AngularJS进阶(三十九)基于项目实例解析ng启动加载过程
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS进阶(三十九)基于项目实例解析ng启动加载过程相关的知识,希望对你有一定的参考价值。
基于项目实战解析ng启动加载过程
前言
在AngularJS项目开发过程中,自己将遇到的问题进行了整理。回过头来总结一下angular的启动过程。
下面以实际项目为例进行简要讲解。
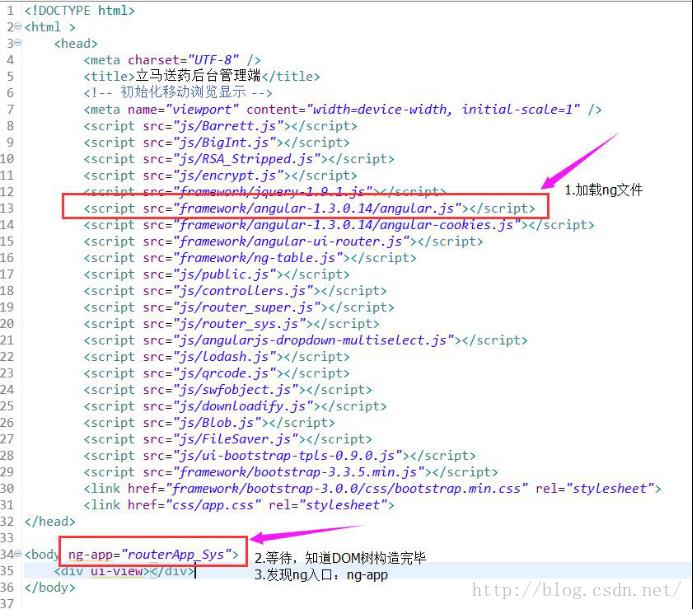
1.载入ng库

2.等待,直到DOM树构造完毕。
3.发现ng-app,自动进入启动引导阶段。
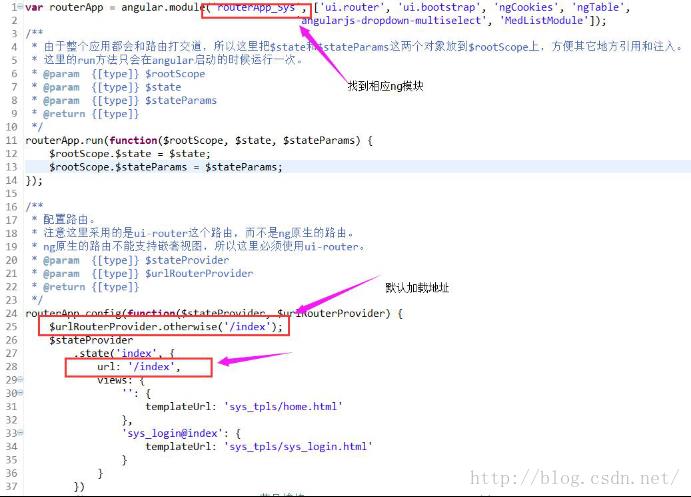
4.根据ng-app名称找到相应的路由。

