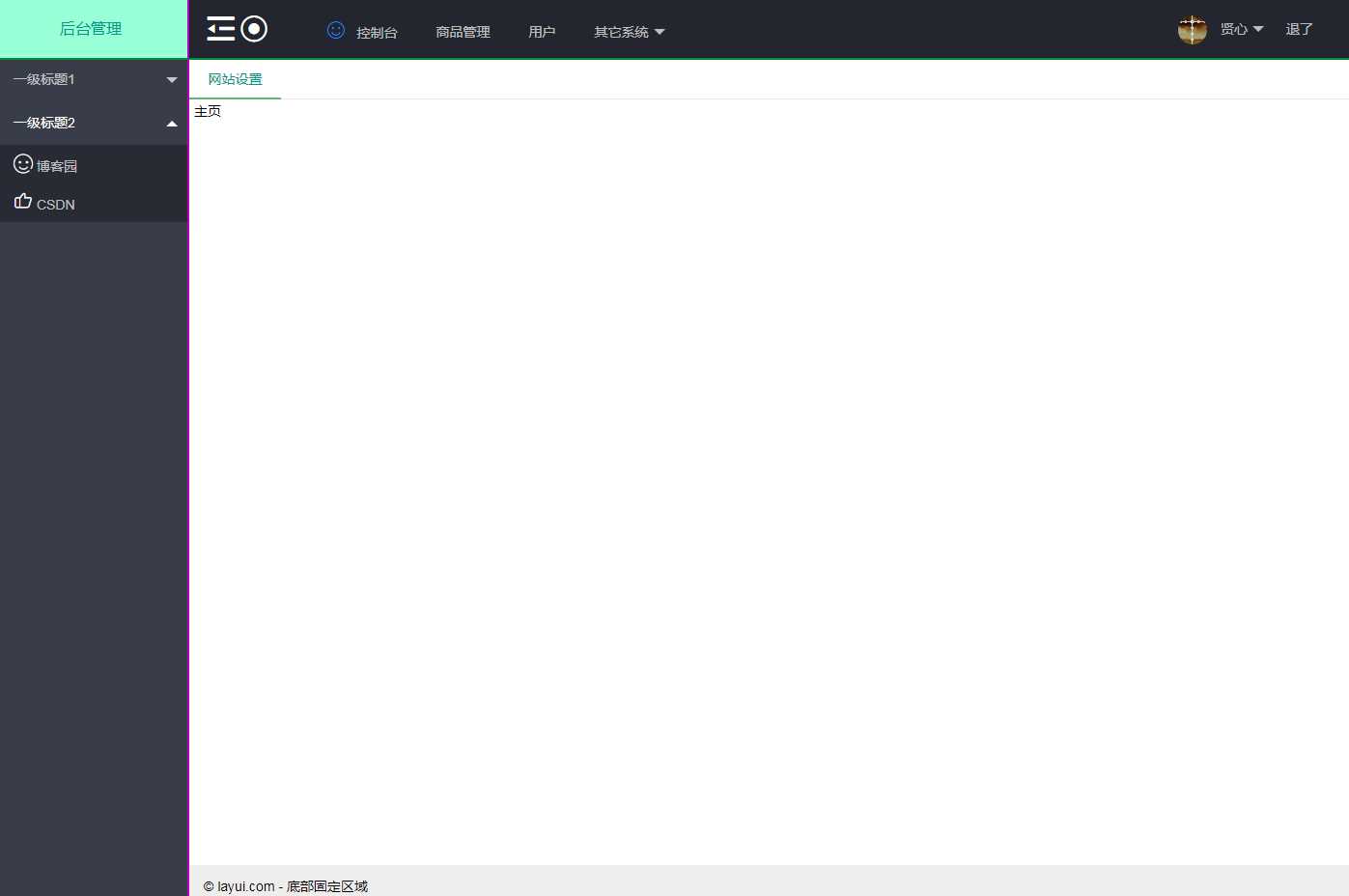
Layui 写一个简单的后台页面
Posted shoumufan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui 写一个简单的后台页面相关的知识,希望对你有一定的参考价值。
参考如下:
1、layui 官方文档 http://www.layui.com/doc/
2、https://blog.csdn.net/huyanliang/article/details/77966610
3、http://m.zhengjinfan.cn/(演示地址)http://git.oschina.net/besteasyteam/beginner_admin (下载地址)【在这里学习到原来js可以这么玩】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>后台管理</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link href="Scripts/layui/css/layui.css" rel="stylesheet" /> <script src="Scripts/layui/layui.js"></script> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 layui v=2.30 --> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo" style="background-color:#99ffd7;border-bottom:2px solid #028a3f;border-right:2px solid #b102b9;">后台管理</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item nav-suofang"> <i class="layui-icon zoom-suofang layui-icon-shrink-right" style="font-size: 30px; color: #ffffff;"></i> <i class="layui-icon size-da-xiao" style="font-size: 30px; color: #ffffff;"></i> </li> <li class="layui-nav-item"><a id="size_"></a></li> <li class="layui-nav-item"><a href=""><i class="layui-icon" style="font-size: 20px; color: #1E9FFF;"></i> 控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black" > <div class="layui-side-scroll" id="admin-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> </div> </div> <div class="layui-footer" style="border-left:2px solid #b102b9" > <!-- 底部固定区域 --> ? layui.com - 底部固定区域 </div> <div class="layui-body" style="border-left:2px solid #b102b9;border-top:2px solid #028a3f;"> <div class="layui-tab layui-tab-brief" lay-filter="demo" style="margin:0px;"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="111" >网站设置 </li> <!--<li lay-id="222">用户管理 <i class="layui-icon layui-unselect layui-tab-close">?</i></li> <li lay-id="333">权限分配</li> <li lay-id="444">商品管理</li> <li lay-id="555">订单管理</li>--> </ul> <div class="layui-tab-content" style="padding:2px 0px 0px 5px;height:100%"> <div class="layui-tab-item layui-show"> 主页 <!--<div class="site-demo-button"> <button class="layui-btn site-demo-active" data-type="tabAdd">新增Tab项</button> <button class="layui-btn site-demo-active" data-type="tabDelete">删除:商品管理</button> <button class="layui-btn site-demo-active" data-type="tabChange">切换到:用户管理</button> </div>--> </div> <!--<div class="layui-tab-item">内容2</div> <div class="layui-tab-item">内容3</div> <div class="layui-tab-item">内容4</div> <div class="layui-tab-item">内容5</div>--> </div> </div> </div> </div> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use([‘element‘,‘layer‘] ,function () { var $ = layui.jquery , layer = layui.layer , element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 ////触发事件 //var active = { // tabAdd: function () { // //新增一个Tab项 // element.tabAdd(‘demo‘, { // title: ‘新选项<i class="layui-icon layui-unselect layui-tab-close">?