Libgdx之ProgressBar (进度条) Slider(滑动条)
Posted zqiang_55
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Libgdx之ProgressBar (进度条) Slider(滑动条)相关的知识,希望对你有一定的参考价值。
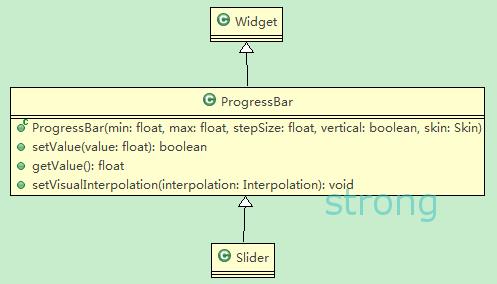
ProgressBar 即进度条,extends Widget。展示了在给定范围内时间/加载进度。PreferHeight是由给定的背景图片或者knob的最大高度决定的,默认的宽度width是140.
Slider 滑动条,一般在游戏中设置调节音量或者调节游戏难度等等。 Slider就是一水平的指示条,允许用户设值。Extends ProgressBar 因此也具有一个min max值,一个移动步调。
同理PreferHeight是由给定的背景图片或者knob的最大高度决定的,默认的宽度width是140。不同于ProgressBar,当移动Knob时ChangeEvent时间会被触发,我们可以在此做一些数值上的调整。
很不幸的是默认的uiskin.json文件中并不包含ProgressBarStyle 和SliderStyle,因此我们要自己定义了Style。

一直都是用badlogic的游戏图片,但是在这里确实不太好用,下面上传一下本次用到的图片




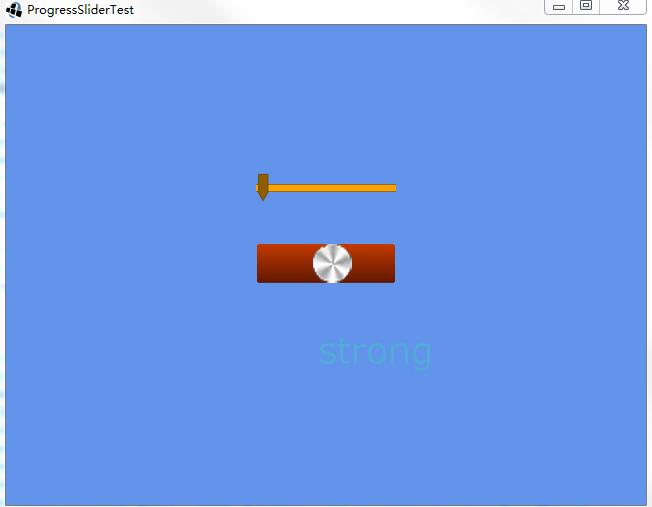
测试代码展示:
Stage stage;
Texture progress_bar, knob_progress_bar;
ProgressBar bar;
float stateTime = 0;
float count = 1f;
boolean isCount = true;
Texture slider_background, slider_knob;
Slider slider;
@Override
public void create() {
stage = new Stage();
Gdx.input.setInputProcessor(stage);
progress_bar = new Texture(Gdx.files.internal("progress_bar.png"));
knob_progress_bar = new Texture(Gdx.files.internal("knob.png"));
ProgressBar.ProgressBarStyle pbs = new ProgressBar.ProgressBarStyle();
pbs.background = new TextureRegionDrawable(new TextureRegion(progress_bar));
pbs.knob = new TextureRegionDrawable(new TextureRegion(knob_progress_bar));
// 最小值是1 ,最大值是50,移动步数是1,那么总共移动50次
bar = new ProgressBar(0f, 50, 1f, false, pbs);
bar.setValue(count);
// bar.setRotation(45); 由于ProgressBar的特殊性,单纯的旋转不起作用过,可以用下面方法
// Group group = new Group();
// group.addActor(bar);
// group.setRotation(45);
// 设置运动的渐变速度,默认是Linear,不过有时候可设置先加载很快后期加载很慢的效果
bar.setVisualInterpolation(Interpolation.exp10Out);
bar.setPosition(Gdx.graphics.getWidth() / 2 - bar.getPrefWidth() / 2, Gdx.graphics.getHeight() / 2 - 20);
// stage.addActor(bar);
// stage.addActor(group);
slider_background = new Texture(Gdx.files.internal("slider_background.png"));
slider_knob = new Texture(Gdx.files.internal("slider_knob.png"));
Slider.SliderStyle ss = new Slider.SliderStyle();
ss.background = new TextureRegionDrawable(new TextureRegion(slider_background));
ss.knob = new TextureRegionDrawable(new TextureRegion(slider_knob));
slider = new Slider(0f, 10f, 1f, false, ss);
slider.setPosition(bar.getX(), bar.getY() + bar.getHeight() + 40);
slider.addListener(new ChangeListener() {
@Override
public void changed(ChangeEvent event, Actor actor) {
Gdx.app.log("TAG", "slider changed to: " + slider.getValue());
}
});
stage.addActor(slider);
}
@Override
public void render() {
Gdx.gl.glClearColor(0.39f, 0.58f, 0.92f, 1.0f);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
stateTime += Gdx.graphics.getDeltaTime();
// knob 每1秒钟移动一步, 移动到最大值knob自己停止,但是为了不再计数,加一个判断条件
if (stateTime > 1 && count <= 50) {
count++;
stateTime = 0;
bar.setValue(count);
}
// 监听bar Value的值是否达到最大
if (isCount && bar.getValue() == 50) {
isCount = false;
System.out.println("get max value");
}
stage.act();
stage.draw();
}
@Override
public void dispose() {
progress_bar.dispose();
knob_progress_bar.dispose();
slider_background.dispose();
slider_knob.dispose();
stage.dispose();
}
以上是关于Libgdx之ProgressBar (进度条) Slider(滑动条)的主要内容,如果未能解决你的问题,请参考以下文章