零Web知识个性化Blog
Posted 非法关键字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零Web知识个性化Blog相关的知识,希望对你有一定的参考价值。
需要使用到的工具
- Chrome
- Pycharm
- 自定主题的CSS
- 申请博客的Js权限
- 设置博客选项
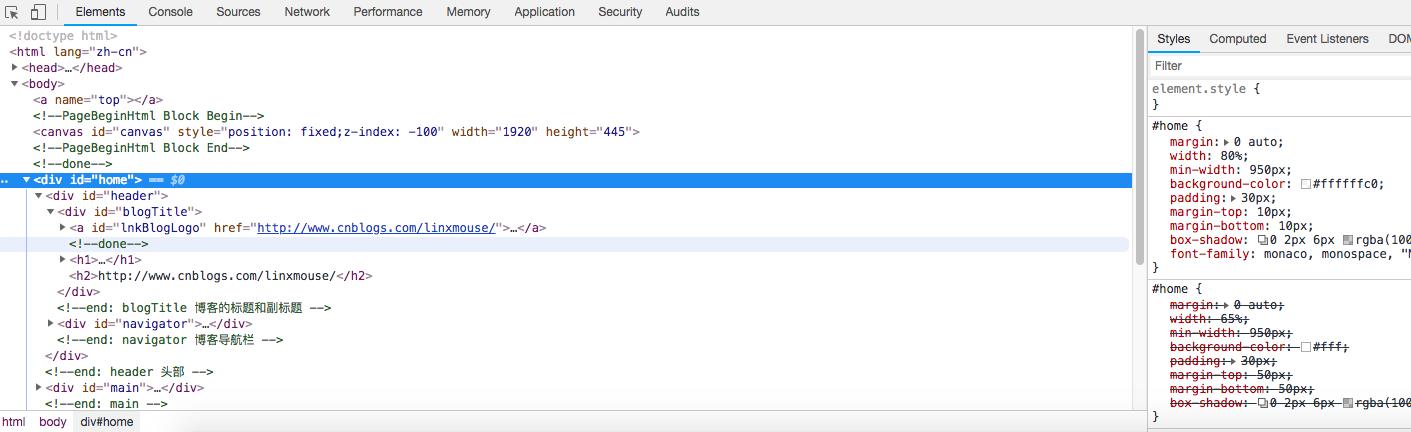
打开Chrome修改查看CSS样式,Windows(F12),MacOS(Command+Option+I)打开开发工具

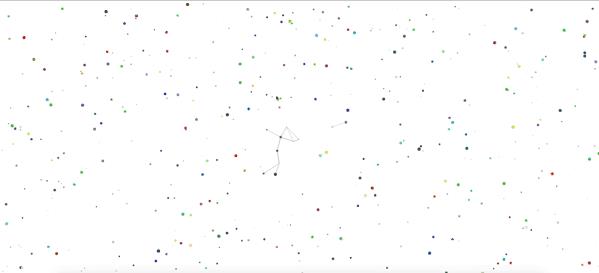
使用搜索引擎搜索一个你喜欢的H5的背景效果

CSS代码

1 #home { 2 margin: 0 auto; 3 width: 80%; 4 min-width: 950px; 5 background-color: #ffffffc0; 6 padding: 30px; 7 margin-top: 10px; 8 margin-bottom: 10px; 9 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 10 font-family: monaco, monospace, "Microsoft YaHei", Consolas, "Courier New"; 11 } 12 13 /*解决上传图片宽度限制700*/ 14 #cnblogs_post_body img { 15 width: auto; 16 height: auto; 17 max-width: 100%; 18 max-height: 100%; 19 } 20 21 .blogStats { 22 float: right; 23 color: #757575; 24 margin-top: 19px; 25 margin-right: 2px; 26 text-align: right; 27 padding-top: 10px; 28 font-size: 12px; 29 } 30 31 /*标题*/ 32 #blogTitle h1 a { 33 color: #2375a5; 34 font-size: 42px; 35 } 36 #blogTitle a:hover{ 37 color: black; 38 } 39 40 /*页面导航*/ 41 #navigator { 42 font-size: 18px; 43 border-bottom: 1px solid #ededed; 44 border-top: 1px solid #ededed; 45 height: 50px; 46 clear: both; 47 margin-top: 25px; 48 } 49 #navList { 50 min-height: 30px; 51 float: left; 52 padding-top: 10px; 53 } 54 /*将管理连接移到最后一项*/ 55 #navList li { 56 float: right; 57 margin: 0; 58 } 59 #navList a { 60 display: block; 61 width: auto; 62 height: 22px; 63 float: left; 64 text-align: center; 65 padding-top: 5px; 66 padding-bottom: 5px; 67 padding-left: 20px; 68 padding-right: 20px; 69 } 70 #navList a:link, #navList a:visited, #navList a:active { 71 color: #2475a5; 72 font-weight: bold; 73 } 74 #navList a:hover{ 75 color: white; 76 background-color: black; 77 } 78 79 #mainContent { 80 min-height: 200px; 81 padding: 0px 0px 10px 0; 82 -o-text-overflow: ellipsis; 83 text-overflow: ellipsis; 84 overflow: hidden; 85 float: right; 86 margin-left: -22em; 87 width: 100%; 