</i>‘ //用于演示 // , content: ‘<iframe src="http://www.baidu.com" style="width:100%;height:‘ + ($content.height() - 50) +‘px;" frameborder="0"></iframe>‘ // , id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下 // }); // //增加点击关闭事件 // var r = $(".layui-tab-title").find("li"); // //每次新打开tab都是最后一个,所以只对最后一个tab添加点击关闭事件 // r.eq(r.length - 1).children("i").on("click", function () { // //alert($(this).parent("li").attr(‘lay-id‘)); // element.tabDelete("demo", $(this).parent("li").attr(‘lay-id‘)); // }), element.tabChange("demo", r.length - 1); // element.init(); // } // , tabDelete: function (othis) { // //删除指定Tab项 // element.tabDelete(‘demo‘, ‘44‘); //删除:“商品管理” // othis.addClass(‘layui-btn-disabled‘); // } // , tabChange: function () { // //切换到指定Tab项 // element.tabChange(‘demo‘, ‘22‘); //切换到:用户管理 // } //}; //$(‘.site-demo-active‘).on(‘click‘, function () { // var othis = $(this), type = othis.data(‘type‘); // active[type] ? active[type].call(this, othis) : ‘‘; //}); ////Hash地址的定位 //var layid = location.hash.replace(/^#demo=/, ‘‘); //element.tabChange(‘demo‘, layid); //console.log(element.tabChange(‘demo‘, layid)); //element.on(‘tab(demo)‘, function (elem) { // location.hash = ‘demo=‘ + $(this).attr(‘lay-id‘); //}); //显示与隐藏左侧导航 $(‘.zoom-suofang‘).on(‘click‘, function () { var sideWidth = $(‘.layui-bg-black‘).width(); if (sideWidth === 200) { $(‘.layui-body‘).animate({ left: ‘0px‘ }); $(‘.layui-footer‘).animate({ left: ‘0px‘ }); $(‘.layui-bg-black‘).animate({ width: ‘0px‘ }); $(‘.zoom-suofang‘)[0].className = ‘layui-icon zoom-suofang layui-icon-spread-left‘; } else { $(‘.layui-body‘).animate({ left: ‘200px‘ }); $(‘.layui-footer‘).animate({ left: ‘200px‘ }); $(‘.layui-bg-black‘).animate({ width: ‘200px‘ }); $(‘.zoom-suofang‘)[0].className = ‘layui-icon zoom-suofang layui-icon-shrink-right‘; } }); //模拟F11全屏 var bool = true; $(‘.size-da-xiao‘).on(‘click‘, function () { if (bool) { var docElm = document.documentElement; var msg = ‘按F11或Esc即可退出全屏‘; //W3C if (docElm.requestFullscreen) { docElm.requestFullscreen(); } //FireFox else if (docElm.mozRequestFullScreen) { docElm.mozRequestFullScreen(); } //Chrome等 else if (docElm.webkitRequestFullScreen) { docElm.webkitRequestFullScreen(); } //IE11 else if (docElm.msRequestFullscreen) {//ie兼容性不太好所以先不使用 //docElm.msRequestFullscreen(); msg = ‘ie兼容性不太好所以先不使用‘; } layer.msg(msg); bool = false; } else { var exitMethod = document.exitFullscreen || //W3C document.mozCancelFullScreen || //Chrome等 document.webkitExitFullscreen || //FireFox document.webkitExitFullscreen; //IE11 if (exitMethod) { exitMethod.call(document); } else if (typeof window.ActiveXObject !