JQuery + ASP.Net Web API一个简单应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery + ASP.Net Web API一个简单应用相关的知识,希望对你有一定的参考价值。
一、使用JQuery + ASP.Net Web API创建一个简单的CRUD应用
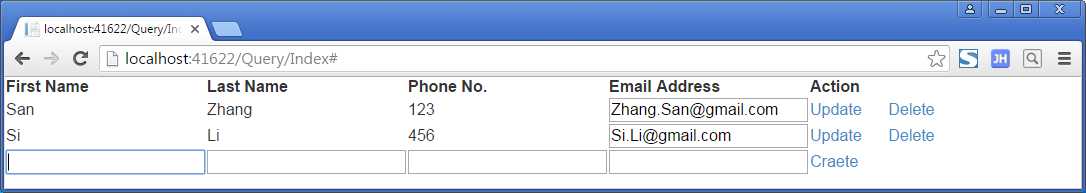
该Demo模拟联系人管理(Contact)。页面加载时列出所有的联系人,同时支持增、删、改操作。页面效果如下:

二、通过ASP.NET Web API提供服务
通过Visual Studio创建一个Web API项目,在Model中增加表示联系人的Contact,定义如下:
public class Contact { public string Id { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string PhoneNo { get; set; } public string EmailAddress { get; set; } }
在Controllers中增加ContactController,它是ApiController的子类。
该Controller中定义了静态字段contacts,用于存储所有的联系人信息;Get、Put、Post、Delete分别用于获取、增加、修改、删除联系人操作。采用常用的四个HTTP方法作为操作的名称,在默认的情况下可以映射为HTTP请求的方法。
public class ContactController : ApiController
{
private static List<Models.Contact> contacts = new List<Models.Contact>()
{
new Models.Contact { Id="001",FirstName="San",LastName="Zhang",PhoneNo="123",EmailAddress="[email protected]
new Models.Contact {Id="002",FirstName="Si",LastName="Li",PhoneNo="456",EmailAddress="[email protected]" }
};
public IEnumerable<Models.Contact> Get()
{
return contacts;
}
public Models.Contact Get(string id)
{
return contacts.FirstOrDefault(p => p.Id == id);
}
public void Put(Models.Contact contact)
{
if (string.IsNullOrEmpty(contact.Id))
contact.Id = Guid.NewGuid().ToString();
contacts.Add(contact);
}
public void Post(Models.Contact contact)
{
Delete(contact.Id);
contacts.Add(contact);
}
public void Delete(string id)
{
Models.Contact contact = contacts.FirstOrDefault(p => p.Id == id);
contacts.Remove(contact);
}
}
和ASP.NET MVC Web应用一样,我们同样采用URL路由机制来实现请求地址与目标Controller和Action的映射,而针对API默认注册的路有如下所示。
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Configure Web API to use only bearer token authentication.
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
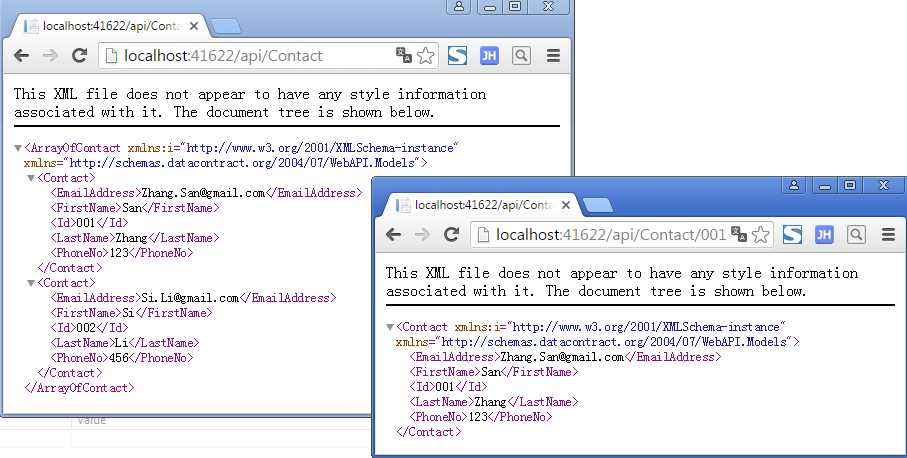
按照注册的路由规则和Action方法名称与HTTP方法的默认影射机制,我们可以直接在浏览器中分别访问地址“/api/contact”和“/api/contact/001”得到所有联系人列表和ID为“001”的联系人信息。得到的结果如下图所示。

三、通过JQuery创建页面调用Web API
在Controllers中创建新的Controller(Query)同时生成对应的Views(Query-Index.cshtml)
public class QueryController : Controller { // GET: Query public ActionResult Index() { return View(); } }
View中对用户操作的相应和对后台服务的调用都通过JQuery来完成,整个View的定义如下所示。
