[PWA] Keynote: Progressive Web Apps across all frameworks
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[PWA] Keynote: Progressive Web Apps across all frameworks相关的知识,希望对你有一定的参考价值。
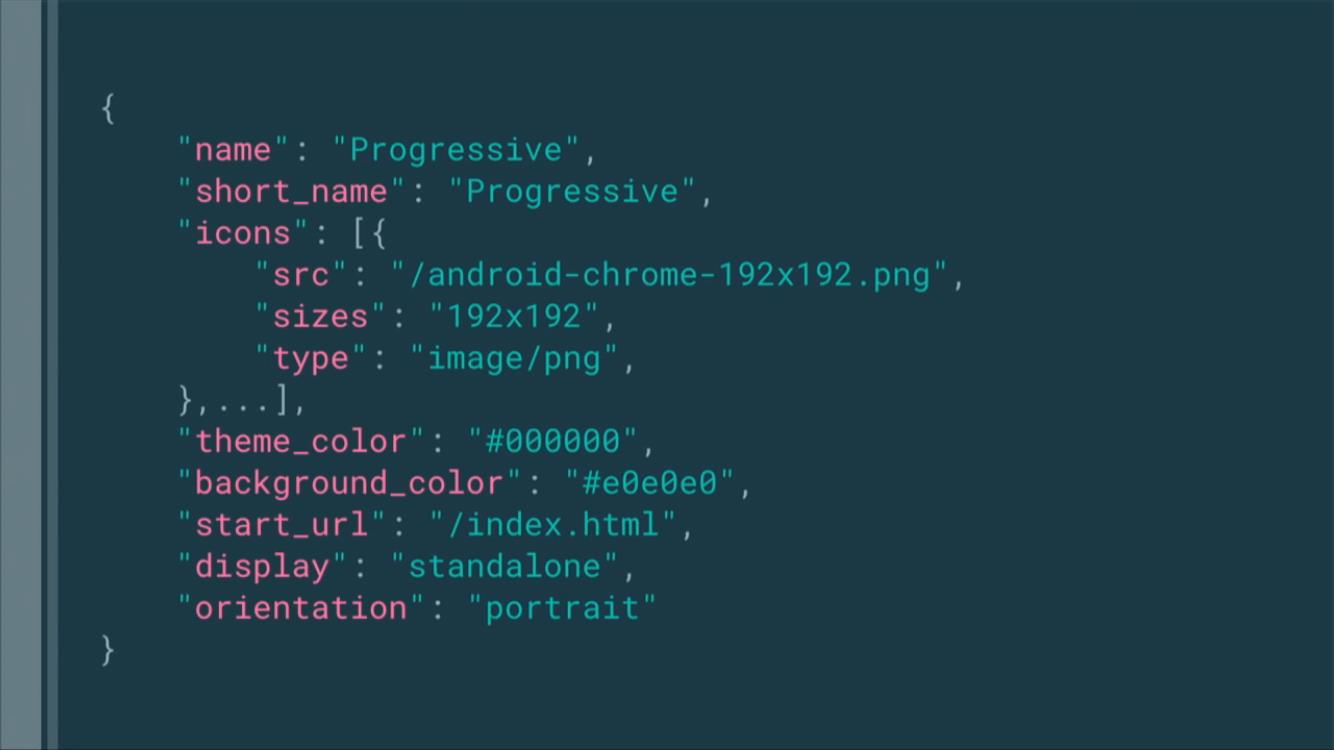
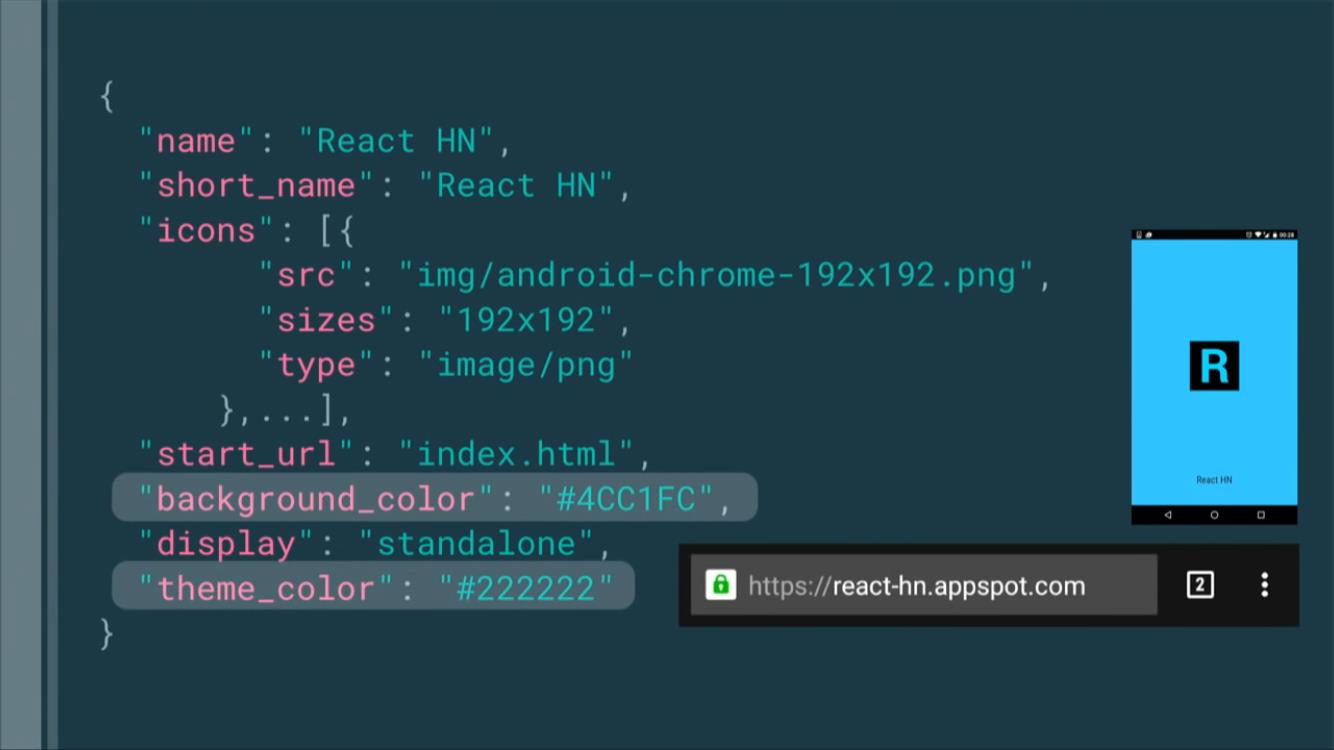
- PWA: Add to home screen


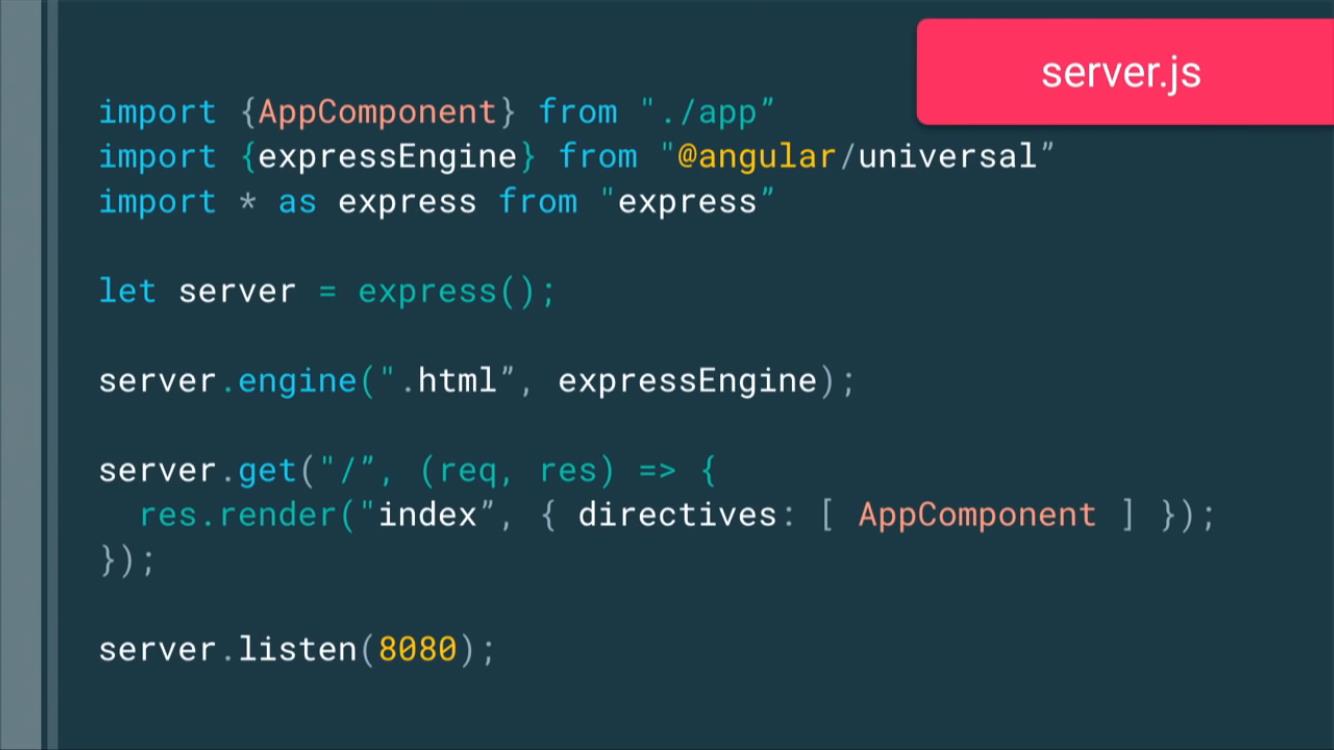