== "undefined") {//for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } bool = true; } }); //自定义左侧导航数据 var navtab = [ { title: ‘一级标题1‘, icon: ‘‘, open: true, son: [ { id:11, title: ‘百度‘, icon: ‘‘, href: ‘http://www.baidu.com‘ }, { id:12, title: ‘好123‘, icon: ‘‘, href: ‘http://www.hao123.com‘ }, ] }, { title: ‘一级标题2‘, icon: ‘‘, open: false, son: [ { id:21, title: ‘博客园‘, icon: ‘‘, href:‘https://www.cnblogs.com/‘}, { id:22, title: ‘CSDN‘, icon: ‘‘, href: ‘https://www.csdn.net/‘} ] } ]; //左侧导航生成方法 var getHtml = function (obj) { var htm = ‘<ul class="layui-nav layui-nav-tree" lay-filter="test">‘; for (var i = 0; i < obj.length; i++) { if (obj[i].son.length > 0) {//二级不为空 htm += obj[i].open ? ‘<li class="layui-nav-item layui-nav-itemed">‘ : ‘<li class="layui-nav-item">‘; htm += ‘<a href="javascript:;">‘ + obj[i].title + ‘</a><dl class="layui-nav-child">‘; for (var j = 0; j < obj[i].son.length; j++) { htm += ‘<dd class="nav-click" data-id="‘ + obj[i].son[j].id + ‘" data-title="‘ + obj[i].son[j].title + ‘" data-href="‘ + obj[i].son[j].href + ‘" data-icon="‘ + obj[i].son[j].icon + ‘" data-type="tabAdd" ><a href="javascript:;"><i class="layui-icon" style="font-size: 20px; color: #ffffff;">‘ + obj[i].son[j].icon + ‘</i> ‘ + obj[i].son[j].title + ‘</a></dd>‘; } htm += ‘</dl></li>‘; } } htm += ‘</ul>‘; return htm; } $(‘#admin-scroll‘).html(getHtml(navtab)); element.init();//更新渲染 var $content = $(‘.layui-body‘);//用来获取高度 //iframe自适应 $(window).on(‘resize‘, function () { $content.find(‘iframe‘).each(function () { $(this).height($content.height() - 50); }); }).resize(); //只展开一个二级菜单 $(‘.layui-bg-black‘).find(‘li.layui-nav-item‘).each(function () { $(this).on(‘click‘, function () { $(this).siblings().removeClass(‘layui-nav-itemed‘); }); }); //触发事件 var active = { tabAdd: function (othis) { //新增一个Tab项 element.tabAdd(‘demo‘, { title: ‘<i class="layui-icon">‘ + othis.data(‘icon‘) + ‘</i>‘ + othis.data(‘title‘) + ‘<i class="layui-icon layui-unselect layui-tab-close">?</i>‘ , content: ‘<iframe src="‘ + othis.data(‘href‘) +‘" style="width:100%;height:‘ + ($content.height() - 50) + ‘px;" frameborder="0"></iframe>‘ , id: othis.data(‘id‘) }); //增加点击关闭事件 var r = $(".layui-tab-title").find("li"); //每次新打开tab都是最后一个,所以只对最后一个tab添加点击关闭事件 r.eq(r.length - 1).children("i").on("click", function () { element.tabDelete("demo", $(this).parent("li").attr(‘lay-id‘)); }), element.tabChange("demo", othis.data(‘id‘)); othis[0].dataset.type = ‘tabChange‘;//打开过后将data-type修改为 tabChange 下次点击就是切换了 console.log(othis); element.init(); } , tabChange: function (othis) { //切换到指定Tab项 element.tabChange(‘demo‘, othis.data(‘id‘)); //切换到 } }; //左侧导航点击监听 $(‘.nav-click‘).on(‘click‘, function () { var othis = $(this), type = othis[0].dataset.type; active[type] ? active[type].call(this, othis) : ‘‘; }); }); </script> </body> </html>

往日只是逛逛博客园看看大神神作,无奈水平有限,大部分注释没有,要么就一点,很难理解。
记性一项不好的我只能将写有大部分注释的代码贴在这里,以免后面忘了当初怎么写的(大部分还是东复制西粘贴)
以上是关于Layui 写一个简单的后台页面的主要内容,如果未能解决你的问题,请参考以下文章