
isBack = false;
imageView_recommend_refresh.clearAnimation();
imageView_recommend_refresh.startAnimation(reverseAnimation);
textView_recommend_new.setText("下拉刷新");
} else {
textView_recommend_new.setText("下拉刷新");
}
break;
case REFRESHING:
layout.setPadding(0, 0, 0, 0);
progressBar_recommend_refresh.setVisibility(View.VISIBLE);
imageView_recommend_refresh.clearAnimation();
imageView_recommend_refresh.setVisibility(View.GONE);
textView_recommend_new.setText("正在刷新...");
textView_recommend_old.setVisibility(View.VISIBLE);
break;
case DONE:
layout.setPadding(0, -1 * headContentHeight, 0, 0);
progressBar_recommend_refresh.setVisibility(View.GONE);
imageView_recommend_refresh.clearAnimation();
imageView_recommend_refresh.setImageResource(R.drawable.arrow);
textView_recommend_new.setText("下拉刷新");
textView_recommend_old.setVisibility(View.VISIBLE);
break;
}
}
public void setonRefreshListener(OnRefreshListener refreshListener) {
this.refreshListener = refreshListener;
isRefreshable = true;
}
public void onRefreshComplete() {
state = DONE;
textView_recommend_old.setText("最近更新:" + new Date().toLocaleString());
changeHeaderViewByState();
}
public void setAdapter(BaseAdapter adapter) {
textView_recommend_old.setText("最近更新:" + new Date().toLocaleString());
super.setAdapter(adapter);
}
//计算估计下拉刷新的所需要的宽高
private void measureView(View view) {
ViewGroup.LayoutParams p = view.getLayoutParams();
if (p == null) {
p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
int viewWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
int lpHeight = p.height;
int viewHeightSpec;
if (lpHeight > 0) {
viewHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight,
MeasureSpec.EXACTLY);
} else {
viewHeightSpec = MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED);
}
view.measure(viewWidthSpec, viewHeightSpec);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
firstItemIndex = firstVisibleItem;
}
}MyViewPager文件:
主要功能,重写viewpager,为了避免listview和viewpager的焦点冲突。
package com.example.com.xiyouliwp.demo;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewGroup;
/**
* Created by lwp940118 on 2016/5/12.
* 李文朋
*/
public class MyViewPager extends ViewPager {
private ViewGroup parent;
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attributeSet) {
super(context,attributeSet);
}
public void setNestedpParent(ViewGroup parent) {
this.parent = parent;
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (parent != null) {
parent.requestDisallowInterceptTouchEvent(true);
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if (parent != null) {
parent.requestDisallowInterceptTouchEvent(true);
}
return super.onInterceptTouchEvent(arg0);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if (parent != null) {
parent.requestDisallowInterceptTouchEvent(true);
}
return super.onTouchEvent(arg0);
}
}
MainActivity文件:
package com.example.com.xiyouliwp.demo;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.app.Activity;
import android.content.Context;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.com.xiyouliwp.demo.R;
public class MainActivity extends Activity {
private MyViewPager viewpager;
private List<ImageView> imageViews; // 滑动图片的数组
private String[] titleStrings; // 滑动图片的标题
private int[] imagevierid; // 滑动图片的id;
private List<View> views; // 滑动原点的view
private int currentItem = 0; // 当前图片的索引号
private ScheduledExecutorService scheduledExecutorService;
private TextView textView_recommend_yuan;
private MyListView listView_recommend;
private ListView_Adapter list_adapter;
// 切换当前图片
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
// 显示当前图片
viewpager.setCurrentItem(currentItem);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findid();
initViewpager();
initListview();
}
private void initViewpager() {
View header = LayoutInflater.from(MainActivity.this).inflate(
R.layout.myviewpager, null);
viewpager = (MyViewPager) header.
