自定义ToolBar之一
Posted 火龙裸先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义ToolBar之一相关的知识,希望对你有一定的参考价值。
其实已经有很多大神写过这方面的文章了,不过我比较蠢吧,老有一些地方看不懂的,翻了很多关于Toolbar方面的文章和视频,这儿总结一下。
参考资料:youtube:slidenerd
阶段一 自定义配色 可以修改配色地方-API>=21
可以修改配色地方-API>=21
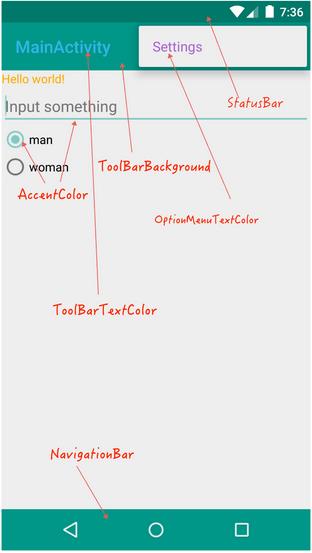
Toolbar可以自定义的地方包括:
- 状态栏颜色(Status Bar/colorPrimaryDark)(只在api21及以上有效)
- 标题栏背景颜色(ToolBar/colorPrimary)
- 弹出菜单背景颜色(OptionMenu)
- 内容区域背景颜色(Background)
- 导航栏颜色(NavigationBar)(只在api21及以上有效)
- 标题文字颜色 (TitleBarTextColor/TextColorPrimary)
- 弹出菜单文字颜色(TextColor)
- 内容文字颜色(TextColor)
- 控件颜色(ColorAccent)
原文链接:http://www.jianshu.com/p/91eabe0c326d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
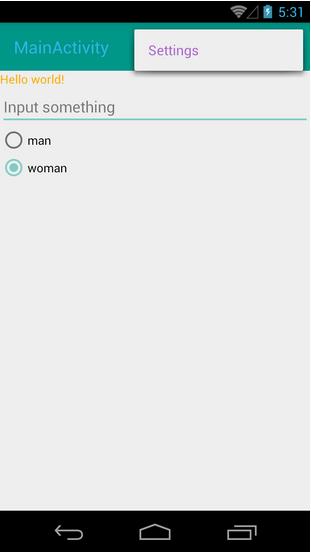
 API<21暂时无法修改status bar和navigation bar的配色
API<21暂时无法修改status bar和navigation bar的配色1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="primaryColor">#ffeb3b</color> 4 <color name="primaryColorDark">#fbc02d</color> 5 <color name="accentColor">#50514f</color> 6 <color name="textColorPrimary">#33b5e5</color> 7 <color name="textColorSecondary">#aa66cc</color> 8 </resources>
在res/layout下新建toolBar.xml作为toolBar布局文件;
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.v7.widget.Toolbar 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="wrap_content" 7 android:background="@color/primaryColor" 8 </android.support.v7.widget.Toolbar>
- 行1中必须要使用android.support.v7.widget.Toolbar
- 行7设置了内容区域背景颜色
在MainActivity.java中加入以下代码引入toolBar,
---必须import android.support.v7.widget.Toolbar ---:
原文链接:http://www.jianshu.com/p/91eabe0c326d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
1 package com.pheynix.material; 2 3 import android.os.Bundle; 4 import android.support.v7.app.ActionBarActivity; 5 import android.support.v7.widget.Toolbar; 6 import android.view.Menu; 7 import android.view.MenuItem; 8 9 public class MainActivity extends ActionBarActivity { 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 16 //----------------------以下为添加的代码---------------------- 17 Toolbar toolbar = (Toolbar) findViewById(R.id.app_bar); 18 setSupportActionBar(toolbar); 19 //----------------------以上为添加的代码---------------------- 20 } 21 22 @Override 23 public boolean onCreateOptionsMenu(Menu menu) { 24 getMenuInflater().inflate(R.menu.menu_main, menu); 25 return true; 26 } 27 28 @Override 29 public boolean onOptionsItemSelected(MenuItem item) { 30 int id = item.getItemId(); 31 32 if (id == R.id.action_settings) { 33 return true; 34 } 35 36 return super.onOptionsItemSelected(item); 37 }
然后我们自定义API<21使用的styles,修改values/styles.xml如下,
1 <resources> 2 <style name="AppTheme" parent="MyAppTheme"> 3 </style> 4 5 <style name="MyAppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 6 <item name="colorPrimary">@color/primaryColor</item> 7 <item name="colorPrimaryDark">@color/primaryColorDark</item> 8 <item name="colorAccent">@color/accentColor</item> 9 </style> 10 </resources>
