android:clipToPadding和android:clipChildren
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android:clipToPadding和android:clipChildren相关的知识,希望对你有一定的参考价值。
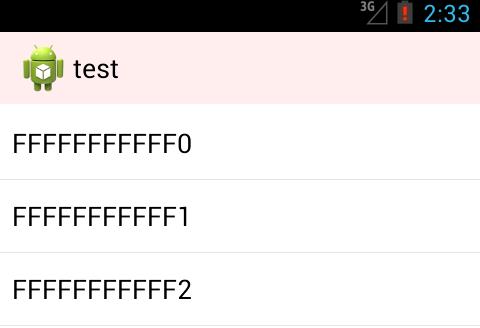
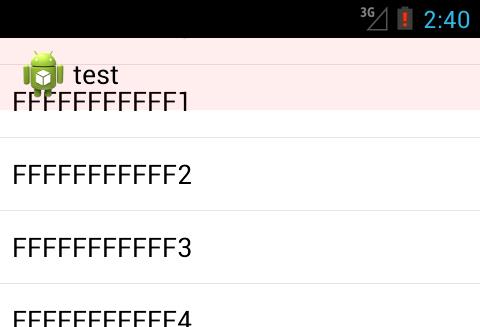
假设我们要做一个效果,界面最顶部是一个ActionBar并且是半透明的,ActionBar下面是一个ListView,在初始状态 下,ListView是top是在ActionBar的bottom位置的,但当ListView滚动的时候可以透过ActionBar看到下面的 ListView的内容。如下面两张图所示:
正常态:

滚动态:

乍一看,不是很简单吗,只要设置一下marginTop或者paddingTop就可以了,但问题是只用这两个其中一个属性的话,ListView 滑动的时候就不能滚到paddingTop或者marginTop那部分区域,有人说可以用HeaderView来解决,这是其中一个办法,但仅仅了为这 个占空使用HeadView有点浪费而且会影响onItemClick的position.于是这里介绍可以到这个效果的两个属性,就是 android:clipToPadding和android:clipChildren,这两个属性不是太多人用到,这里说明一下
clipToPadding就是说控件的绘制区域是否在padding里面的,true的情况下如果你设置了padding那么绘制的区域就往里 缩,clipChildren是指子控件是否超过padding区域,这两个属性默认是true的,所以在设置了padding情况下,默认滚动是在 padding内部的,要达到上面的效果主要把这两个属性设置了false那么这样子控件就能画到padding的区域了。
<ListView android:layout_gravity="center_vertical" android:id="@+id/list" android:clipChildren="false" android:clipToPadding="false" android:paddingTop="50dip" android:layout_width="match_parent" android:layout_height="match_parent">
Actionbar半透明就不详细说了,只要设置actionbarOverlay为true并为ActionBar设置一个半透明的background即可.
这个属性RecyclerView也有,是同样的意思。
以上是关于android:clipToPadding和android:clipChildren的主要内容,如果未能解决你的问题,请参考以下文章
android:clipToPadding和android:clipChildren