百度地图:普通覆盖物,以及多边形覆盖物,及他们的描述信息的添加,修改,删除,查看功能,还有多边形根据名称查询功能;
Posted 梦想成大神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图:普通覆盖物,以及多边形覆盖物,及他们的描述信息的添加,修改,删除,查看功能,还有多边形根据名称查询功能;相关的知识,希望对你有一定的参考价值。
版权所有,未经本人允许,禁止转载!
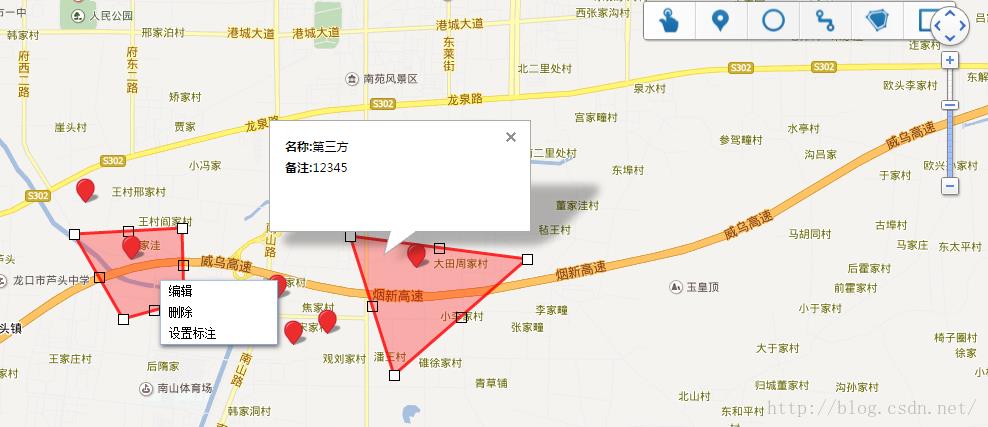
这个界面功能是,普通覆盖物,以及多边形覆盖物,及他们的描述信息的添加,修改,删除,查看功能,还有多边形根据名称查询功能;
由于这个界面的数据是存在数据库,还有后台代码,所以这个页面无法直接使用;
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>车辆选择</title>
<script src="${ctxStatic}/jquery/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=NuM5mHGLj3VEQMnYeTOghMNG"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:500px;width:100%;}
</style>
</head>
<body>
<div id="allmap"></div>
<form action="${ctx}/maomarker/mappol" type="get">
关键字:<input type="text" id="searchparam" name="name" value="${param.name }"><input type="submit" id="searchbtn" value="区域搜索">
</form>
<p>要保存覆盖物,右击覆盖物点编辑中的保存按钮!</p>
</body>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var opts = {
anchor : BMAP_ANCHOR_TOP_RIGHT
}; //设置缩放条的位置
map.addControl(new BMap.NavigationControl(opts)); //添加缩放条控件
//搜索功能
/* var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
function searchsome(){
var searchparam=$("#searchparam").val();
local.search(searchparam);
} */
/*
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15); */
/*********************************************/
//给页面添加右键
var menu = new BMap.ContextMenu();
var txtMenuItem = [
{text:'设置标注',callback:addmark}
];
for(var i=0; i < txtMenuItem.length; i++){
menu.addItem(new BMap.MenuItem(txtMenuItem[i].text,txtMenuItem[i].callback,100));
}
map.addContextMenu(menu);
//设置标注
function addmark(e){
var lng=e.lng;
var lat=e.lat;
var addpoint=new BMap.Point(lng , lat);
var marker= addAllmarker(addpoint);
//提示未编辑信息
marker.addEventListener(
"click",
function() {
top.$.jBox.tip("该标注信息为空!");
});
}
function addAllmarker(addpoint){
//这里顺序很重要一定要在添加覆盖物r前给marker配置右键1-2-3-4
//给标注添加右键
//1
var marker = new BMap.Marker(addpoint);
//2
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('编辑',editMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('删除',removeMarker.bind(marker)));
//添加覆盖物
//3
map.addOverlay(marker);//增加点
//4
marker.addContextMenu(markerMenu);
return marker;
}
//填出编辑框
var editMarker = function(e,ee,marker){
var sContent =
"<div>"+
"<form method='post' action='${ctx}/maomarker/mapmarker/save'>"+
" 名称:<input type='text' name='name'></br>"+
" 地址:<input type='text' name='address'></br>"+
" 电话:<input type='text' name='phone'></br>"+
" <input type='hidden' value='"+marker.point.lng+"' name='lng'>"+
" <input type='hidden' value='"+marker.point.lat+"' name='lat'>"+
" <input type='submit' value='保存' >"+
"<form>"+
"</div>";
var opts = {
title : "信息编辑", // 信息窗口标题
enableMessage:false//设置允许信息窗发送短息
} ;
var infoWindow = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象
marker.openInfoWindow(infoWindow);
}
var removeMarker = function(e,ee,marker){
map.removeOverlay(marker);
}
/*********************************************/
//<c:if test="${empty markerlist}">
top.$.jBox.tip("暂无标注!");
map.centerAndZoom(new BMap.Point(120.522798,37.610406), 15);
//</c:if>
//<c:forEach var="ls" items="${markerlist}" begin="0">
var longitude = "${ls.lng}";
var latitude = "${ls.lat}";
var point = new BMap.Point(longitude, latitude);
map.centerAndZoom(point, 15);
//marker = new BMap.Marker(point); // 创建标注
//marker =addAllmarker(point);
//map.addOverlay(marker);
/****************************************/
var overs = {
myMarker:[],
myPolygon: [],
myOverlay: []
}
/********/
//信息修改页面
var saveEditMarker = function(e,ee,marker){
var sContent =
"<div>"+
"<form method='post' action='${ctx}/maomarker/mapmarker/save'>"+
" 名称:<input type='text' value='${ls.name}' name='name'></br>"+