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { loadAllContacts(); }) function loadAllContacts() { $.ajax({ url: "/api/Contact/", type: "GET", dataType: "JSON", success: function (data) { renderContactList(data) } }); } function renderContactList(contacts) { var html = "<table>"; html += "<tr><th>First Name</th><th>Last Name</th><th>Phone No.</th><th>Email Address</th><th>Action</th>"; for (var i = 0; i < contacts.length; i++) { html += String.Format("<tr><td>{0}</td><td>{1}</td><td>{2}</td>", contacts[i].FirstName, contacts[i].LastName, contacts[i].PhoneNo); html += String.Format("<td><input type=‘text‘ class=‘textbox long‘ id=‘{0}‘ value=‘{1}‘ /></td>", contacts[i].Id, contacts[i].EmailAddress); html += "<td><a href=‘#‘ onclick = ‘updateContact(\\"" + contacts[i].Id + "\\")‘> Update </a> "; html += "<a href=‘#‘ onclick = ‘deleteContact(\\"" + contacts[i].Id + "\\")‘> Delete </a> </td></tr>"; } html += "<tr><td><input id=‘firstName‘ type=‘text‘ class=‘textbox‘</td>" + "<td><input id=‘lastName‘ type=‘text‘ class=‘textbox‘</td>" + "<td><input id=‘phoneNo‘ type=‘text‘ class=‘textbox‘</td>" + "<td><input id=‘emailAddress‘ type=‘text‘ class=‘textbox long‘</td>" + "<td><a href=‘#‘ id=‘add‘ onclick=‘addContact()‘> Craete </a></td></tr>"; html += "</table>"; $("#contacts").html(html); $("table tr:odd").addClass("oddRow"); } function deleteContact(id) { $.ajax({ url: "/api/contact/" + id, type: "DELETE", success: function () { loadAllContacts(); } }); } function updateContact(id) { var emailAddress = $("#" + id).val(); $.ajax({ url: "/api/Contact/" + id, type: "GET", dataType: "JSON", success: function (contact) { contact.EmailAddress = emailAddress; alert(emailAddress); alert(contact.EmailAddress); update(contact); }, error: function (msg) { alert(msg); } }); } function update(contact) { $.ajax({ url: "/api/Contact/", type: "POST", data: JSON.stringify(contact), contentType: "application/json", success: function () { loadAllContacts(); }, error: function (msg) { alert(msg); } }); } function addContact() { var contact = new Object(); contact.FirstName = $("#firstName").val(); contact.LastName = $("#lastName").val(); contact.PhoneNo = $("#phoneNo").val(); contact.EmailAddress = $("#emailAddress").val(); $.ajax({ url: "/api/contact/", type: "PUT", data: JSON.stringify(contact), contentType: "application/json", success: function () { loadAllContacts(); } }); } String.Format = function () { if (arguments.length == 0) return null; var str = arguments[0]; for (var i = 1; i < arguments.length; i++) { var re = new RegExp(‘\\\\{‘ + (i - 1) + ‘\\\\}‘, ‘gm‘); str = str.replace(re, arguments[i]); } return str; } </script> <div id="contacts"></div>
四、使用JQuery创建类似String.Format的功能
String.Format = function () { if (arguments.length == 0) return null; var str = arguments[0]; for (var i = 1; i < arguments.length; i++) { var re = new RegExp(‘\\\\{‘ + (i - 1) + ‘\\\\}‘, ‘gm‘); str = str.replace(re, arguments[i]); } return str; }