88 } 89 90 #sideBar { 91 margin-top: -15px; 92 width: 230px; 93 min-height: 200px; 94 padding: 0px 0 0px 5px; 95 float: left; 96 -o-text-overflow: ellipsis; 97 text-overflow: ellipsis; 98 overflow: hidden; 99 } 100 101 .postTitle { 102 border-left: 5px solid #008200; 103 margin-bottom: 10px; 104 font-size: 28px; 105 float: right; 106 width: 100%; 107 clear: both; 108 /*颜色渐变背景*/ 109 /*background: -webkit-linear-gradient(left, #22282b80, rgba(0, 0, 0, 0));*/ 110 } 111 112 #topics .postTitle { 113 border: 0px; 114 font-size: 180%; 115 font-weight: bold; 116 float: left; 117 line-height: 1.5; 118 width: 100%; 119 padding-left: 5px; 120 } 121 122 .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory { 123 /*背景透明*/ 124 background: #fff0; 125 margin-bottom: 35px; 126 word-wrap: break-word; 127 box-shadow: 20px 0px 5px 0px rgba(100, 100, 100, 0.3); 128 } 129 130 /*侧边栏输入框透明*/ 131 .input_my_zzk { 132 border: 1px solid #ccc; 133 width: 100%; 134 height: 25px; 135 padding-right: 30px; 136 padding-left: 5px; 137 outline: 0; 138 /*输入框背景透明*/ 139 background-color: #fff0; 140 } 141 142 /*自定制子菜单样式*/ 143 #sub_nav { 144 display: none; 145 margin-top: 35px; 146 /*子菜单缩进*/ 147 /*position: absolute;*/ 148 } 149 #sub_nav ul{ 150 float: none; 151 } 152 #sub_nav li{ 153 float: none; 154 } 155 #navList li:hover #sub_nav{ 156 display: block; 157 } 158 #sub_nav a{ 159 float: none; 160 } 161 162 /*代码样式*/ 163 .cnblogs_code { 164 background-color: #97b12e87; 165 font-family: monaco, "Courier New"!important; 166 font-size: 14px!important; 167 border: 1px solid rgba(82, 168, 236, 0.8); 168 padding: 5px; 169 overflow: auto; 170 margin: 5px 0; 171 color: #069; 172 } 173 /*普通文本*/ 174 .cnblogs_code pre { 175 font-family: monaco, "Courier New"!important; 176 font-size: 14px!important; 177 word-wrap: break-word; 178 white-space: pre-wrap; 179 } 180 .cnblogs_code textarea { 181 font-family: monaco, "Courier New"!important; 182 font-size: 14px!important; 183 } 184 /*语法文本*/ 185 .cnblogs_code span { 186 font-family: monaco, "Courier New"!important; 187 font-size: 14px!important; 188 line-height: 1.5!important; 189 } 190 .cnblogs_code div { 191 background-color: #0000; 192 }