" 地址:<input type='text' value='${ls.address }' name='address'></br>"+
" 电话:<input type='text' value='${ls.phone}' name='phone'></br>"+
" <input type='hidden' value='${ls.id}' name='id'>"+
" <input type='hidden' value='${ls.lng}' name='lng'>"+
" <input type='hidden' value='${ls.lat}' name='lat'>"+
" <input type='submit' value='保存' >"+
"</form>"+
"</div>";
var opts = {
title : "信息编辑", // 信息窗口标题
enableMessage:false//设置允许信息窗发送短息
}
var infoWindow = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象
marker.openInfoWindow(infoWindow);
};
var saveRemoveMarker = function(e,ee,marker){
map.removeOverlay(marker);
$.ajax({
url:"${ctx}/maomarker/mapmarker/savedelete",
post:"post",
data:{"id":"${ls.id}"},
dataType:"json",
success:function(data){
top.$.jBox.tip(data);
}
});
};
//这里顺序很重要一定要在添加覆盖物r前给marker配置右键1-2-3-4
//给标注添加右键
//1
var marker = new BMap.Marker(point);
//2
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('编辑',saveEditMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('删除',saveRemoveMarker.bind(marker)));
//添加覆盖物
//3
map.addOverlay(marker);//增加点
//4
marker.addContextMenu(markerMenu);
//将覆盖物填入数组中
overs.myMarker.push(marker);
overs.myOverlay.push(marker);
/******************************/
//点击弹出信息
marker.addEventListener(
"click",
function() {
var opts = {
enableMessage : false, //去掉发送信息到手机的标志
width : 230, // 信息窗口宽度
height : 80, // 信息窗口高度
};
infoWindow = new BMap.InfoWindow(
"<div style='line-height:1.8em;font-size:12px;'>"
+ "<b>名称:</b>"
+ "${ls.name }"
+ "<br /><b>地址:</b>"
+ "${ls.address }"
+ "<br /><b>电话:</b>"
+ "${ls.phone}"
+ "<br /><b>坐标:</b>"
+ "(${ls.lng},${ls.lat})"
+ "</div>",
opts);
this.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
});
//</c:forEach>
//给地图加rightclick事件,存右击时的坐标.
/* var pointwindow;
map.addEventListener("rightclick", function(e){
pointwindow=new BMap.Point(e.point.lng,e.point.lat);
console.log(pointwindow);
console.log("******************");
});
map.addEventListener("click", function(e){
console.log(e.point.lng+","+e.point.lat);
}); */
var editPol = function(e,ee,pol){
var list=pol.eh;
var coordinator="";
if(list.length>0){
for(var i=0;i<list.length;i++){
var end=i==list.length-1?"":";";
coordinator=coordinator+list[i].lng+","+list[i].lat+end;
}
var pointwindow=new BMap.Point(list[1].lng,list[1].lat);
var sContent =
"<div>"+
"<form method='post' action='${ctx}/maomarker/mappol/save'>"+
" 名称:<input type='text' name='name'></br>"+
" 备注:<textarea name='remarks'></textarea></br>"+
" <input type='hidden' value='"+coordinator+"' name='coordinator'>"+
" <input type='submit' value='保存' >"+
"</form>"+
"</div>";
var opts = {
title : "信息编辑", // 信息窗口标题
enableMessage:false//设置允许信息窗发送短息
};
var infoWindowpol = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindowpol,pointwindow);
}else{
}
};
var removePol=function(e,ee,pol){
map.removeOverlay(pol);
};
var bmap = {
drawingManager: '',
styleOptions: {
strokeColor:"red", //边线颜色。
fillColor:"red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.3, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
},
/**
* 实例化
*/
init: function(){
var styleOptions = this.styleOptions;
map.enableScrollWheelZoom();
//实例化鼠标绘制工具
this.drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
this.drawingManager.addEventListener('overlaycomplete', bmap.overlaycomplete);
},
/* loadMyOverlay: function(overlay){
myPolygon = new BMap.Polygon(overlay, this.styleOptions);
this.myPolygon = myPolygon;
try{
myPolygon.enableEditing();
}catch(e){
};
var polMenu=new BMap.ContextMenu();
polMenu.addItem(new BMap.MenuItem('编辑',saveEditPol.bind(myPolygon)));
polMenu.addItem(new BMap.MenuItem('删除',saveRemovePol.bind(myPolygon)));