- Angular Universal Server side rendering: for achieving better proference on init loading

- Angular 2 CLI
-
ng new myapp --mobile
-
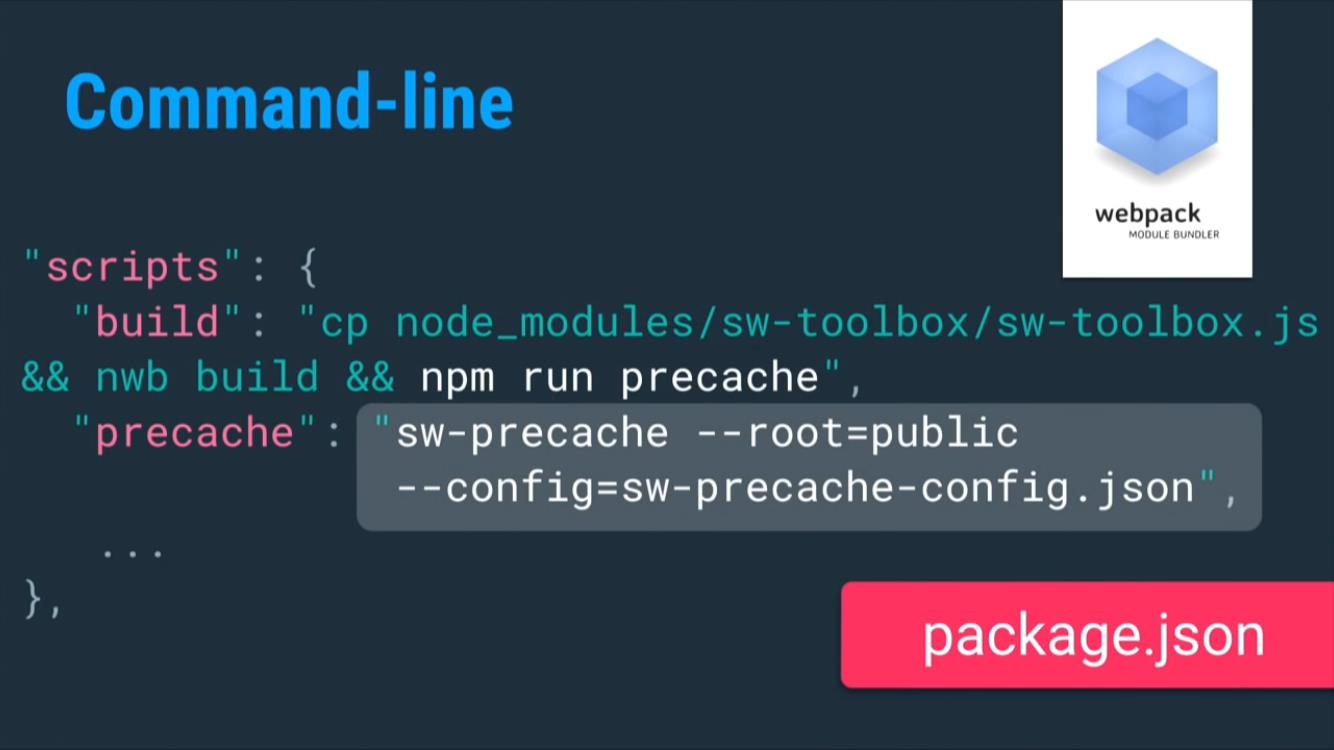