Js代码
Canvas特效(particles_build.js)

1 window.requestAnimFrame = (function () { 2 return window.requestAnimationFrame || 3 window.webkitRequestAnimationFrame || 4 window.mozRequestAnimationFrame || 5 function (callback) { 6 window.setTimeout(callback, 1000 / 60); 7 }; 8 })(); 9 10 var can = document.getElementById("canvas"); 11 var cxt = can.getContext("2d"); 12 can.width = window.innerWidth; 13 can.height = window.innerHeight; 14 cxt.lineWidth = 0.3; 15 //初始链接线条显示位置 16 var mousePosition = { 17 x: 30 * can.width / 100, 18 y: 30 * can.height / 100 19 } 20 //圆形粒子对象参数 21 var dots = { 22 n: 500,//圆形粒子个数 23 distance: 50,//圆形粒子之间的距离 24 d_radius: 100,//粒子距离鼠标点的距离 25 array: []//保存n个圆形粒子对象 26 } 27 28 var mouse = { 29 x: undefined, 30 y: undefined 31 } 32 window.addEventListener("mousemove", function (event) { 33 mouse.x = event.x; 34 mouse.y = event.y; 35 }); 36 window.addEventListener("resize", function () { 37 can.width = window.innerWidth; 38 can.height = window.innerHeight; 39 }); 40 window.addEventListener("mouseout", function () { 41 mouse.x = can.width / 2; 42 mouse.y = can.height / 2; 43 }); 44 45 //创建随即颜色值 46 function colorValue(min) { 47 return Math.floor(Math.random() * 255 + min); 48 } 49 50 function createColorStyle(r, g, b) { 51 return "rgba(" + r + "," + g + "," + b + ", 1)"; 52 } 53 54 //混合两个圆形粒子的颜色 55 function mixConnect(c1, r1, c2, r2) {//圆的颜色 半径 56 return (c1 * r1 + c2 * r2) / (r1 + r2); 57 }; 58 59 //生成线条的颜色 60 function lineColor(dot1, dot2) {//获取具体的圆的颜色再计算 61 var color1 = dot1.color, 62 color2 = dot2.color; 63 var r = mixConnect(color1.r, dot1.radius, color2.r, dot2.radius); 64 var g = mixConnect(color1.g, dot1.radius, color2.g, dot2.radius); 65 var b = mixConnect(color1.b, dot1.radius, color2.b, dot2.radius); 66 return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b)); 