polMenu.addItem(new BMap.MenuItem('设置标注',addmark));
//3
map.addOverlay(myPolygon);
myPolygon.addContextMenu(polMenu);
},
showLatLon: function(a){
var len=a.length;
var arr = [];
for(var i =0 ; i < len-1; i++){
arr.push([a[i].lng, a[i].lat]);
}
this.overlaysCache = arr;
}, */
/**
*回调获得覆盖物信息
*/
overlaycomplete: function(e){
/* bmap.myPolygon.push(e.overlay);
bmap.myOverlay.push(e.overlay); */
e.overlay.enableEditing();
//2
var polMenu=new BMap.ContextMenu();
polMenu.addItem(new BMap.MenuItem('编辑',editPol.bind(e.overlay)));
polMenu.addItem(new BMap.MenuItem('删除',removePol.bind(e.overlay)));
polMenu.addItem(new BMap.MenuItem('设置标注',addmark));
e.overlay.addContextMenu(polMenu);
//提示未编辑信息
e.overlay.addEventListener(
"click",
function() {
top.$.jBox.tip("该区域信息为空!");
});
},
/**
* 清除覆盖物
clearAll: function() {
var overlays = this.overlays;
for(var i = 0; i < overlays.length; i++){
map.removeOverlay(overlays[i]);
}
this.overlays.length = 0
map.removeOverlay(this.myPolygon);
this.myPolygon = '';
}*/
};
//<c:forEach var="pol" items="${pollist}" begin="0">
var coor="${pol.coordinator}";
var coors=coor.split(";");
var overlay=[];
for(var i=0;i<coors.length;i++){
var lnglat=coors[i].split(",");
overlay.push(new BMap.Point(lnglat[0],lnglat[1]));
}
polygon = new BMap.Polygon(overlay, bmap.styleOptions);
try{ polygon.enableEditing(); }catch(e){}
/**********************************/
var saveEditPol = function(e,ee,pol){
var list=pol.eh;
var coordinator="";
if(list.length>0){
for(var i=0;i<list.length;i++){
var end=i==list.length-1?"":";";
coordinator=coordinator+list[i].lng+","+list[i].lat+end;
}
/* console.log(rightclickPoint);
var pointwindow=new BMap.Point(rightclickPoint.lng,rightclickPoint.lat);
console.log(pointwindow); */
var pointwindow=new BMap.Point(list[1].lng,list[1].lat);
var sContent =
"<div>"+
"<form method='post' action='${ctx}/maomarker/mappol/save'>"+
" 名称:<input type='text' name='name' value='${pol.name}'></br>"+
" 备注:<textarea name='remarks'>${pol.remarks}</textarea></br>"+
" <input type='hidden' value='"+coordinator+"' name='coordinator'>"+
" <input type='hidden' value='${pol.id}' name='id'>"+
" <input type='submit' value='保存' >"+
"</form>"+
"</div>";
var opts = {
title : "信息编辑", // 信息窗口标题
enableMessage:false//设置允许信息窗发送短息
}
var infoWindowpol = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindowpol,pointwindow);
}
};
var saveRemovePol = function(e,ee,pol){
map.removeOverlay(pol);
$.ajax({
url:"${ctx}/maomarker/mappol/savedelete",
post:"post",
data:{"id":"${pol.id}"},
dataType:"json",
success:function(data){
top.$.jBox.tip(data);
}
});
};
/*************************************/
var polMenu=new BMap.ContextMenu();
polMenu.addItem(new BMap.MenuItem('编辑',saveEditPol.bind(polygon)));
polMenu.addItem(new BMap.MenuItem('删除',saveRemovePol.bind(polygon)));
polMenu.addItem(new BMap.MenuItem('设置标注',addmark));
//3
map.addOverlay(polygon);
polygon.addContextMenu(polMenu);
//将多边形覆盖物填入数组中
overs.myPolygon.push(polygon);
overs.myOverlay.push(polygon);
/*************************************/
polygon.addEventListener("click",function(e){
var point = new BMap.Point(e.point.lng, e.point.lat);
var opts = {
enableMessage : false, //去掉发送信息到手机的标志
width : 230, // 信息窗口宽度
height : 80, // 信息窗口高度
};
infoWindow = new BMap.InfoWindow(
"<div style='line-height:1.8em;font-size:12px;'>"
+ "<b>名称:</b>"
+ "${pol.name }"
+ "<br /><b>备注:</b>"
+ "${pol.remarks}"
+ "</div>",
opts);
map.openInfoWindow(infoWindow, point); // 打开信息窗口
});
//</c:forEach>
bmap.init();
</script>
</html>

以上是关于百度地图:普通覆盖物,以及多边形覆盖物,及他们的描述信息的添加,修改,删除,查看功能,还有多边形根据名称查询功能;的主要内容,如果未能解决你的问题,请参考以下文章
Android百度地图 - 在地图上标注已知GPS纬度经度值的一个或一组覆盖物 - OPEN 开发经验库 - 360安全浏览器 8.1