firefox浏览器live http headers无法使用
Posted lcamry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了firefox浏览器live http headers无法使用相关的知识,希望对你有一定的参考价值。
手贱的将firefox升级后,很多的插件不能使用。我这里因为用到live http headers,所以以此为例子。主要表现为live http headers修改数据包后,尤其是post数据包后,replay数据不会显,说明post数据包在浏览器处理过程中就被忽略了。具体查看了下网上的,应该是43版本及其以后的版本都是这样的。
ps;修复过程可以参考http://www.freebuf.com/sectool/58071.html,翻译的还是很不错的,原始连接http://www.mrt-prodz.com/blog/view/2014/09/fixing-live-http-headers-017-add-on
原理:
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
If-Modified-Since用于记录页面最后修改时间的HTTP头信息,是由客户端往服务器发送的头,与之相似的是Last-Modified,不同的是Last-Modified是由服务器往客户端发送的 HTTP 头。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
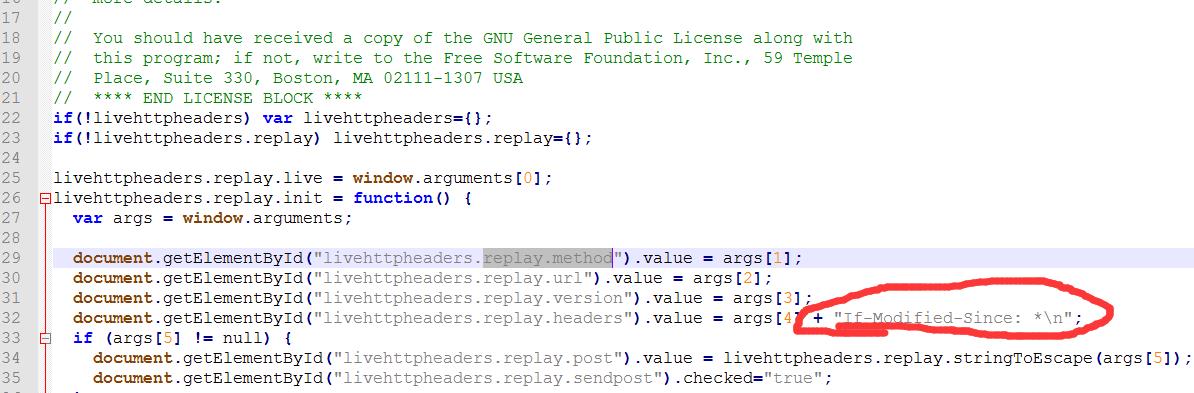
如果把If-Modified-Since: * 添加到Live HTTP Headers中replay功能的默认HTTP头中,就能使replay正常工作了。
步骤:
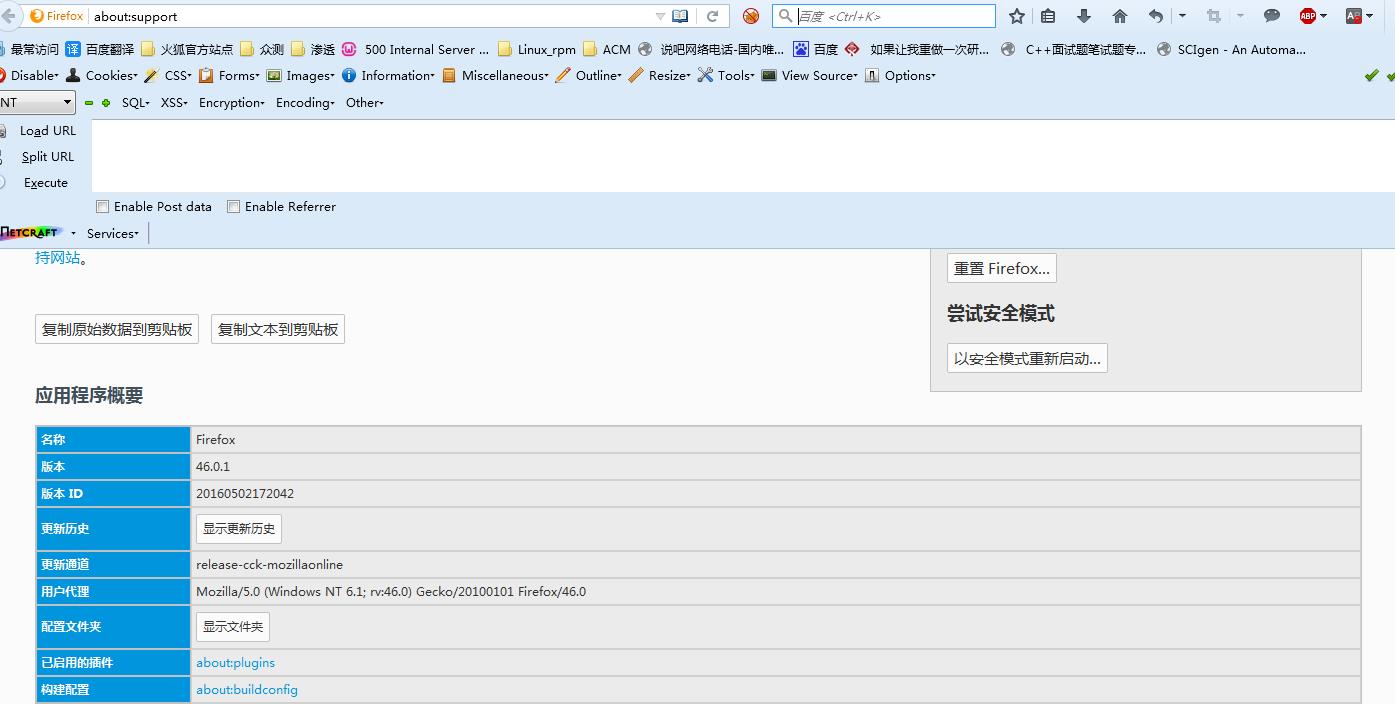
1、找到插件文件:about:support

2、进入C:\\Users\\*****\\AppData\\Roaming\\Mozilla\\Firefox\\Profiles\\avreht9c.default\\extensions\\{8f8fe09b-0bd3-4470-bc1b-8cad42b8203a}\\chrome目录,修改livehttpheaders.jar。用解压缩工具进行解压(jar文件用解压缩文件进行解压和压缩是可以进行modified),修改content内容中的LiveHTTPReplay.js。

3、利用解压缩文件将修改后的文件夹打包成livehttpheaders.jar,重启浏览器即可。
以上是关于firefox浏览器live http headers无法使用的主要内容,如果未能解决你的问题,请参考以下文章