findViewById(R.id.viewpage_recommend);
imagevierid = new int[]{R.drawable.view1, R.drawable.view2, R.drawable.view3, R.drawable.viewtu
, R.drawable.view5};
titleStrings = new String[imagevierid.length];
titleStrings[0] = "宠物的再生圣地";
titleStrings[1] = "商店交易";
titleStrings[2] = "狗狗专属衣物";
titleStrings[3] = "萌宠秀翻天";
titleStrings[4] = "宠物人性化培训";
imageViews = new ArrayList<ImageView>();
//初始化图片资源
for (int i = 0; i < imagevierid.length; i++) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setBackgroundResource(imagevierid[i]);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageViews.add(imageView);
}
textView_recommend_yuan = (TextView) header.findViewById(R.id.textview_Viewpager);
//初始化原点
views = new ArrayList<View>();
views.add(header.findViewById(R.id.view_recommend_yuan1));
views.add(header.findViewById(R.id.view_recommend_yuan2));
views.add(header.findViewById(R.id.view_recommend_yuan3));
views.add(header.findViewById(R.id.view_recommend_yuan4));
views.add(header.findViewById(R.id.view_recommend_yuan5));
textView_recommend_yuan.setText(titleStrings[0]);
viewpager.setNestedpParent((ViewGroup) viewpager.getParent());
//Viewpager的adapter
// viewPager_recommend.setAdapter(new viewpagerecommendAdapter(getActivity()));
viewpagerecommendAdapter adapter = new viewpagerecommendAdapter(MainActivity.this);
viewpager.setAdapter(adapter);
viewpager.setOnPageChangeListener(new viewpagerRecommendPageChangeListener());
listView_recommend.addHeaderView(header);
}
//viewpagger的PageChangeListener
private class viewpagerRecommendPageChangeListener implements ViewPager.OnPageChangeListener {
private int oldposition = 0;
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
currentItem = position;
textView_recommend_yuan.setText(titleStrings[position]);
views.get(oldposition).setBackgroundResource(R.drawable.dot_normal);
views.get(position).setBackgroundResource(R.drawable.dot_focused);
oldposition = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
//viewpager的aderpter
private class viewpagerecommendAdapter extends PagerAdapter {
private Context mContext;
public viewpagerecommendAdapter(Context mContext) {
this.mContext = mContext;
}
@Override
public int getCount() {
return imagevierid.length;
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(imageViews.get(position));
return imageViews.get(position);
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
@Override
public void finishUpdate(View arg0) {
}
}
public class ListView_Adapter extends BaseAdapter {
private List<String> userInfos; // 标题
private LayoutInflater layoutInflater = null;
public ListView_Adapter( List<String> strings) {
this.userInfos = strings;
layoutInflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return userInfos.size();
}
@Override
public Object getItem(int position) {
return userInfos.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView,
ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.item_mylistview,
null);
holder.textview = (TextView)convertView. findViewById(R.id.textview);
// 对item中的控件的id进行寻找
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
holder.textview.setText(userInfos.get(position));
}
return convertView;
}
class ViewHolder {
TextView textview;
}
}
private void initListview() {
list_adapter = new ListView_Adapter( getArrylst());
listView_recommend.setAdapter(list_adapter);
listView_recommend
.setonRefreshListener(new MyListView.OnRefreshListener() {
@Override
public void onRefresh() {
new AsyncTask<Void, Void, Void>() {
protected Void doInBackground(Void... params) {
try {
Thread.sleep(2000);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void result) {
list_adapter.notifyDataSetChanged();
listView_recommend.onRefreshComplete();
}
}.execute();
}
});
}
// listview的数据入口
private List<String> getArrylst() {
List<String> titleArray = new ArrayList<String>();
for (int i = 0; i < 50; i++) {
titleArray.add("dome数据" + i);
}
return titleArray;
}
@Override
public void onStart() {
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
scheduledExecutorService.scheduleAtFixedRate(new YuanDianRun(), 1, 2,
TimeUnit.SECONDS);
super.onStart();
}
@Override
public void onStop() {
scheduledExecutorService.shutdown();
super.onStop();
}
private class YuanDianRun implements Runnable {
@Override
public void run() {
synchronized (viewpager) {
currentItem = (currentItem + 1) % imageViews.size();
// handler切换图片
handler.obtainMessage().sendToTarget();
}
}
}
// 寻找ID
private void findid() {
listView_recommend = (MyListView) findViewById(R.id.listview_recommend);
}
}
布局文件分别如下:
activity_main文件主要实现主界面的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.com.xiyouliwp.demo.MyListView
android:id="@+id/listview_recommend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#ddf0ed"
android:dividerHeight="5dp" >
</com.example.com.xiyouliwp.demo.MyListView>
</RelativeLayout>item_mylistview文件主要实现listview的item的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="demo数据1"
android:gravity="center"
android:id="@+id/textview"
/>
</LinearLayout>
mylistview_shuaxin文件主要实现下拉刷新时的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--下拉刷新的内容 -->
<RelativeLayout
android:id="@+id/relativeLayout_recommend_refresh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="30dp">
<!-- 下拉刷新的进度条-->
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="#ddf0ed">
<ImageView
android:id="@+id/imgeview_recommend_refresh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/arrow"/>
<ProgressBar
android:id="@+id/progressbar_recommend_refrsh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"
android:visibility="gone"
android:layout_gravity="center"
/>
</FrameLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/textview_recommend_refresh_new"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新"
android:textColor="#0e0d0d"
android:textSize="20dp"/>
<TextView
android:id="@+id/textview_recommend_refresh_old"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最近更新"
android:textColor="#53199f"
android:textSize="10dp"
/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>myviewpager文件的布局实现广告栏的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="150dp">
<com.example.com.xiyouliwp.demo.MyViewPager
android:id="@+id/viewpage_recommend"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.com.xiyouliwp.demo.MyViewPager>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="35dip"
android:layout_gravity="bottom"
android:background="#33000000"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textview_Viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ipet"
android:textColor="#ffffff" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dip"
android:gravity="center">
<View
android:id="@+id/view_recommend_yuan1"
style="@style/dot_style"
android:background="@drawable/dot_focused" />
<View
android:id="@+id/view_recommend_yuan2"
style="@style/dot_style" />
<View
android:id="@+id/view_recommend_yuan3"
style="@style/dot_style" />
<View
android:id="@+id/view_recommend_yuan4"
style="@style/dot_style" />
<View
android:id="@+id/view_recommend_yuan5"
style="@style/dot_style" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
</LinearLayout>还有drawable文件中的一些XML
dot_focused.xml和dot_normal.xml实现广告滑动上面的五个小圆点
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<solid android:color="#aaFFFFFF" />
<corners android:radius="5dip" />
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<solid android:color="#33000000" />
<corners android:radius="5dip" />
</shape>圆点的style文件如下:
<style name="dot_style">
<item name="android:layout_width">5dp</item>
<item name="android:layout_height">5dp</item>
<