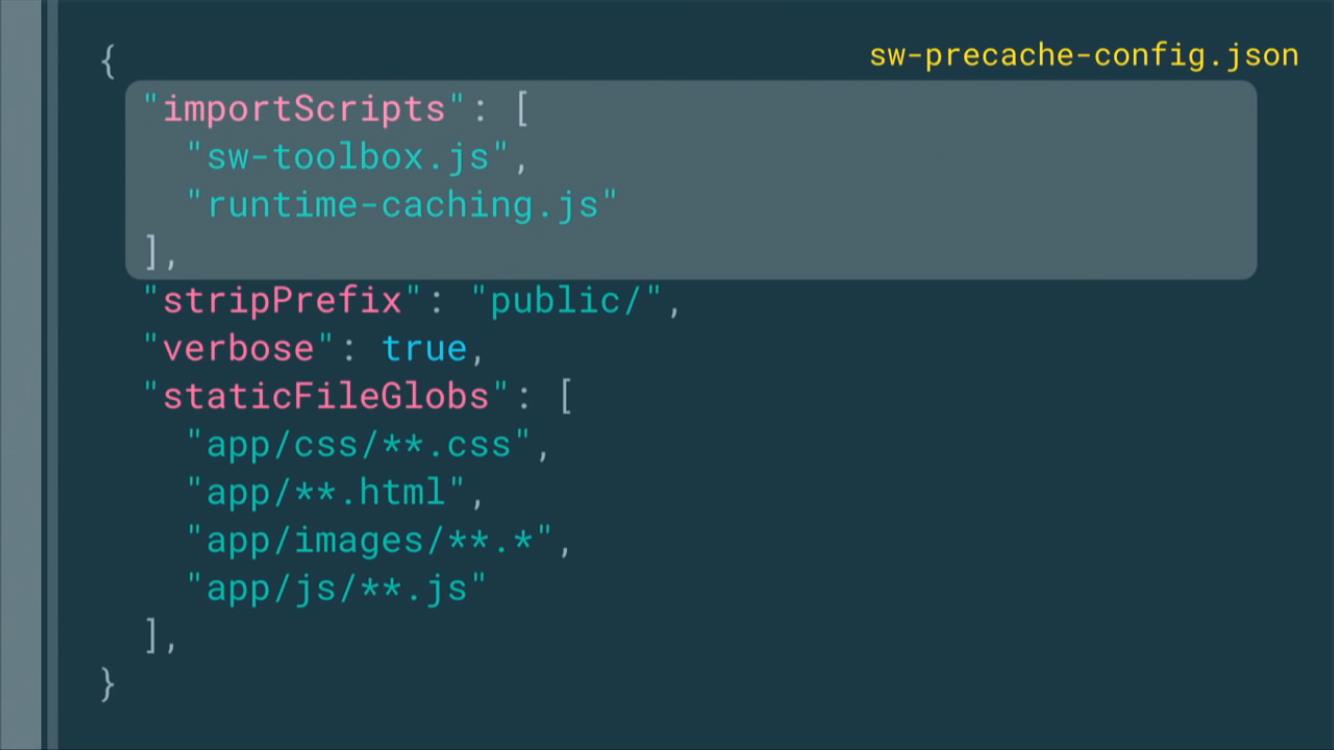
- sw-precache: with webpack:


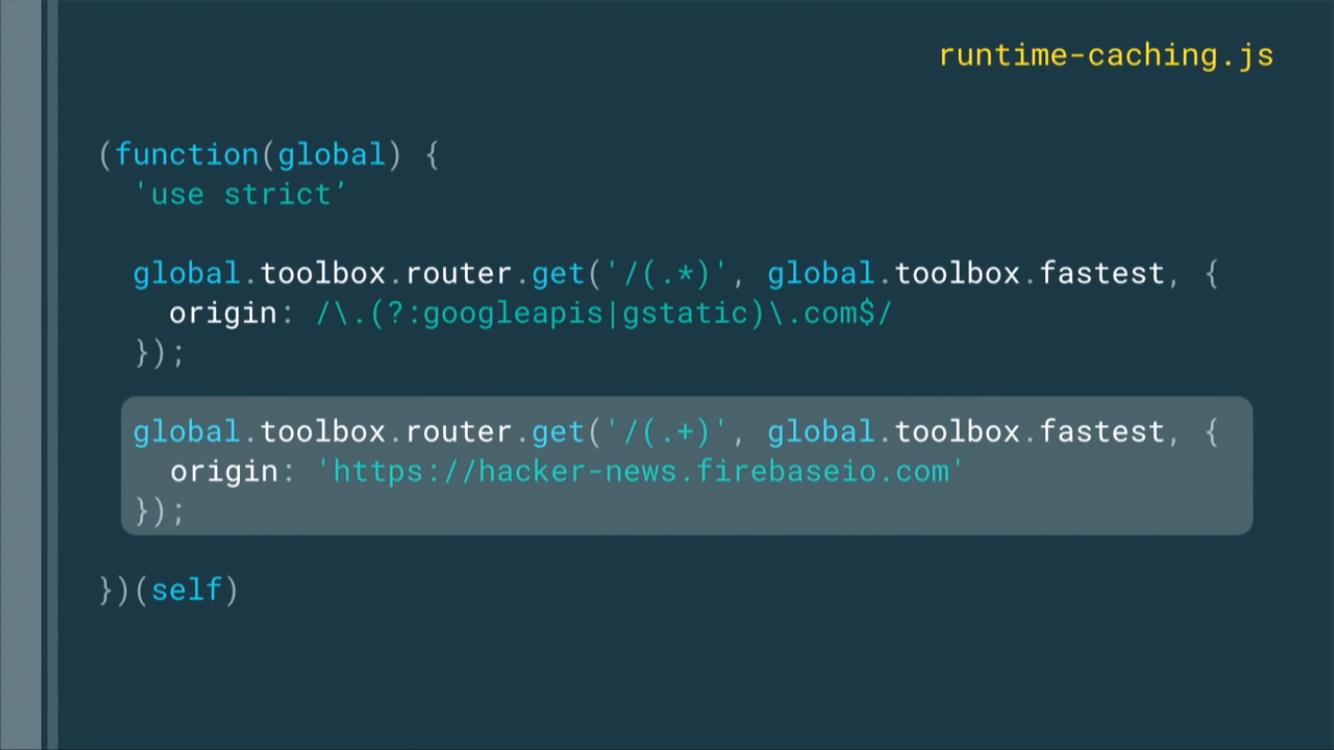
- sw-toolbox: run time caching