5.加载默认地址。
6.Js顺序执行,加载相应模版页
sys_tpls/home.html

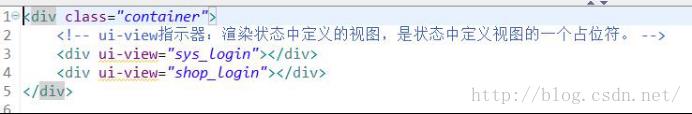
7.在此,可以看到index路由中只是填充了ui-view为sys_login的div模块,填充页面内容为sys_tpls/sys_login.html。
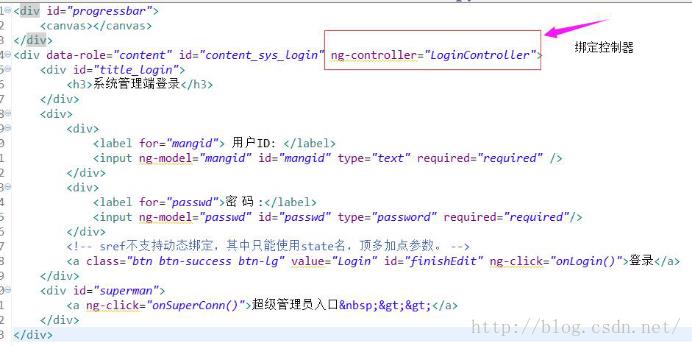
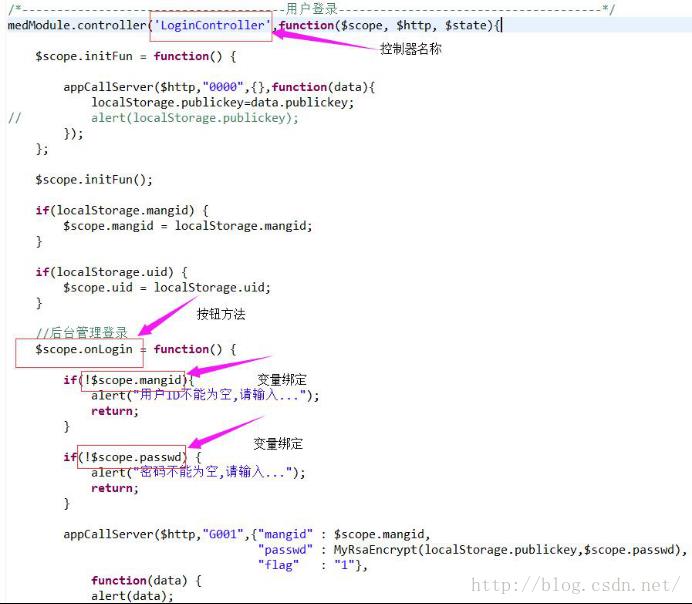
sys_tpls/sys_login.html

至此,模型、控制器依次登场亮相。可见,此页面关联的控制器为LoginController。其中用户ID、密码均进行了ng-model的绑定。

至此angularJS项目的启动全过程大致讲解完毕。
注:AngularJS的三种启动方式
方式1: 自动启动
Angular会自动的找到ng-app,将它作为启动点,自动启动。
<!DOCTYPE html>
<html ng-app="myModule">
<head>
<title>New Page</title>
<meta charset="utf-8" />
<script type="text/javascript" src="../../vendor/bower_components/angular/angular.min.js"></script>
<script type="text/javascript" src="./02.boot1.js"></script>
</head>
<body>
<div ng-controller="MyCtrl">
<span></span>
</div>
</body>
</html>
JS
var myModule = angular.module("myModule", []);
myModule.controller('MyCtrl', ['$scope',
function($scope) {
$scope.Name = "Puppet";
}
]);
方式2: 手动启动
在没有ng-app的情况下,只需要在js中添加一段注册代码即可
<body>
<div ng-controller="MyCtrl">
<span></span>
</div>
</body>
JS
var myModule = angular.module("myModule", []);
myModule.controller('MyCtrl', ['$scope',
function($scope) {
$scope.Name = "Puppet";
}
]);
/**
* 这里要用ready函数等待文档初始化完成
*/
angular.element(document).ready(function() {
angular.bootstrap(document, ['myModule']);
});
方式3:多个ng-app
ng中,angular的ng-app是无法嵌套使用的,在不嵌套的情况下有多个ng-app,他默认只会启动第一个ng-app,第二个第三个需要手动启动(注意,不要手动启动第一个,虽然可以运行,但会抛异常)
<body>
<div id="app1" ng-app="myModule1">
<div ng-controller="MyCtrl">
<span></span>
</div>
</div>
<div id="app2" ng-app="myModule2">
<div ng-controller="MyCtrl">
<span></span>
</div>
</div>
</body>
JS
/**
* 第一个APP
* @type {[type]}
*/
var myModule1 = angular.module("myModule1", []);
myModule1.controller('MyCtrl', ['$scope',
function($scope) {
$scope.Name = "Puppet";
}
]);
// angular.element(document).ready(function() {
// angular.bootstrap(app1, ['MyModule1']);
// });
/**
* 第二个APP
* @type {[type]}
*/
var myModule2 = angular.module("myModule2", []);
myModule2.controller('MyCtrl', ['$scope',
function($scope) {
$scope.Name = "Vincent";
}
]);
angular.element(document).ready(function() {
angular.bootstrap(app2, ['myModule2']);
});
美文美图



以上是关于AngularJS进阶(三十九)基于项目实例解析ng启动加载过程的主要内容,如果未能解决你的问题,请参考以下文章
AngularJS进阶 十九 在AngularJS应用中集成百度地图实现定位功能
AngularJS进阶(三十一)AngularJS项目开发技巧之获取模态对话框中的组件ID