---567行name="colorPrimary"而不是name="android:colorPrimary",谁错谁怀孕---
- 行2的style标签是AndroidManifest使用的主题(android:theme),继承自我们自定义的style即可实现对app主题的修改
- 行4的style是我们自定义的style,parent可以定义为:
- parent="Theme.AppCompat.Light"-->白色基调的主题(是这么说的么)
- parent="Theme.AppCompat"-->黑色基调的主题
- parent="Theme.AppCompat.Light.NoActionBar"-->白色基调的主题,并且去掉默认的ActionBar
- parent="Theme.AppCompat.NoActionBar"-->黑色基调的主题,并且去掉默认的ActionBar
- 行5定义了标题栏的颜色,但是并无效果(嗯,并没有什么卵用),标题栏颜色需要在toolBar的布局文件toolBar.xml中定义android:background="@color/colorPrimary"
- 行6用来定义状态栏(statusBar)的颜色
- 行7用来定义控件的颜色
如果需要在API>=21的设备上运行,需要在res文件夹下新建values-21,并新建styles.xml,内容如下:
1 <resources> 2 <style name="AppTheme" parent="MyAppTheme"> 3 <item name="android:colorPrimary">@color/primaryColor</item> 4 <item name="android:colorPrimaryDark">@color/primaryColorDark</item> 5 <item name="android:colorAccent">@color/accentColor</item> 6 <item name="android:navigationBarColor">@color/primaryColor</item> 7 </style> 8 </resources>
- 行2选择继承我们自定义的MyAppTheme,当然继承values/styles.xml中的行4介绍的parent也是可以的(没有介绍到的也是行的~);
- 行3中定义的标题栏背景色同样不起作用,需要在toolBar的布局文件toolBar.xml中定义android:background="@color/colorPrimary"
- 行5定义导航栏的颜色,导航栏颜色只能在API>=21时生效
标题栏文字颜色和弹出菜单按钮的颜色也是可以自定义的;
如果只是希望设置颜色为黑或者白,只需要在toolBar.xml中改变样式,请看代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.v7.widget.Toolbar 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="wrap_content" 7 android:background="@color/primaryColor" 8 app:popupTheme="@style/ThemeOverlay.AppCompat.Dark" 9 app:theme="@style/MyCustomToolBarStyle"> 10 </android.support.v7.widget.Toolbar>
- 行8设置了弹出菜单样式,值可以选择系统提供的:
- @style/ThemeOverlay.Appcompat.Dark-->黑底白字
- @style/ThemeOverlay.Appcompat.Light-->白底黑字
- 行9设置了标题栏样式,值可以选择系统提供的:
- @style/ThemeOverlay.Appcompat.Dark-->黑底白字
- @style/ThemeOverlay.Appcompat.Light-->白底黑字
不过由于前面在toolBar.xml中设置了background的属性,标题栏的底色是不是因为这里的设置而变化;
如果想设置更丰富的字体颜色,可以在values/styles.xml中添加自定义样式,然后在toolBar.xml中修改app:popupTheme和app:theme的值
在styles.xml中添加一个<style>标签:
1 <style name="MyCustomToolBarStyle" parent="ThemeOverlay.AppCompat.Light"> 2 <item name="android:textColorPrimary">@color/textColorPrimary</item> 3 <item name="android:textColorSecondary">@color/textColorSecondary</item> 4 <item name=""android:textColor">@color/textColorSecondary</item> 5 </style>
- 行2用来定义标题栏文字颜色
- 行3用来定义弹出菜单icon的颜色(竖着排列的那三个点)
-
行4用来定义弹出菜单OptionMenu文字的颜色
修改toolBar.xmlapp:popupTheme="@style/MyCustomToolBarStyle"
app:theme="@style/MyCustomToolBarStyle"
阶段一 自定义配色就这么多啦,我去睡觉了~
什么?!你说内容文字的颜色怎么设置?呐...
1 <TextView 2 android:textColor="#ffac00" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:text="@string/hello_world" />
原文链接:http://www.jianshu.com/p/91eabe0c326d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
以上是关于自定义ToolBar之一的主要内容,如果未能解决你的问题,请参考以下文章