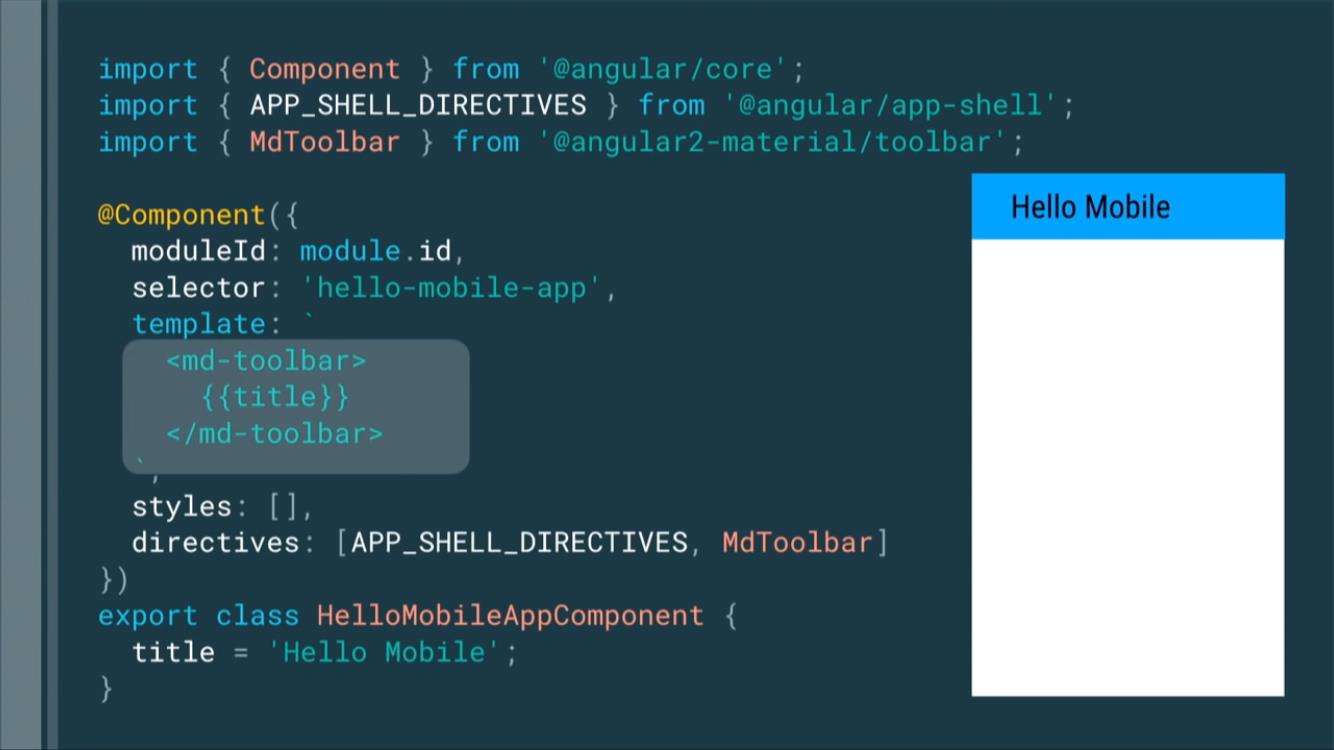
- angular2 material design:

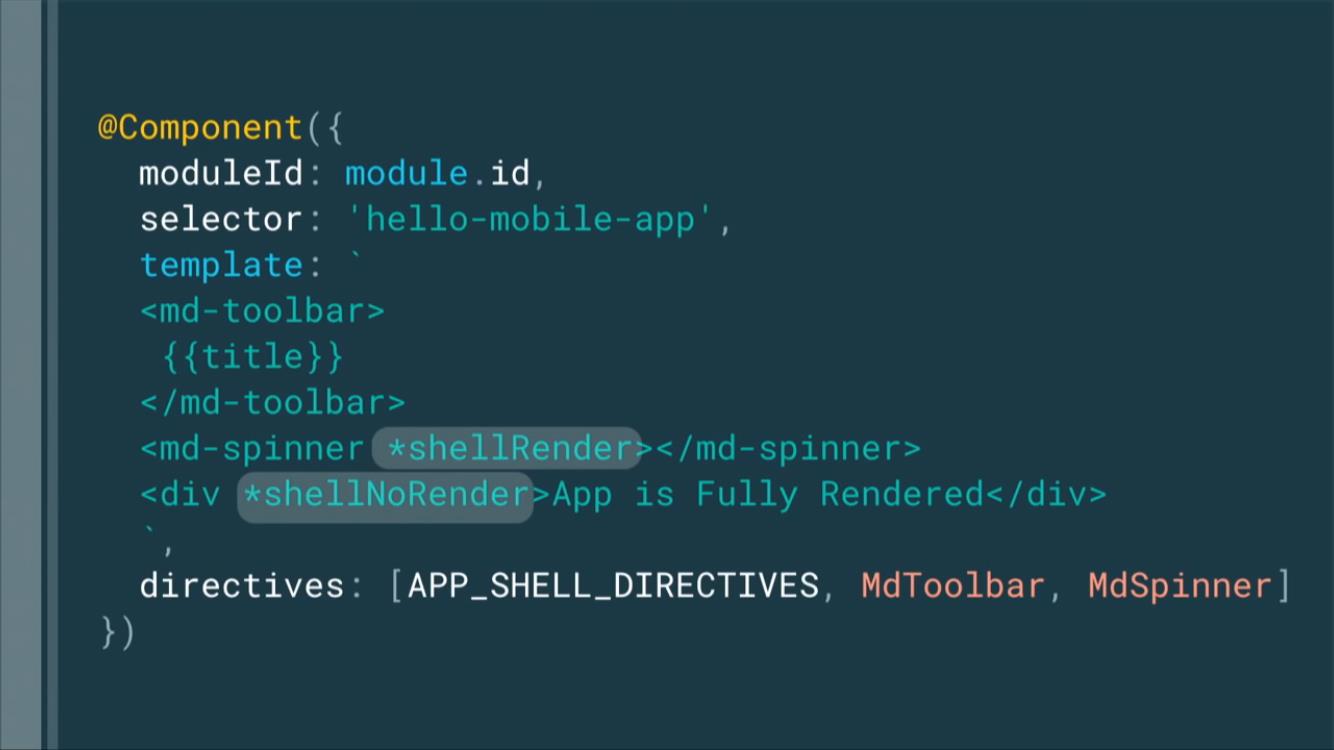
- *shellRender and *shellNoRender

*shellRender: Work as App Shell, happen before Angular 2 Component get rendered
*shellNoRender: Angular2 Component take place
以上是关于[PWA] Keynote: Progressive Web Apps across all frameworks的主要内容,如果未能解决你的问题,请参考以下文章