67 } 68 69 //生成圆形粒子的颜色对象 70 function Color(min) { 71 min = min || 0; 72 this.r = colorValue(min); 73 this.g = colorValue(min); 74 this.b = colorValue(min); 75 this.style = createColorStyle(this.r, this.g, this.b); 76 } 77 78 //创建圆形粒子对象 79 function Dot() { 80 //圆形粒子随机圆心坐标点 81 this.x = Math.random() * can.width; 82 this.y = Math.random() * can.height; 83 //x y 方向运动的速度值 84 this.vx = -0.5 + Math.random(); 85 this.vy = -0.5 + Math.random(); 86 87 this.radius = Math.random() * 5; 88 //this.color = "#ff3333"; 89 this.color = new Color(); 90 } 91 92 //绘制出圆形粒子 93 Dot.prototype.draw = function () { 94 cxt.beginPath(); 95 cxt.fillStyle = this.color.style; 96 cxt.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false); 97 cxt.fill(); 98 } 99 100 //添加圆形粒子 101 function createCircle() { 102 for (var i = 0; i < dots.n; i++) { 103 dots.array.push(new Dot()); 104 } 105 } 106 107 //绘制出圆形粒子 108 function drawDots() { 109 for (var i = 0; i < dots.n; i++) { 110 var dot = dots.array[i]; 111 dot.draw(); 112 } 113 } 114 115 //drawDots(); 116 //移动 117 function moveDots() { 118 for (var i = 0; i < dots.n; i++) { 119 var dot = dots.array[i]; 120 //当圆形粒子对象碰壁的时候就反弹回来 121 if (dot.y < 0 || dot.y > can.height) { 122 dot.vx = dot.vx; 123 dot.vy = -dot.vy; 124 } else if (dot.x < 0 || dot.x > can.width) { 125 dot.vx = -dot.vx; 126 dot.vy = dot.vy; 127 } 128 //给圆形粒子圆心坐标加上速度值移动圆形粒子 129 dot.x += dot.vx; 130 dot.y += dot.vy; 131 } 132 } 133 134 //链接粒子对象 135 function connectDots() { 136 for (var i = 0; i < dots.n; i++) { 137 for (var j = 0; j < dots.n; j++) { 138 iDot = dots.array[i]; 139 jDot = dots.array[j]; 140 if ((iDot.x - jDot.x) < dots.distance && (iDot.y - jDot.y) < dots.distance && (iDot.x - jDot.x) > -dots.distance && (iDot.y - jDot.y) > -dots.distance) { 141 if ((iDot.x - mouse.x) < dots.d_radius && (iDot.y - mouse.y) < dots.d_radius && (iDot.x - mouse.x) > -dots.d_radius && (iDot.y - mouse.y) > -dots.d_radius) { 142 cxt.beginPath(); 143 //cxt.strokeStyle = "yellow"; 144 cxt.strokeStyle = lineColor(iDot, jDot); 145 cxt.moveTo(iDot.x, iDot.y); 146 cxt.lineTo(jDot.x, jDot.y); 147 cxt.closePath(); 148 cxt.stroke(); 149 } 150 151 } 152 } 153 } 154 } 155 156 createCircle(); 157 //让圆形粒子不断的移动 158 function animateDots() { 159 cxt.clearRect(0, 0, can.width, can.height); 160 moveDots(); 161 connectDots(); 162 drawDots(); 163 requestAnimFrame(animateDots); 164 } 165 animateDots();
个性化的菜单导航

1 <script> 2 $(function(){ 3 $("#navList").append(\'<li><a id="blog_nav_other" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1241131.html">其它</a></li>\'); 4 $("#navList").append(\'<li><a id="blog_nav_dotnet" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1241130.html">Data Base</a></li>\'); 5 $("#navList").append(\'<li><a id="blog_nav_os" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1233201.html">Operating System</a></li>\'); 6 $("#navList").append(\'<li><a id="blog_nav_winapi" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1115473.html">WinApi</a></li>\'); 7 $("#navList").append(\'<li><a id="blog_nav_unity3d" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1076222.html">Unity3D</a></li>\'); 8 $("#navList").append(\'<li><a id="blog_nav_qt" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1208722.html">Qt</a></li>\'); 9 $("#navList").append(\'<li><a id="blog_nav_language" class="menu" rel="nofollow" href="#">编程语言</a><div id="sub_nav"><ul><li><a href="https://www.cnblogs.com/linxmouse/category/1208241.html">C++</a></li><li><a href="https://www.cnblogs.com/linxmouse/category/1121395.html">C#</a></li><li><a href="https://www.cnblogs.com/linxmouse/category/1078482.html">Python</a></li></ul></div></li>\'); 10 $("#navList").append(\'<li><a id="blog_nav_home" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse">首页</a></li>\'); 11 }); 12 </script>
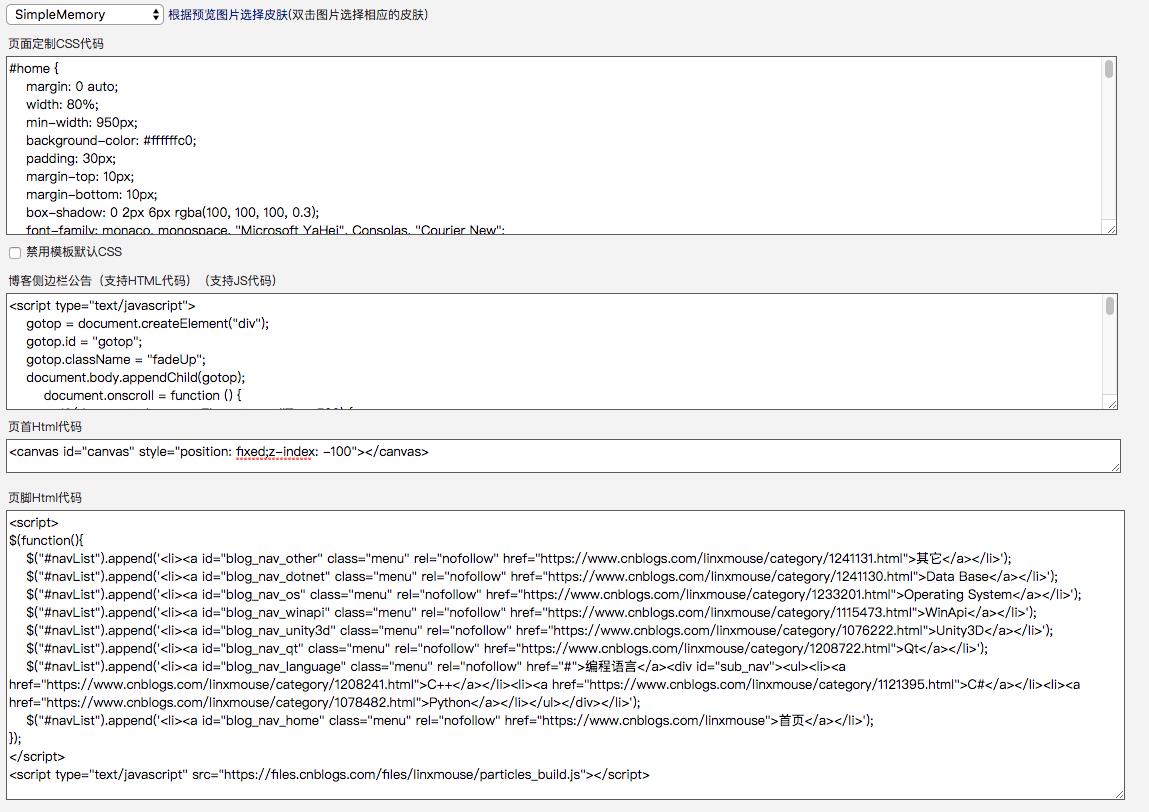
设置详情

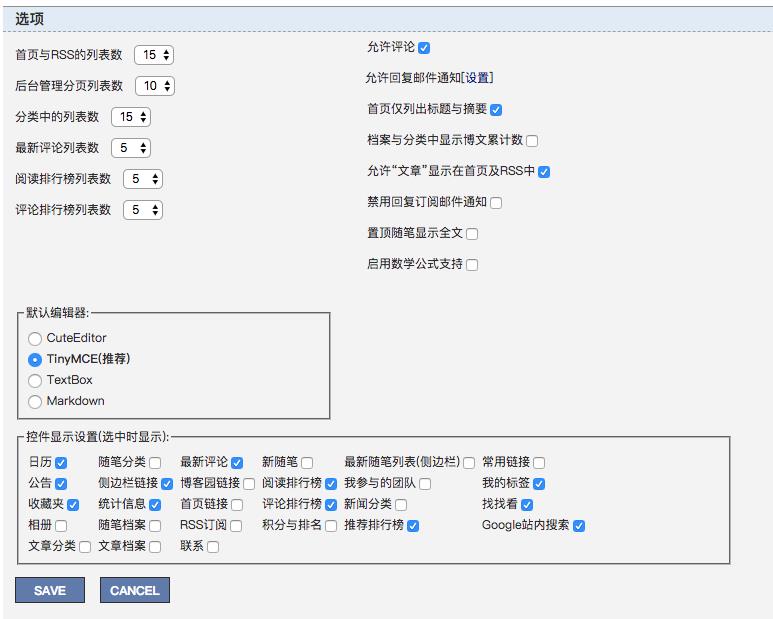
选项详情

以上是关于零Web知识个性化Blog的主要内容,如果未能解决你的问题,请参考以下文章
