HTML5新标签介绍
Posted 我就是那个王小明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5新标签介绍相关的知识,希望对你有一定的参考价值。
一、Datalist 标签
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

IE 10、Firefox、Opera 和 Chrome 支持 <datalist> 标签。
注释:IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 <datalist> 标签。
二、output标签
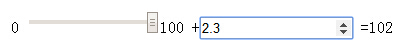
将计算结果显示在 <output> 元素中:
<form
oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a"
value="50">100
+<input type="number" id="b"
value="50">
=<output name="x" for="a b"></output>
</form>

三、details
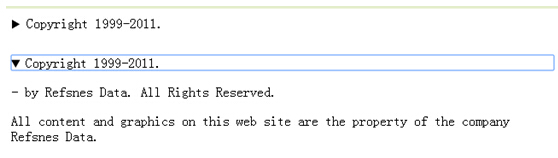
<details>
<summary>Copyright 1999-2011.</summary>
<p> - by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
<details> 标签规定了用户可见的或者隐藏的需求的补充细节。
<details> 标签用来供用户开启关闭的交互式控件。任何形式的内容都能被放在 <details> 标签里边。
<details> 元素的内容对用户是不可见的,除非设置了 open 属性

五、summary
<summary> 标签为 <details> 元素定义一个可见的标题。 当用户点击标题时会显示出详细信息。
六、figure
使用 <figure> 元素标记文档中的一个图像:
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock"
width="304" height="228">
</figure>
七、figcaption
使用 <figure> 元素标记文档中的一个图像。<figure> 元素带有一个标题:
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304"
height="228">
<figcaption>Fig1. - A view of the pulpit rock in
Norway.</figcaption>
</figure>
八、mark
部分文本高亮显示:
<p>Do not forget to buy <mark>milk</mark> today.</p>
九 、<nav>
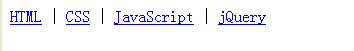
一个导航链接实例:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">javascript</a> |
<a href="/jquery/">jQuery</a>
</nav>

十、progress标签
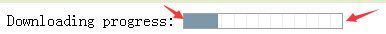
标记"下载进度":
<progress value="22" max="100"></progress>

十一、<ruby>标签
一个 ruby 注释:
<ruby>
漢
<rp>(</rp><rt>Kan</rt><rp>)</rp>
字
<rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby>
解释:
<ruby> 标签定义 ruby 注释(中文注音或字符)。
在东亚使用,显示的是东亚字符的发音。
将 <ruby> 标签与 <rt> 和 <rp> 标签一起使用:
<ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成,还包括可选的 <rp> 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。

其中<rt>标签就是用来写拼音注释的
<ruby>
漢 <rt> ㄏㄢˋ </rt>
</ruby>
以上是关于HTML5新标签介绍的主要内容,如果未能解决你的问题,请参考以下文章